環境
Unity 2019.3.7f1
はじめに
同じような処理のボタンが複数ある場合、 引数を使ったボタンでコードを簡略化できます。
こちらは一つの関数で処理しています。
— Maru@個人アプリ開発者 (@Maru60014236) 2020年4月20日
方法
1.ボタンに割り当てる関数で引数を宣言する。
2.ボタン側で引数の入力値を設定
具体例
1~9の引数をそれぞれ設定したボタンを作成し、
ボタンを押すとテキストに
設定した数値が表示されるようにしてみましょう。
1.前準備
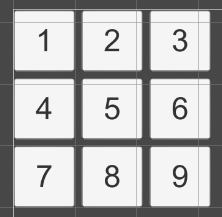
・ボタンを9つ作成
marumaro7.hatenablog.com
で作ったボタン群を使います。
(内容:ボタン並べただけ)

・空のオブジェクトを作成
・新規スクリプト作成
・空のオブジェクトに作成したスクリプトを割り当てる
・テキストを作成
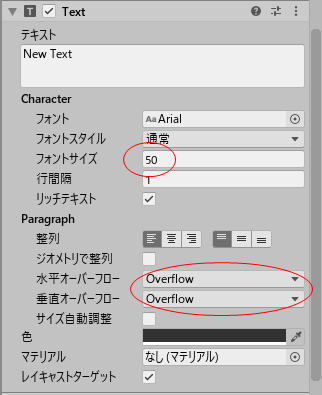
テキストは、見やすくするためこのように設定
・フォントサイズ50
・水平オーバーフロー Overflor
・垂直オーバーフロー Overflor

2.ボタンのテキスト変更
ボタンのテキストを1~9に変更。
テキストフォントサイズを50にする。

3.ボタンに割り当てる関数を作成
このようにコードを書きます。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI;//UIを使うため追加 public class test : MonoBehaviour { [SerializeField] private Text suuji_text;//Text型の変数suuji_textを宣言 void Start() { } //ボタンを押したら実行する関数 実行するためにはボタンへ関数登録が必要 //int型の引数numberを宣言 public void Push_Button(int number) { suuji_text.text =""+ number;//suuji_textに引数の数値を代入 } }
4.ボタンに関数割り当て
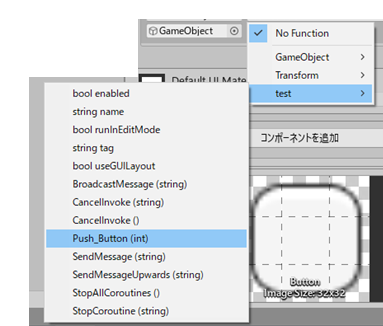
ボタンのクリック時のところに空のオブジェクトを割り当て

先程作成した関数を選択

数値入力欄が出現するので、
ここにボタンテキストに対応した数値を入力

それぞれのボタンで関数割り当て&数値入力を行ってください。
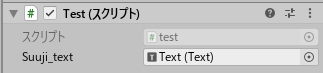
5.空のオブジェクトのスクリプトに前準備で作成したテキストをアタッチ

実行
— Maru@個人アプリ開発者 (@Maru60014236) 2020年4月20日
おわりに
引数を使った関数でコードスッキリ!!