はじめに
前回の記事でデバイスの縦横比率を確認し、
縦横画面比率1.61以下をタブレット端末としてUI調整することにしました。
次に決めないといけないのはどこまでの縦横比率でUI動作の確認をしていくかです。
全ての縦横比率で確認したいところですが時間は限られているため
ボリュームゾーンに絞って決定することとしました。
今回はその備忘録です。
結論
先に結論から申し上げますとUI確認をする縦横比率は以下に決定しました。
スマートフォン端末で確認する縦横比率
・1.67(例:2000×1200)
・2.22(例:2400×1080)
タブレット端末で確認する縦横比率
・1.33(例:2160×1620)
・1.60(例:1920×1200)
※縦横画面比率1.61以下に対してタブレット端末用にUI位置の微調整をかける前提
情報収集
Android端末
こちらがAndroid端末の縦横比率のデバイス数の表です。
注)販売台数ではありません

iOS端末
iOS端末の縦横比率はこちらです。

iPhone、iPadの縦横比の最大最小は以下であることがわかりました。
iPhoneの縦横比
最小は1.78
最大は2.17
iPadの縦横比
最小は1.33
最大は1.44
Androidデバイスの数のグラフにiOS端末の情報を追加したものが下記となります。

対象の縦横比決定
私が集めたデータからは端末販売数量の情報がないため実際は不明ですが
「デバイス数が多い縦横比」、「iOSの縦横比」は
世に出回っている台数が多いとして考えます。

結果、スマートフォン端末のボリュームゾーンの最大最小と
タブレット端末のボリュームゾーンの最大最小は以下としました。
スマートフォン端末で確認する縦横比率
・1.67(例:2000×1200)
・2.22(例:2400×1080)
タブレット端末で確認する縦横比率
・1.33(例:2160×1620)
・1.60(例:1920×1200)
※縦横画面比率1.61以下に対してタブレット端末用にUI位置の微調整をかける前提
こちらで確認することで世にある端末の大部分をカバーできる!(はずです。)
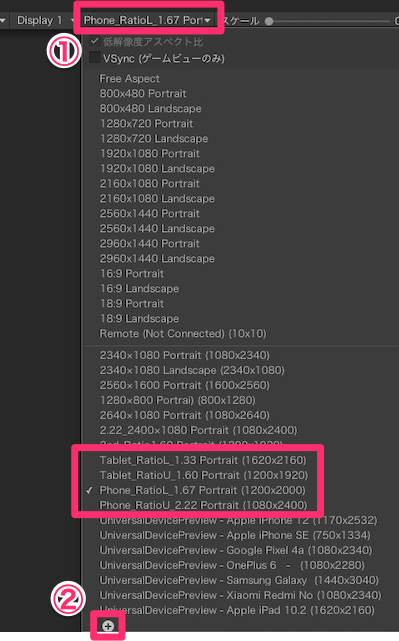
私はUnityのゲームウインドウに画面の設定を登録して確認しています。

おわりに
端末の種類から求めたものであり
販売台数は考慮しておりませんのでご容赦ください。
思えばどの画面比率で確認すべきかはあまり考えてこなかったなと思い
多少強引ですが導き出してみました。
確度は怪しいですがなんとなくで確認するよりはだいぶマシかと思います。