前提
Xcodeをインストール済み
macOS Ventura13.4
はじめに
Unityプロジェクトのバージョン管理をする方法のメモです。
今までバージョン管理についてちゃんとやっていなかったのですが、
ネット上にバックアップをとりながら開発を進めるためようやく始めました。
今回はツールの導入からプロジェクト初期設定までを書きます。
導入後の基本操作はこちらです。
marumaro7.hatenablog.com
環境構築
今回使用するツール・サービスは以下です。
ざっくり説明
・Git(無料)
バージョン管理をするツール ローカルに保存
・GitHub(基本は無料)
Gitのバージョン情報をオンラインで保存する場所
・SourceTree(無料)
Gitの操作はコードを打ち込む形式なので操作がわかりづらい。
そのため、ボタンで視覚的に操作可能にしてくれるのがこのSourceTree
Gitの導入確認
Xcodeをインストール済みであれば自動でgitがインストールされているはずです。
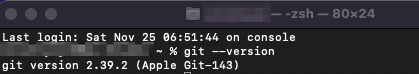
ターミナル(Macの標準アプリケーション)を開き、
下記を打ち込んでgitのバージョンが表示されればOK
git --version
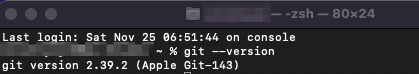
実際に打ち込んでみたところ次のように表示されました。
git version 2.39.2(Apple Git-143)

参考
qiita.com
次にGitHubアカウント作成します。
私は作成済みであったため、本記事では手順を省略します。
新規作成の方はこちらが参考になりそうです。
reffect.co.jp
SourceTreeの導入
最後にSourceTreeを導入します。
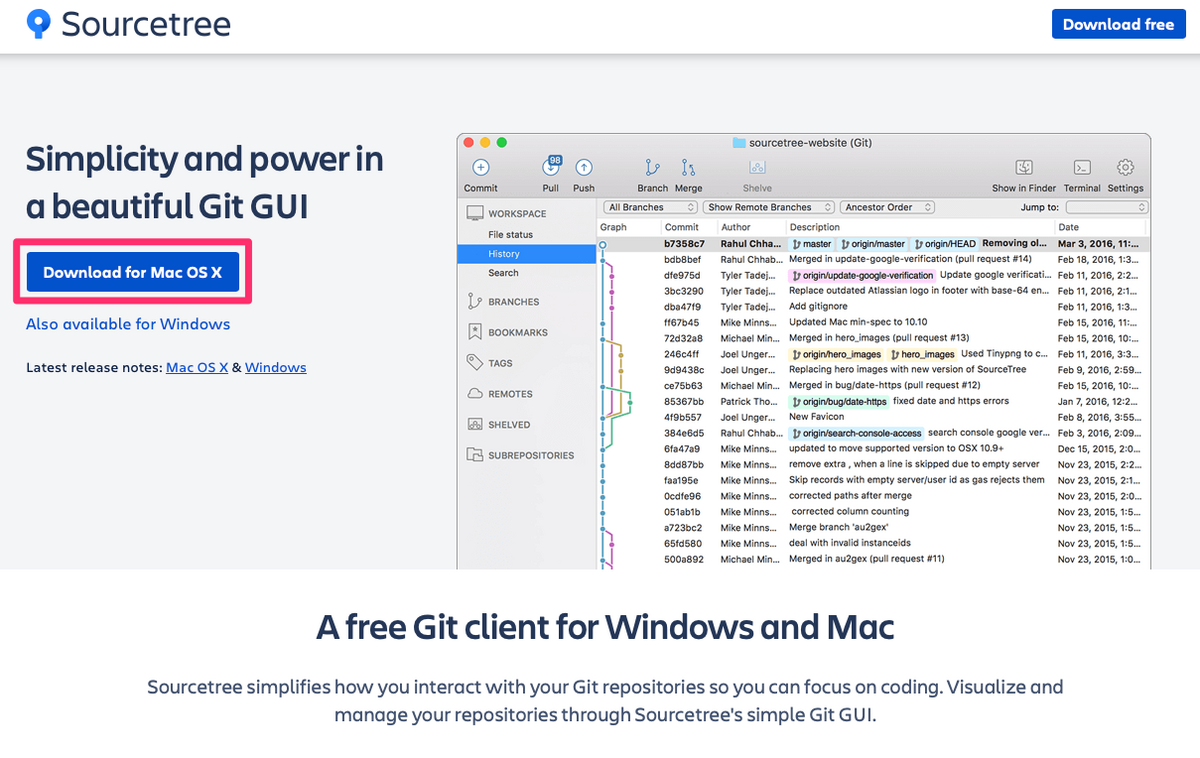
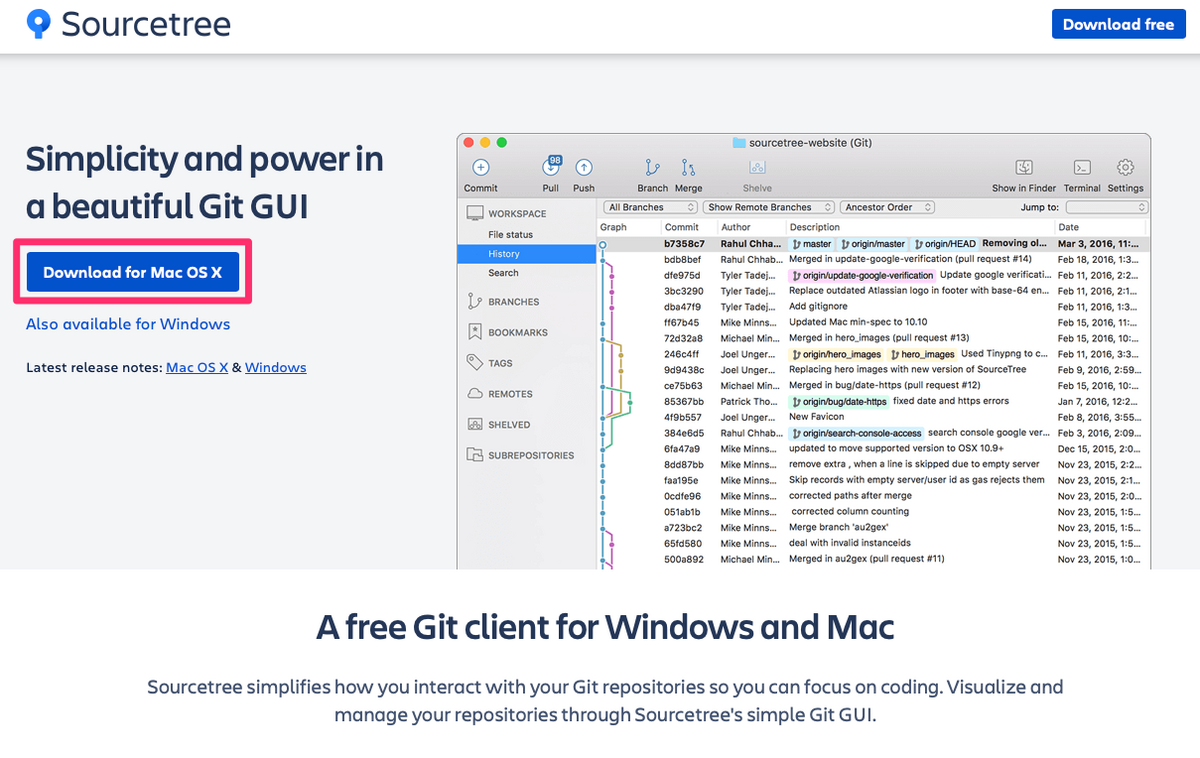
1.SourceTreeのサイトにアクセス
www.sourcetreeapp.com
2.「Download for Mac OS X」をクリック

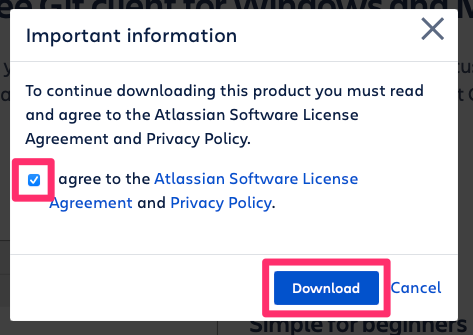
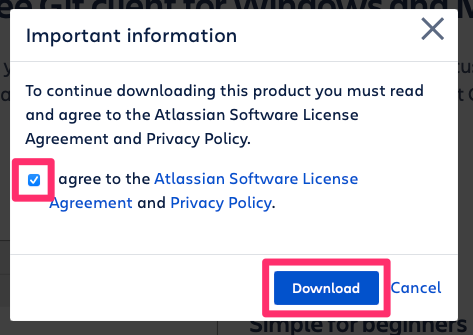
3.プライボシーポリシーにチェックを付けダウンロードボタンをクリック

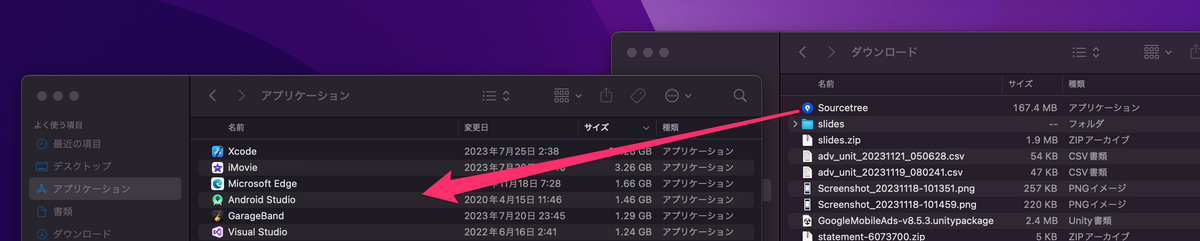
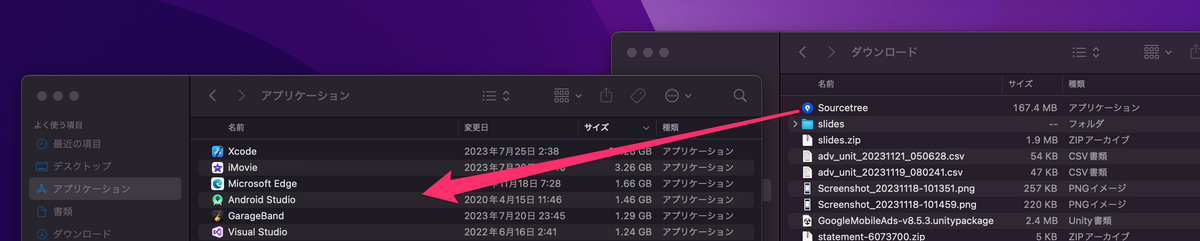
4.アプリケーションを移動
ダウンロードフォルダにSourceTreeのアプリができているので
アプリケーションフォルダへ移動(使いやすい場所でOKです)

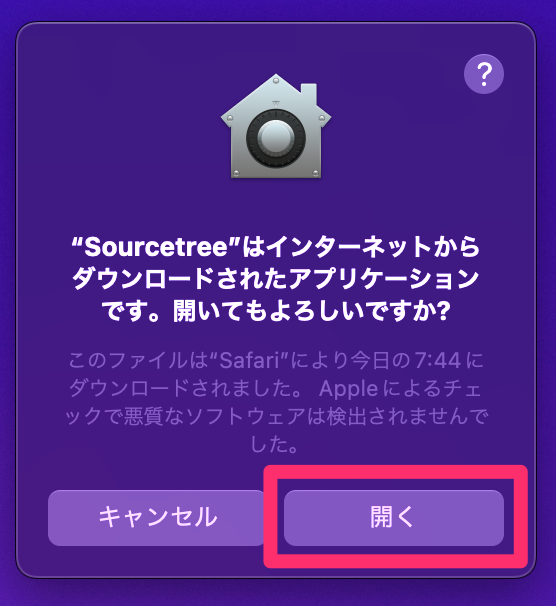
5.アプリケーションを起動
注意ウインドウが出た場合は「開く」をクリックします。

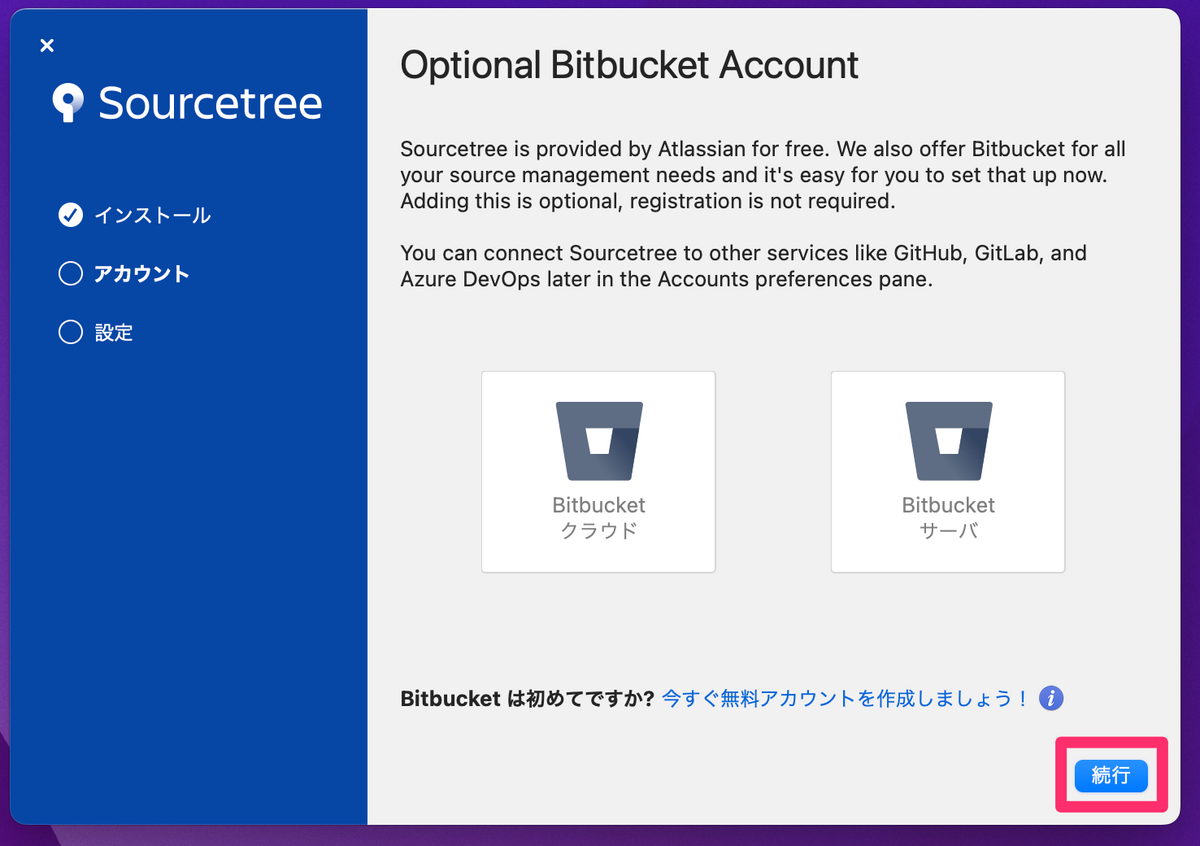
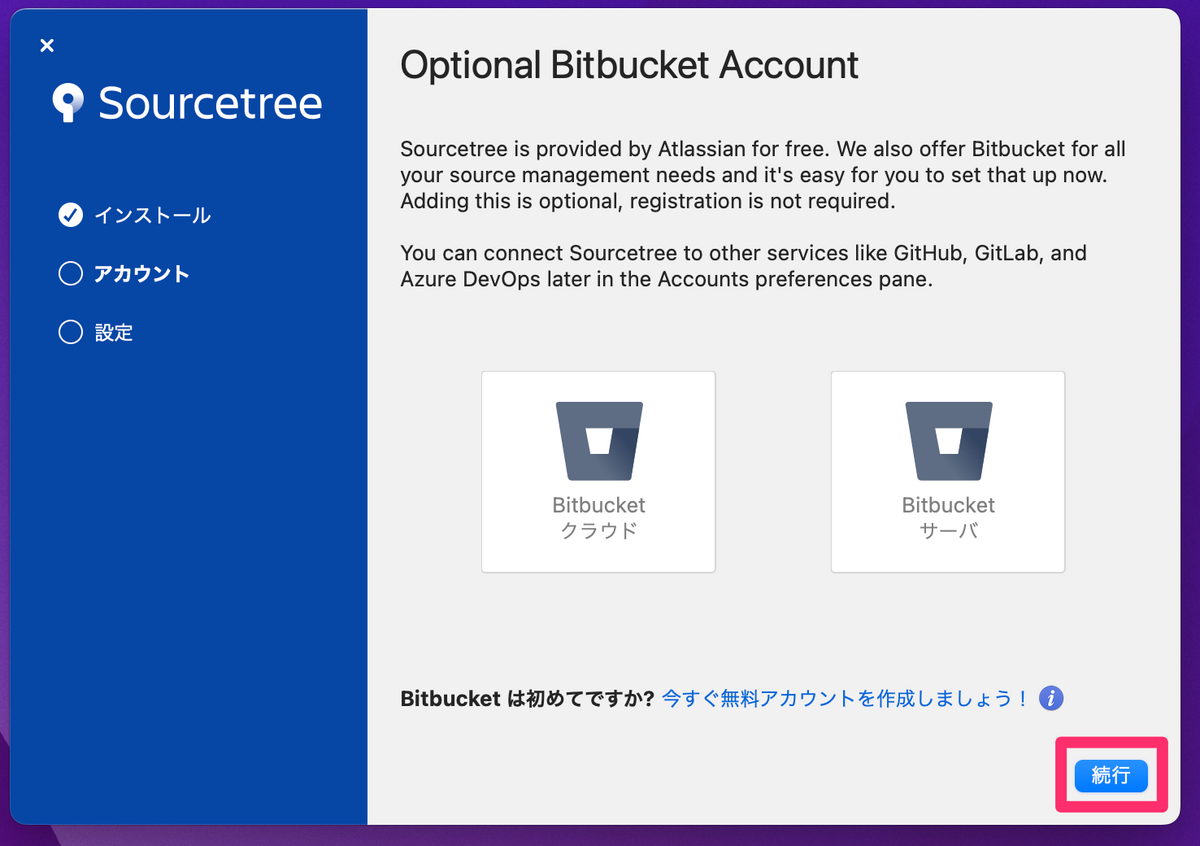
6.Bitbucketとの連携 確認
アプリを開くとBitbucketと連携する画面が出てきますが
今回はGitHubを使用するため設定せずに「続行」を押します。
※BitbucketはGitHubのようなオンラインのデータを保存するサービスです。

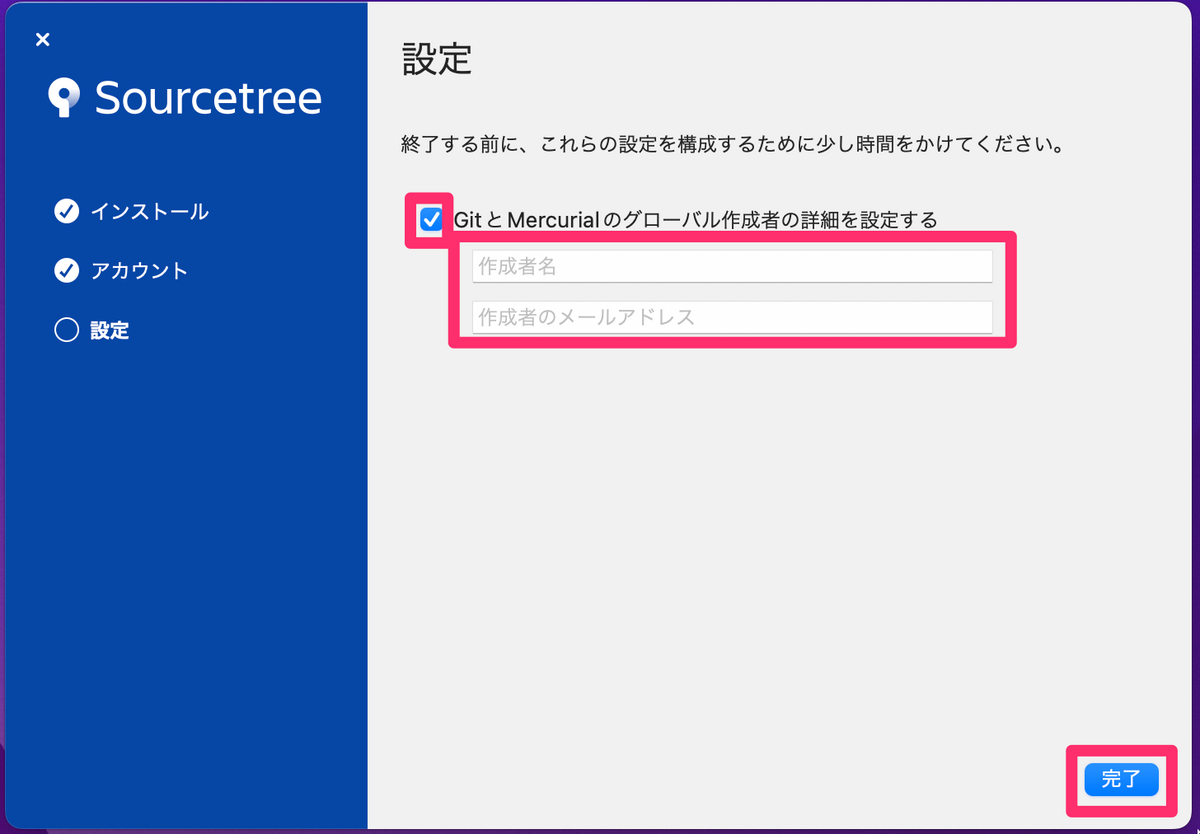
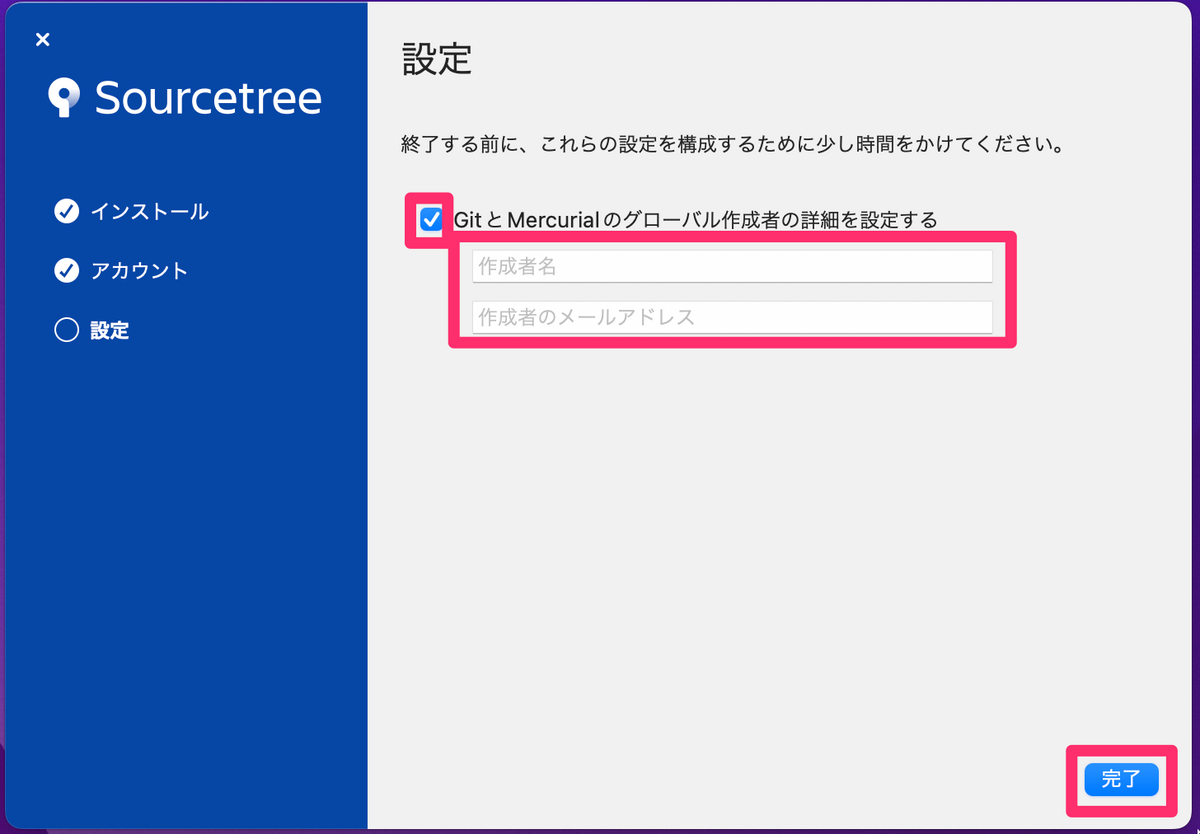
7.作成者情報の入力
こちらの設定は、どのアカウントから変更されたのかをわかるようにするものです。
設定せずとも完了可能ですが、私は設定して進めました。
GitHubで登録した情報と同じにしておくのが一般的なようです。

このような画面になったら導入完了です!

GitHubとSourceTreeの連携
SourceTreeからGitHubに作成している情報を取り出したりするためには
GitHubでパーソナルアクセストークンを発行し、
SourceTreeに登録する必要があります。
パーソナルアクセストークン(PAT)生成手順
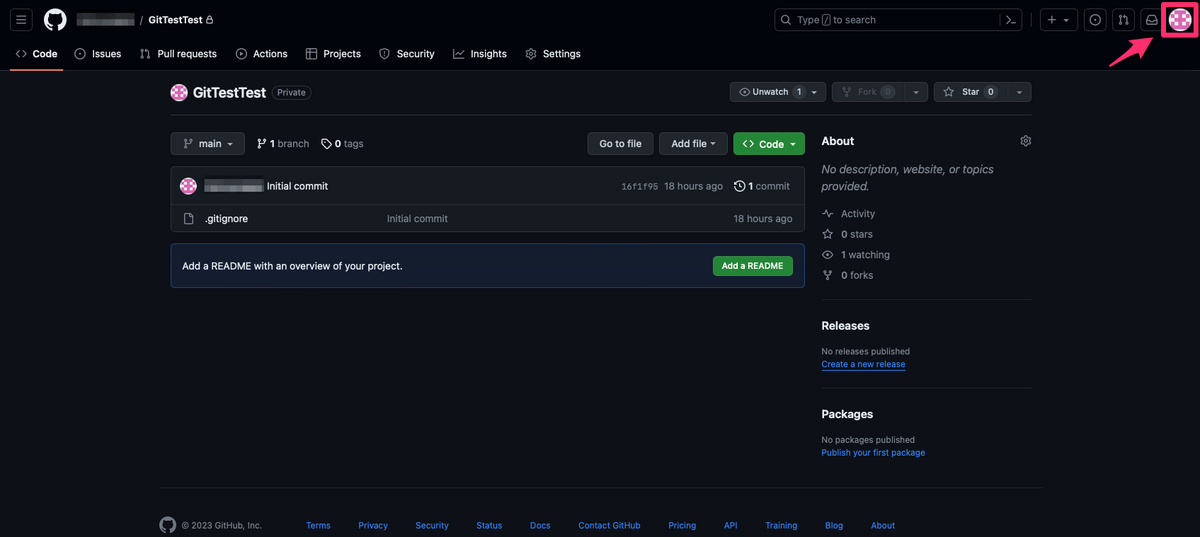
GitHubでアクセストークンを生成します。
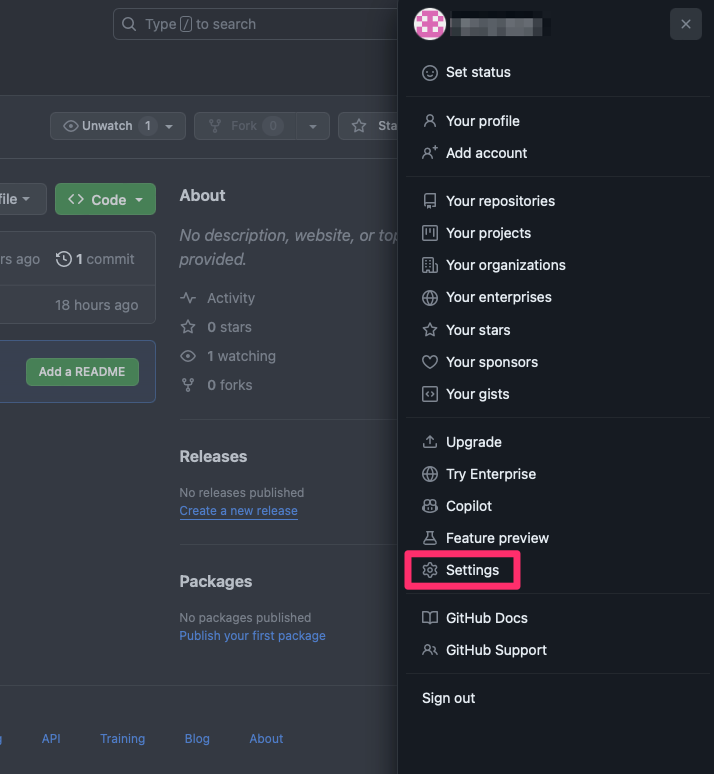
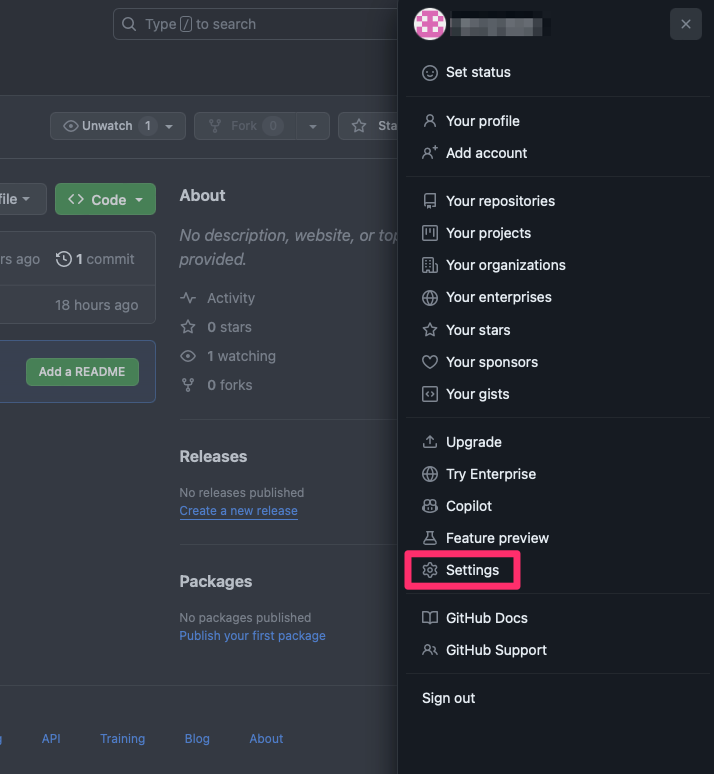
画面右上にある自分のプロフィールアイコンをクリック

「Settings」をクリック

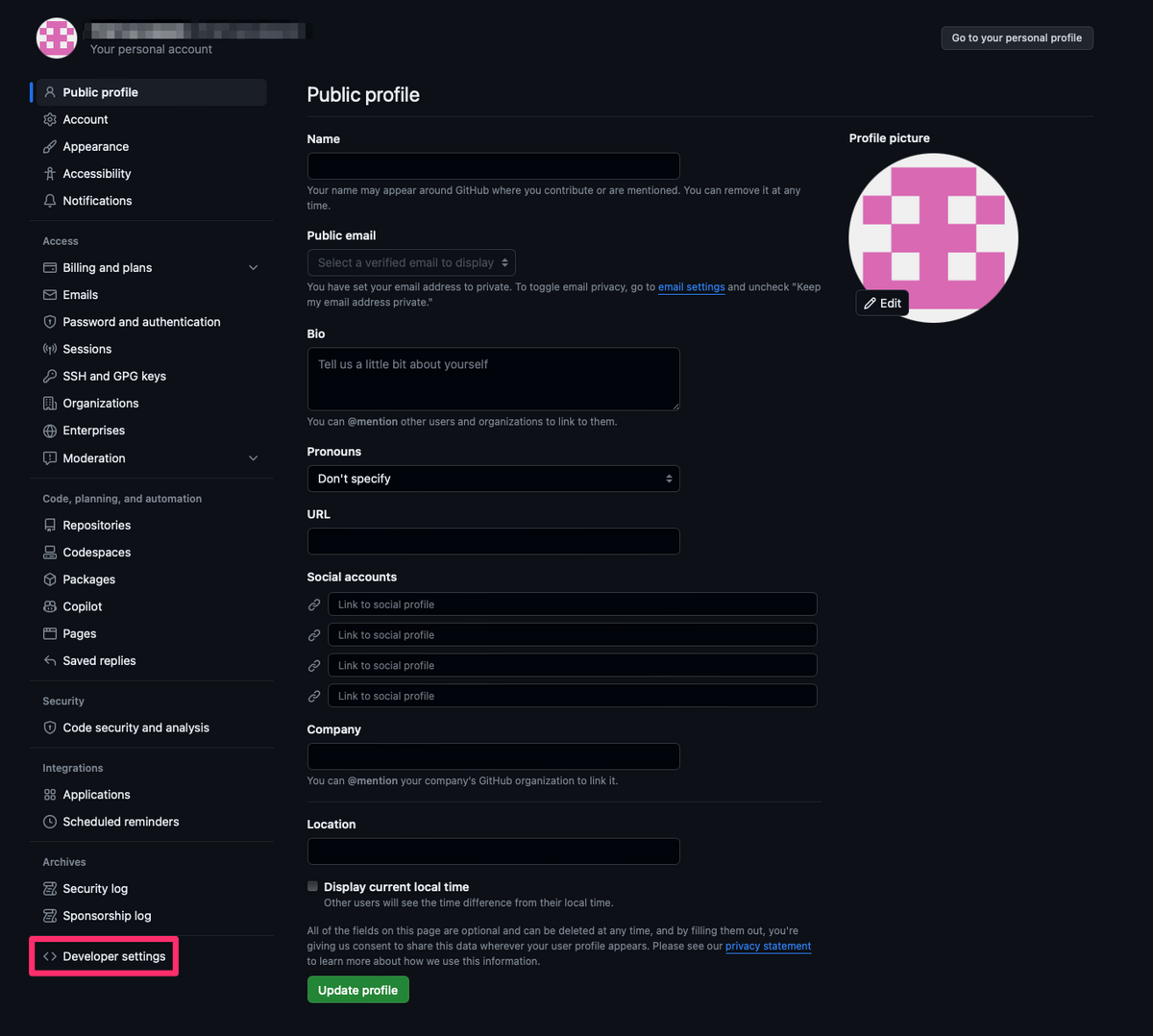
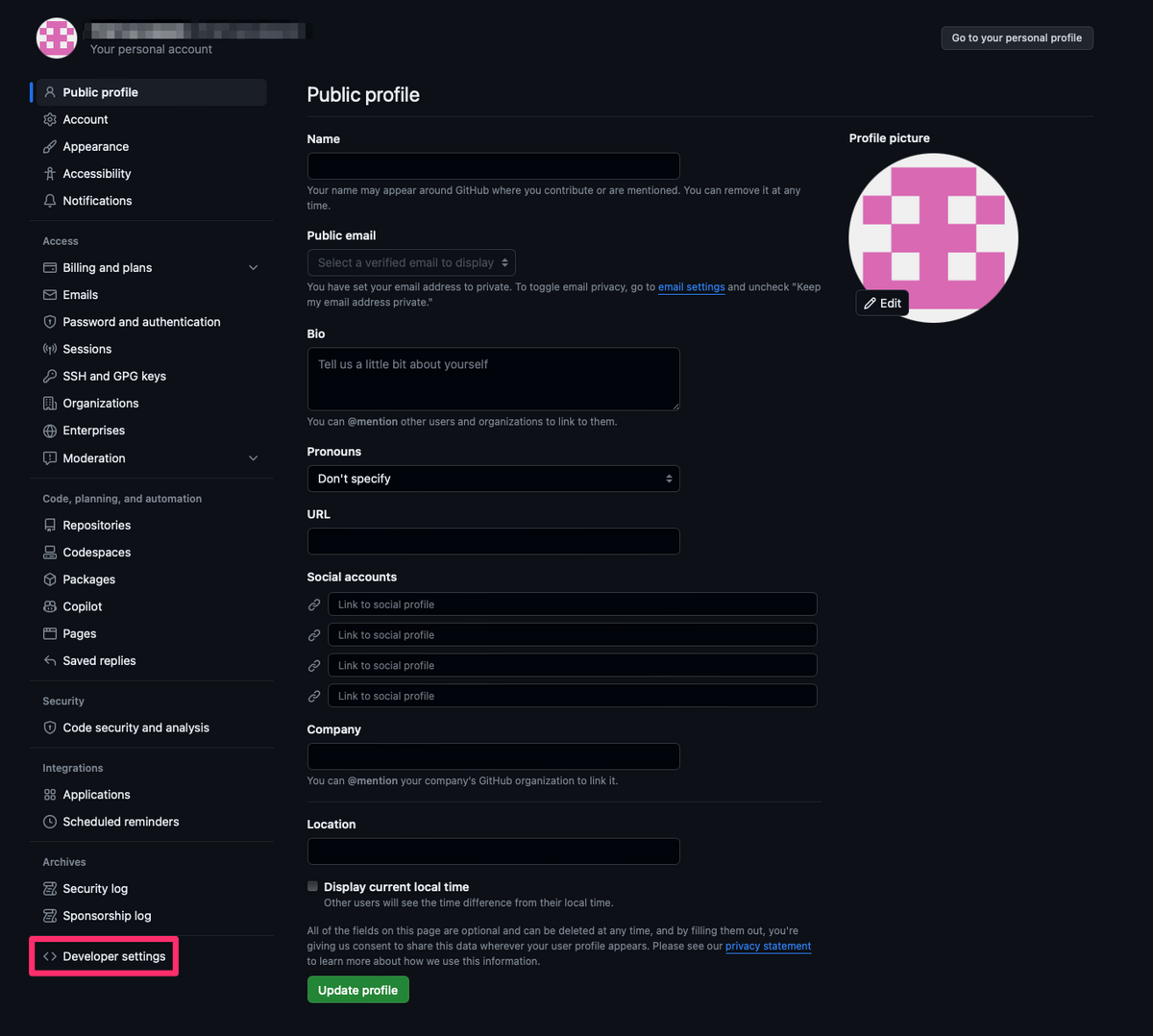
→左側のサイドバーから一番下の「Developer settings」をクリック

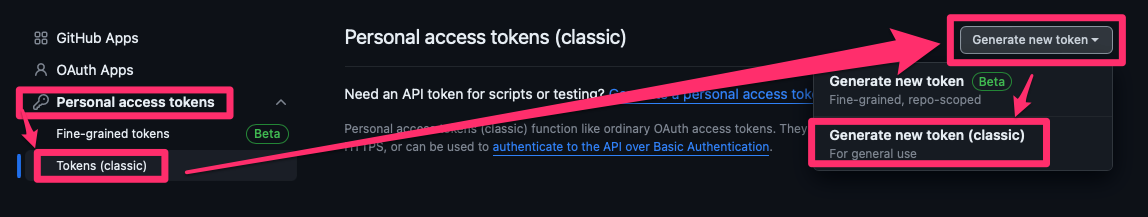
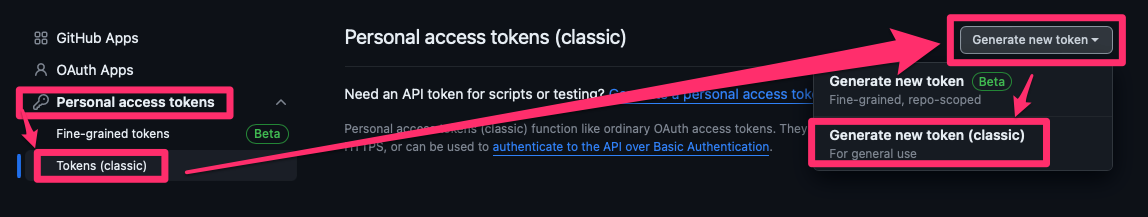
→Personal access tokens
→Tokens (classic)
→「Generate new token」
→「Generate new token (classic)」ボタンをクリックします

GitHubのパスワードを入力します。

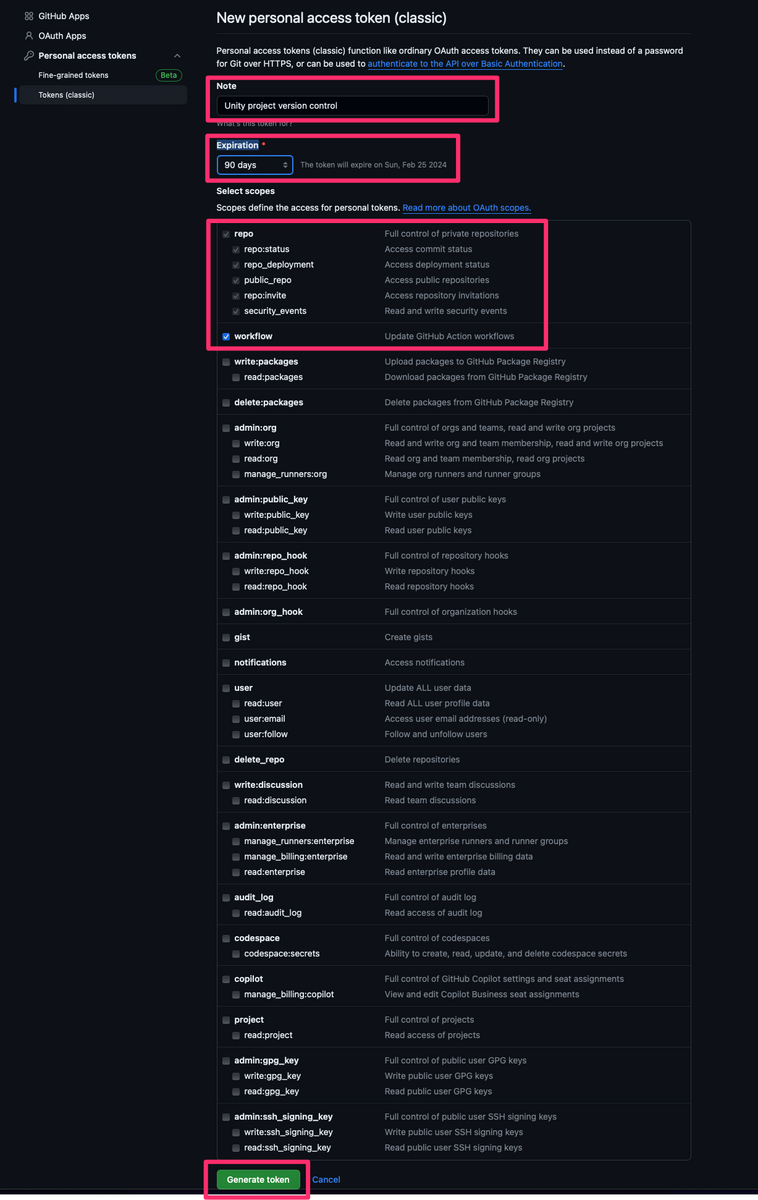
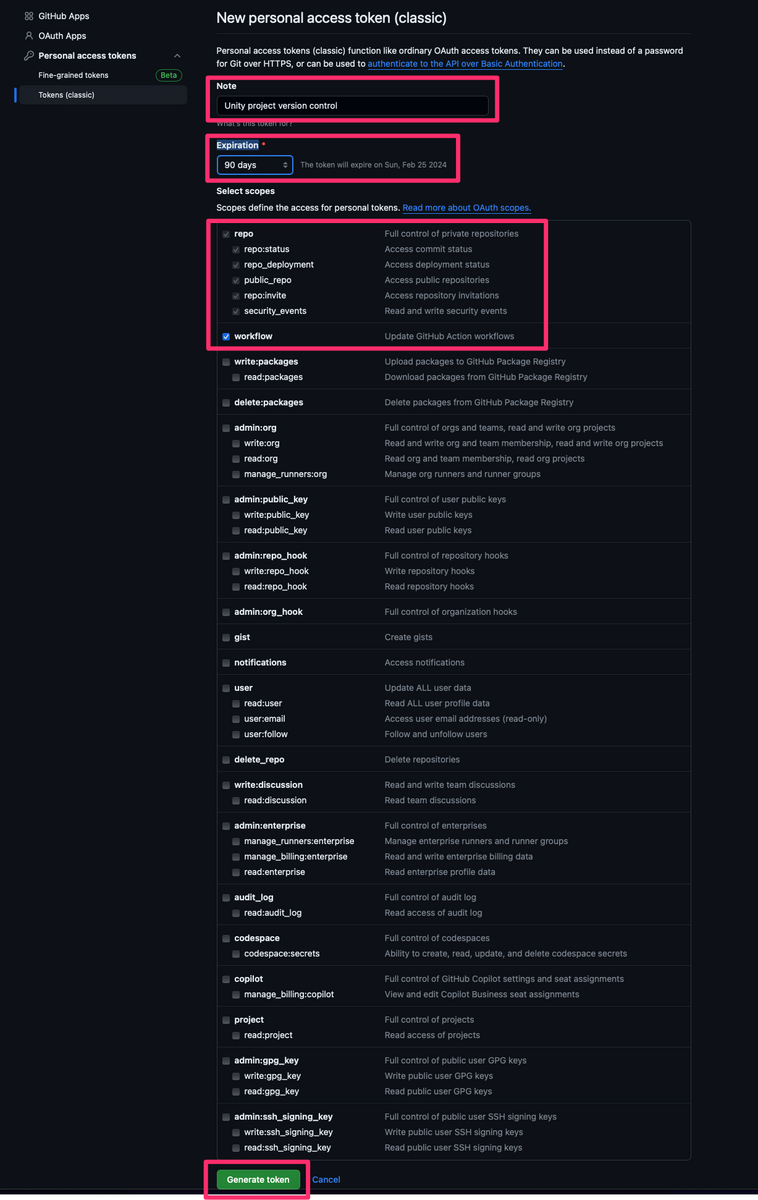
必要事項を入力します。いろいろ項目がありますが、
今回の目的ですと以下で良いようです。
・Notes
説明書きです。今回は、「Unity project version control」と記入しました。
お好きな内容で問題ありません。
・Expiration
有効期限です。お好きな期間を選択してください。
「No expiration」で有効期限なしとすることもできますが非推奨です。
・repo
SourceTreeからのバージョン管理に関する基本操作を行うための権限になります。
「repo」にチェックを付けておきます。
・workflow
GitHub Actionsのワークフローを更新する権限が必要な場合に選択します。
場合によっては必要ないと思いますが今回は権限を付与して進めます。
入力後、一番下の「Generate token」ボタンを押してトークンを生成します。

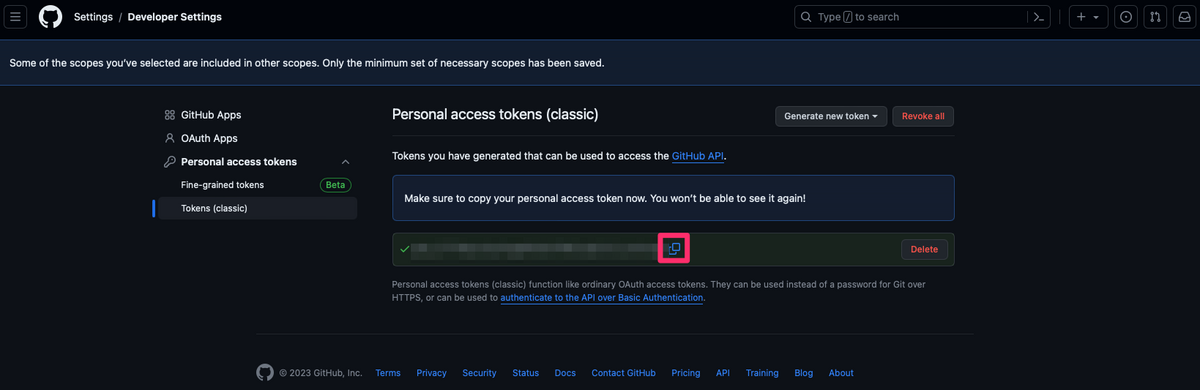
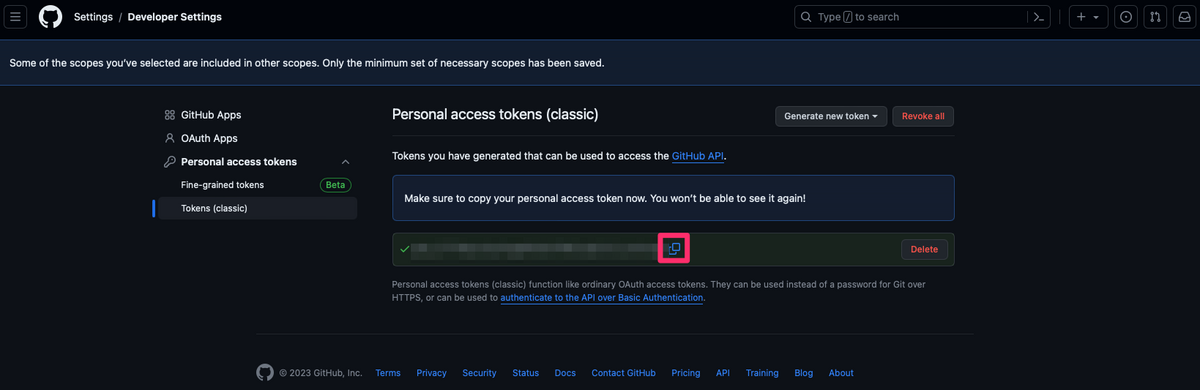
生成されたトークンが表示されます。
このトークンは表示されるのはこの1回のみです。
必ずコピーしてわかる場所に保存してください。

SourceTreeとの連携
生成したアクセストークンをSourceTreeに登録して連携します。
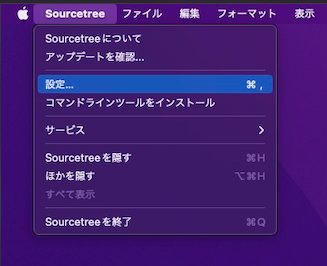
SourceTreeのアプリを開き
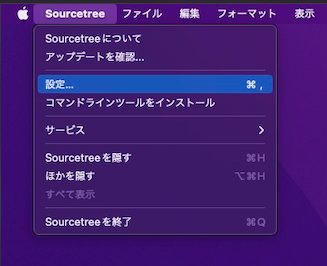
→SourceTree
→設定

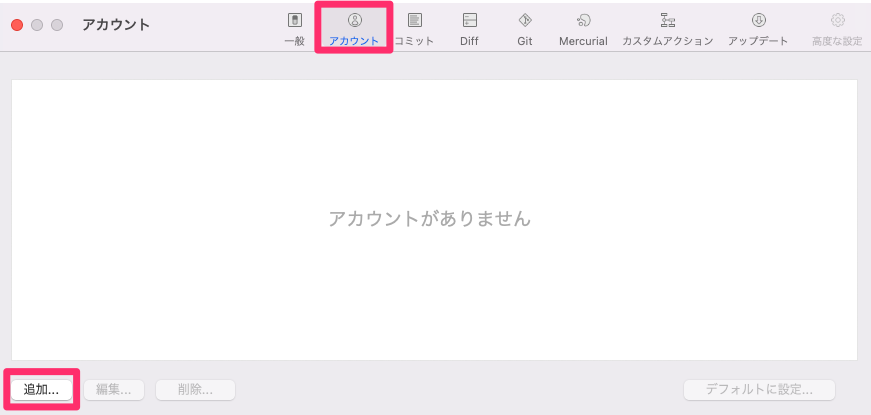
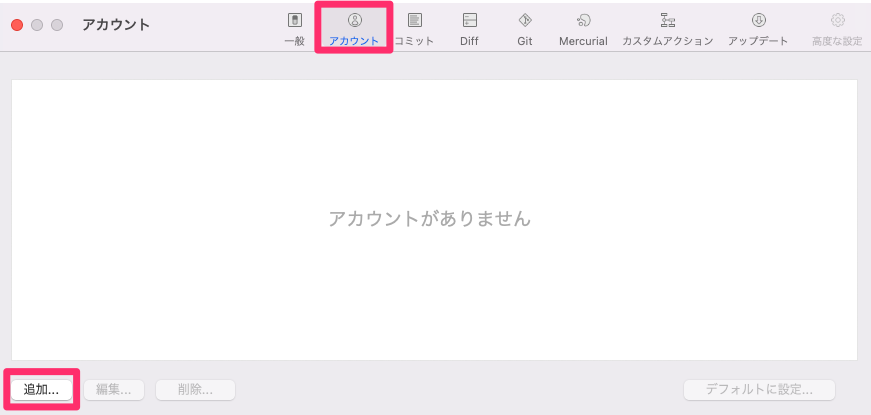
→アカウント
→追加(アカウントが既に登録されている場合、アカウントを選択して編集)

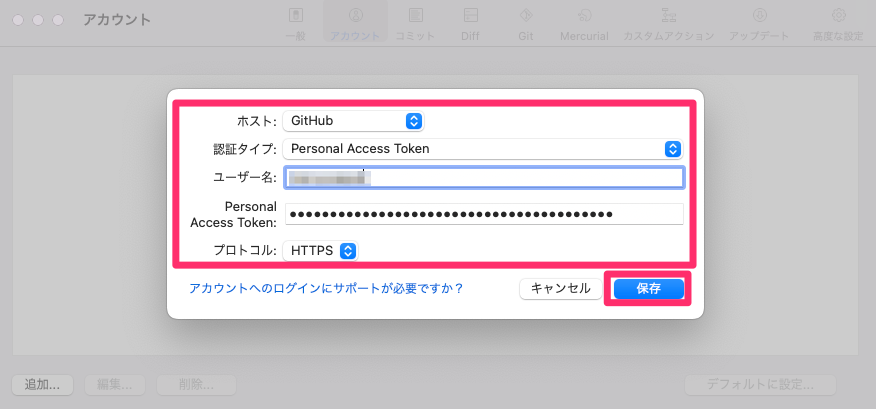
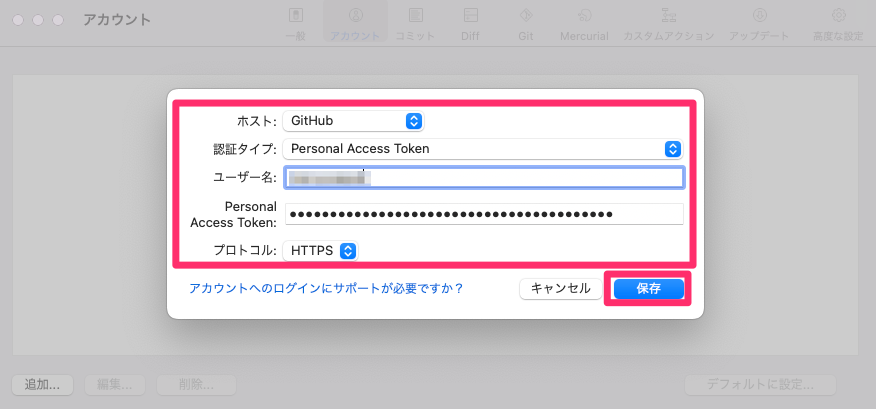
以下を入力/選択します。
ホスト :GitHubを選択
認証タイプ :Peronal Access Tokenを選択
ユーザー名 :GitHubのアカウント名を入力
Personal Access Token:先ほどGitHubで生成したトークンの文字列を入力
プロトコル :HTTPSを選択
→「保存」

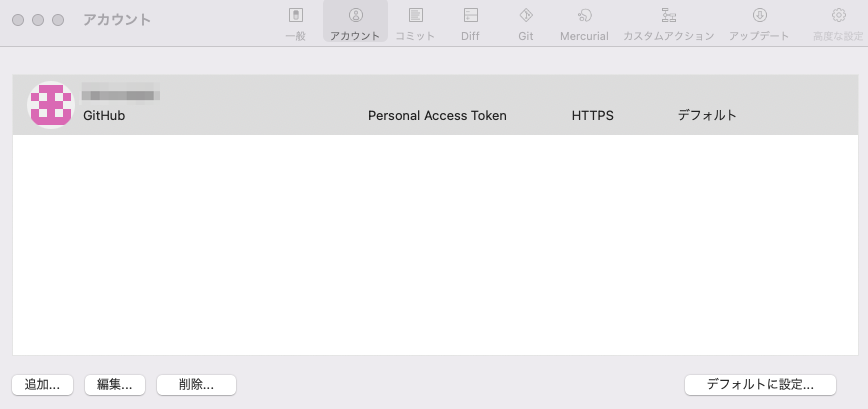
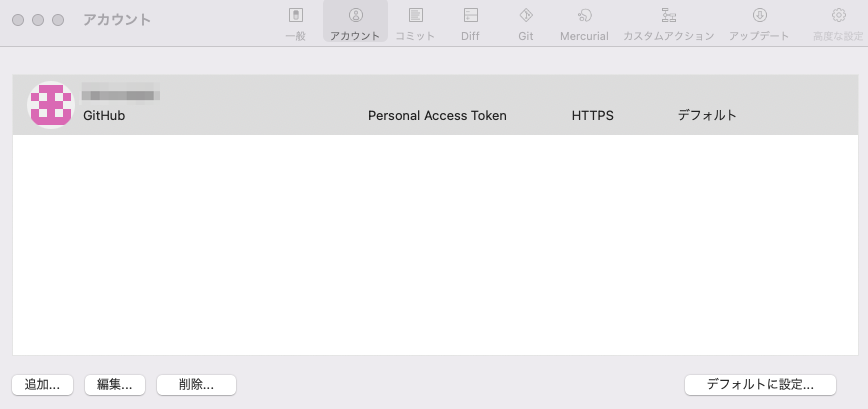
アカウントが登録されました。
これで設定完了です。

プロジェクト初期設定
実際に使用していきたいところですが
Gitで管理するうえで推奨の設定がありますので以下を設定していきます。
・Unityプロジェクト側の設定
・保存しないファイルの設定
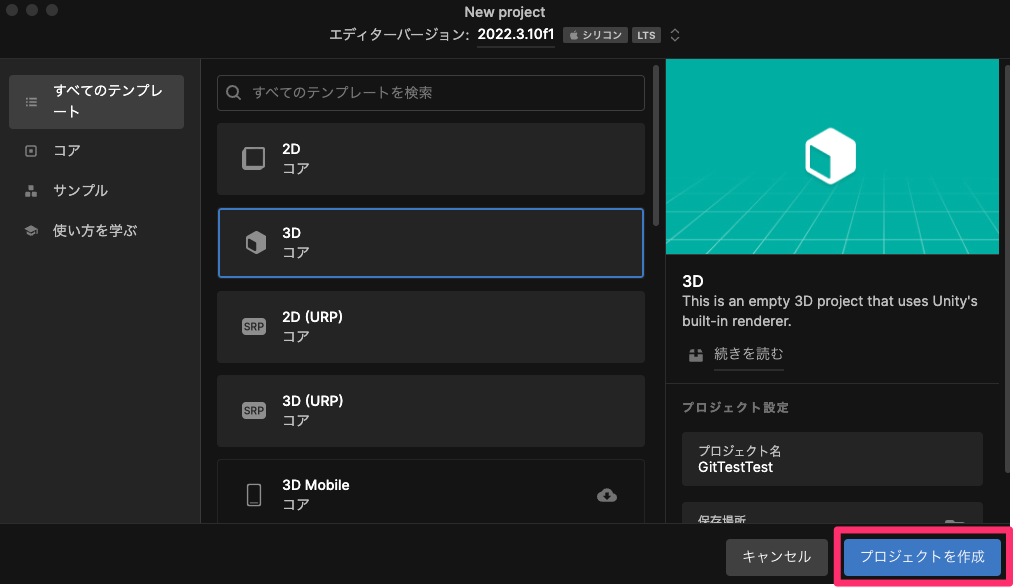
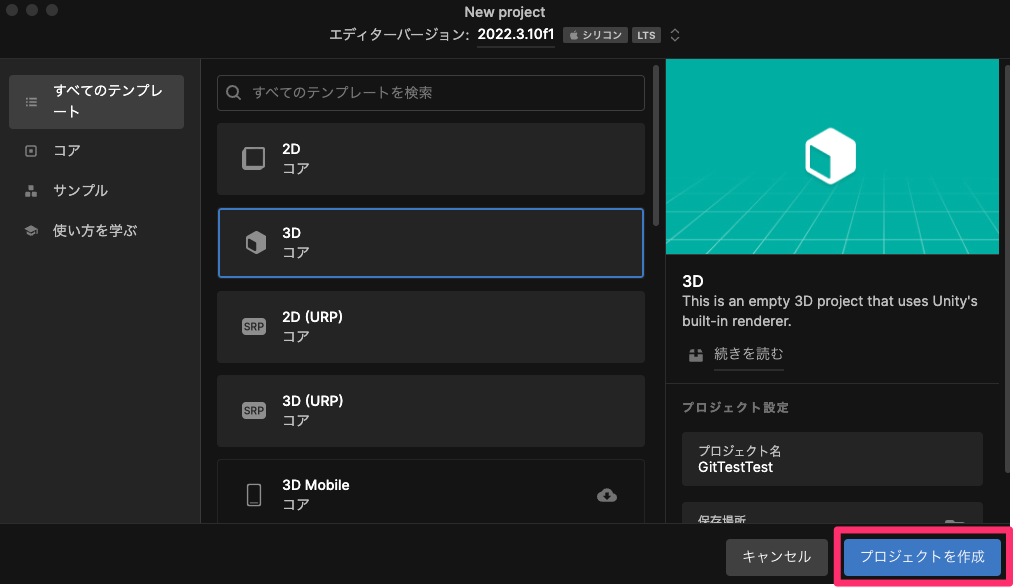
1.Unityプロジェクトの作成
まずはバージョン管理するUnityプロジェクトを作成します。
プロジェクト名は「GitTestTest」にしました。

2.Unityプロジェクト側の設定
Unityのアセットとシーンファイルをテキスト形式で保存する設定を行います。
これによりファイルの差分をGitでより効果的に追跡できるようになります。
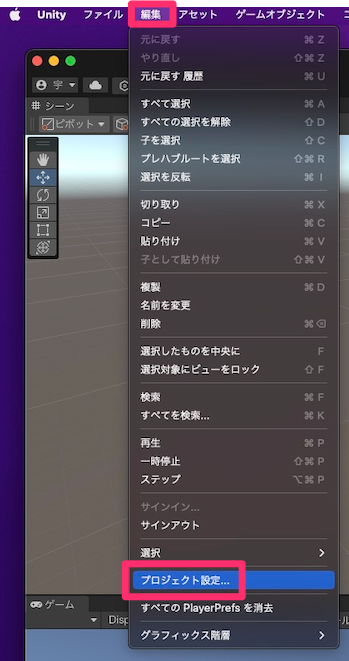
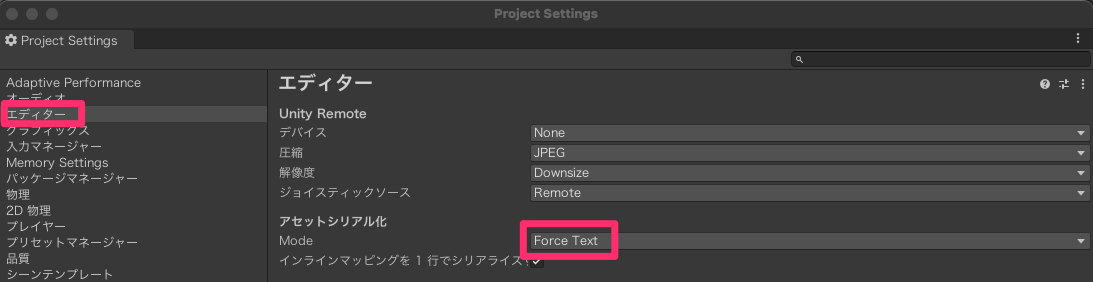
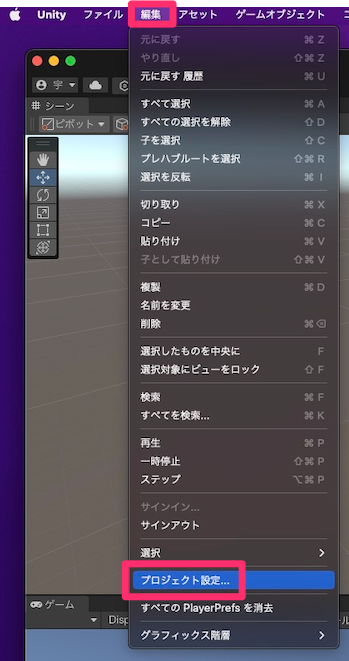
Unity画面
→編集
→プロジェクト設定

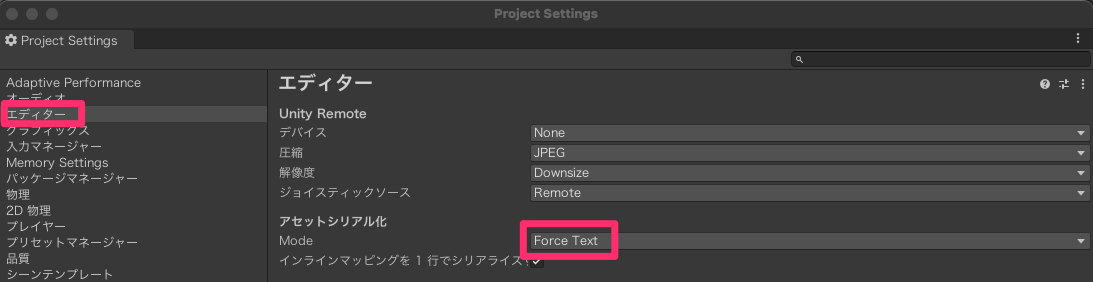
→エディター
→アセットシリアル化の項目 Modeを「ForceText」に変更
(Unity2022.3.10f1では始めから設定されていました。)

Unityを保存して閉じておきます。

3.保存しないファイルの設定
一時ファイルやビルドファイルなどはリポジトリに含める必要がないため
リポジトリに含まれないように設定する必要があります。
こちらの設定は、手動で設定することもできるのですが
一番簡単な方法はGitHubの設定を適用する方法になります。
そのため、GitHubも絡めて初期設定を進めます。
1.GitHubにログインします。
github.com
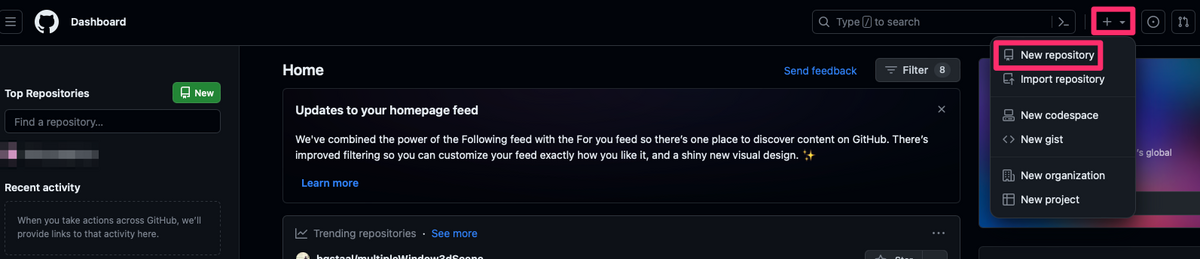
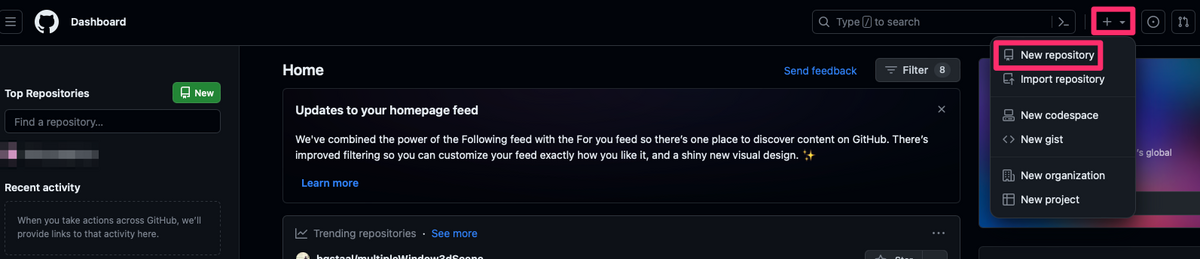
右上の「+」ボタン
→「New repository」
※repository(リポジトリ)とは、情報を一元管理できる場所 という意味の単語です。

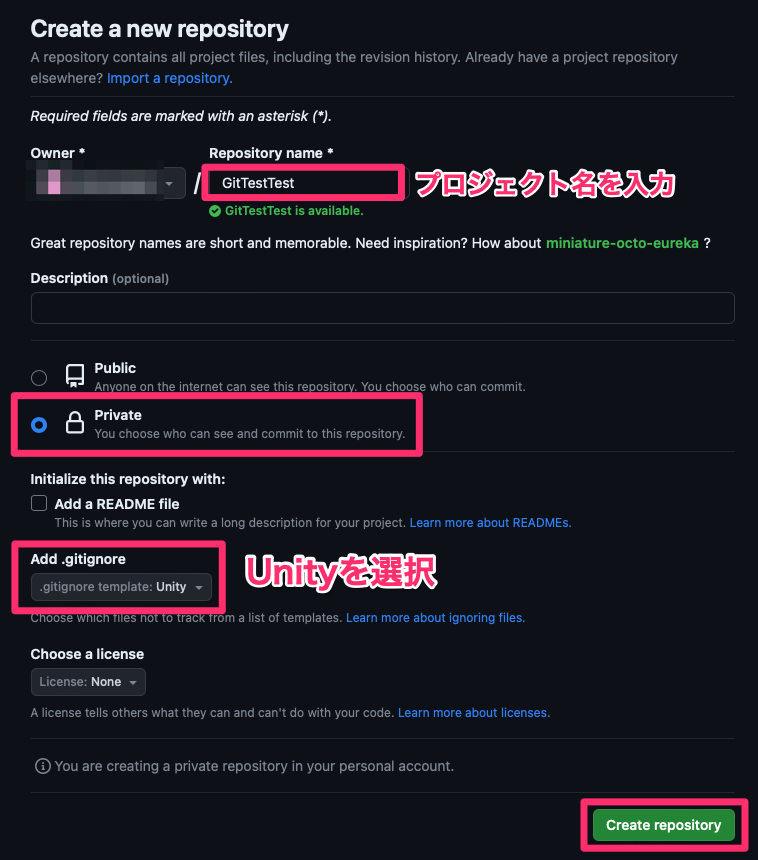
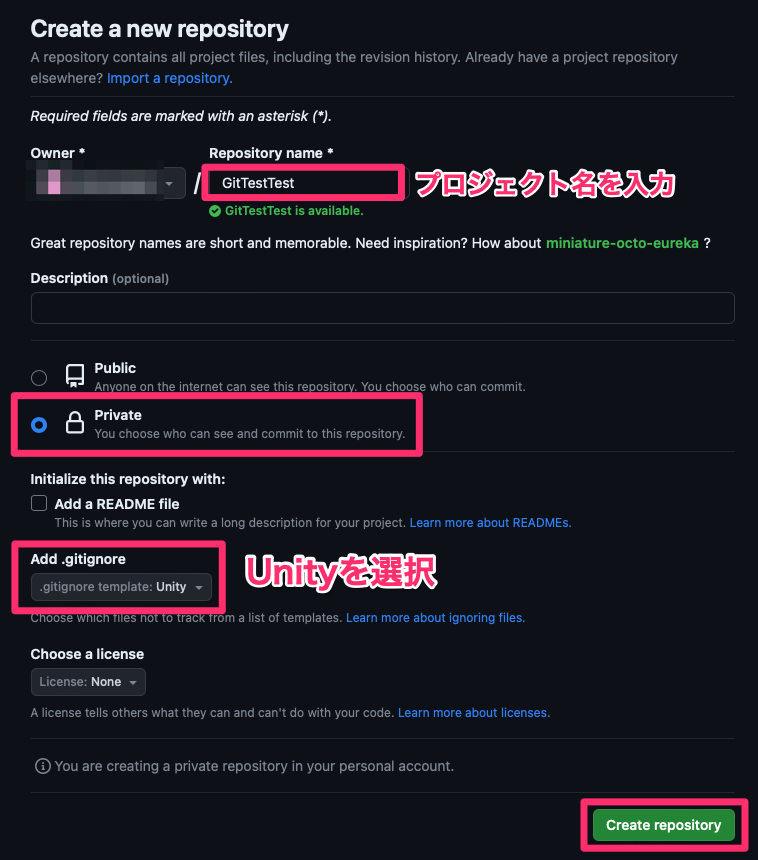
以下を入力/選択
・Repository name:プロジェクト名を入力
・Privateを選択
・Add .gitignoreの選択:Unityを選択
入力後、「Create repository」をクリック

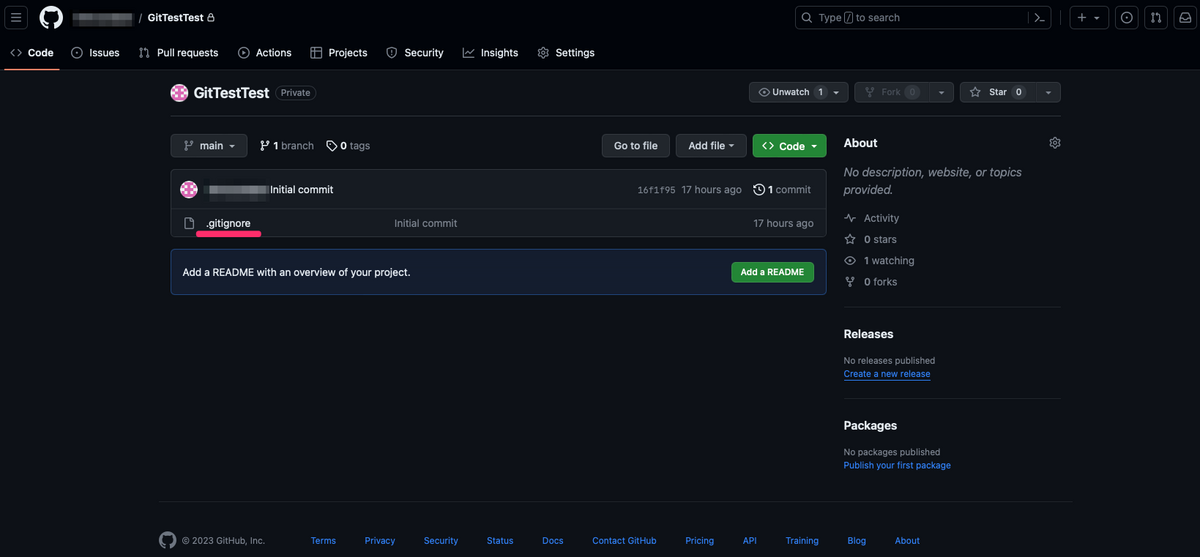
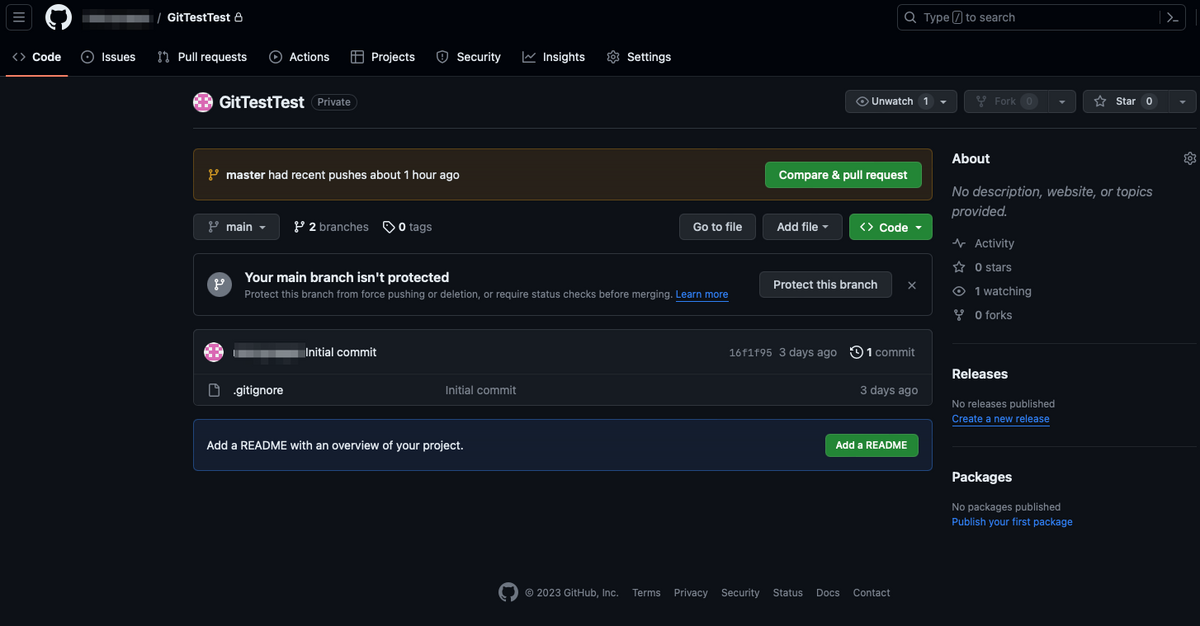
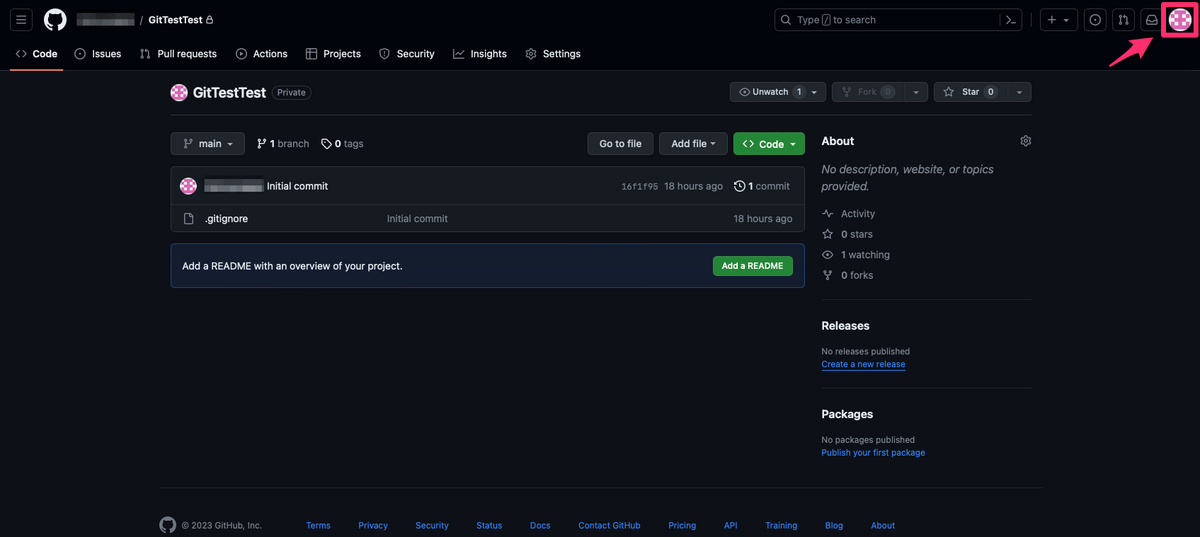
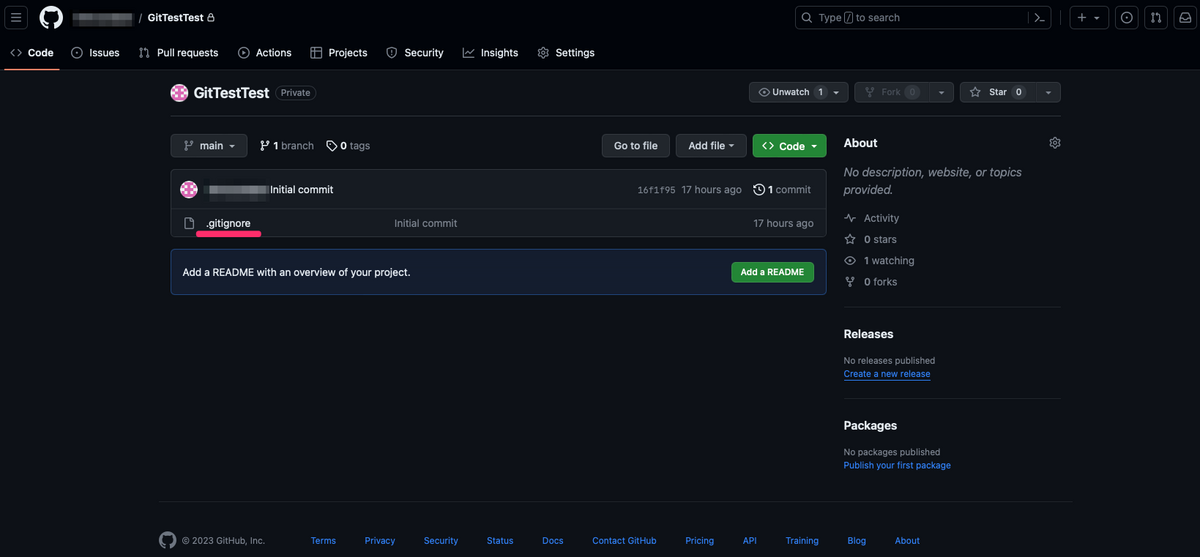
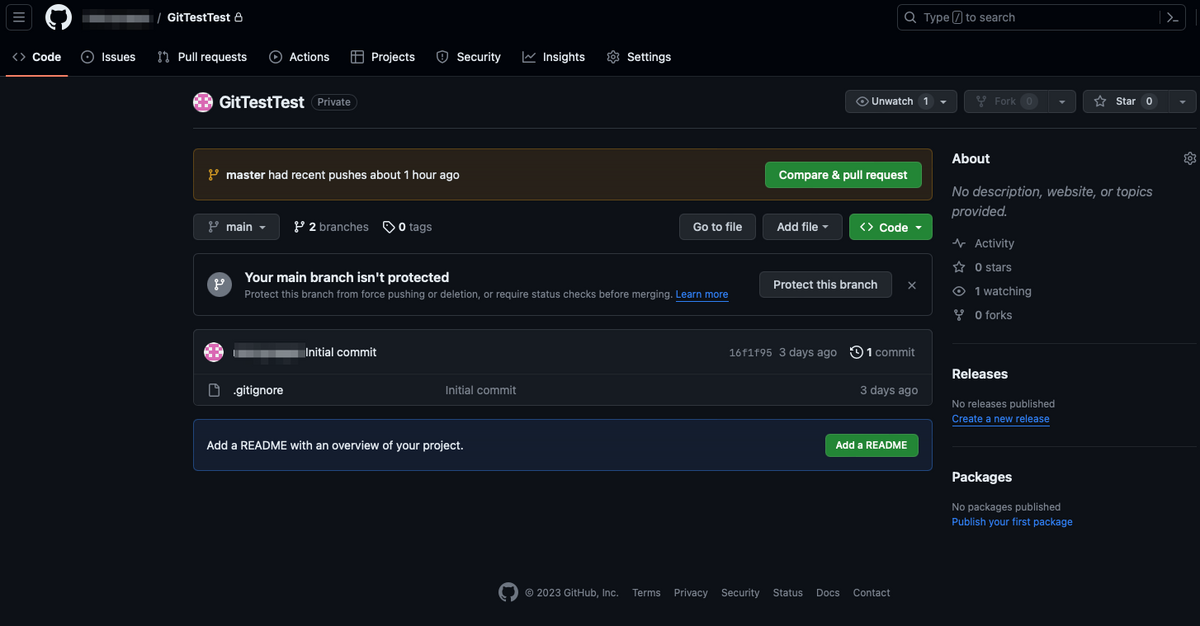
するとリポジトリが作成され、このような画面になります。
.gitignoreというファイルが表示されているはずです。
.gitignoreにはどのファイルをGitで管理しないのかという内容が入っています。

(追記)
このタイミングでブランチ名をmain→masterへ変更しておけば
mainとmasterブランチが存在することがなさそうです。(未検証)
方法は後述
3.2.SourceTree側の設定
ここからUnityを閉じておく必要があります。
Unityが閉じていることを確認して進めてください。
3.2.1 ローカルリポジトリの作成
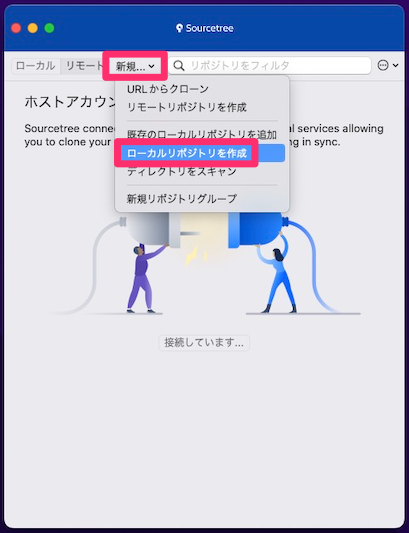
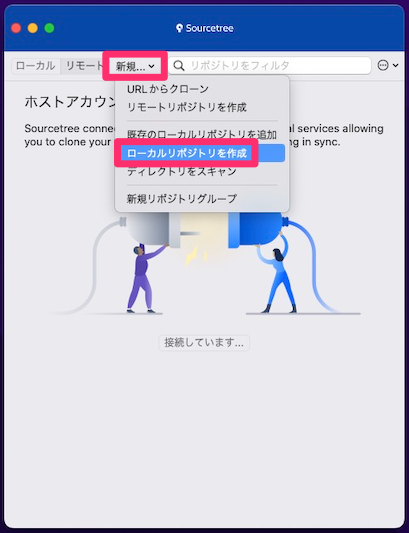
SourceTreeを起動
→新規
→ローカルリポジトリを作成

→「保存先のパス」は右側の「...」ボタンを押し対象のプロジェクトフォルダを選択
(パスを指定すると名前が勝手にプロジェクト名に変更されます。)
→「作成」
(エラーが発生し保存できない場合はPC再起動で解決しました。)

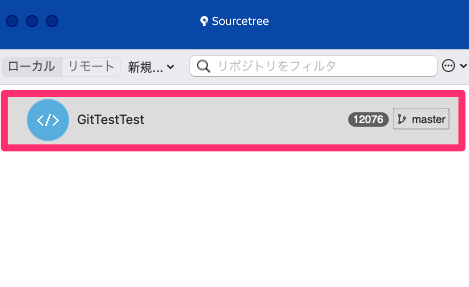
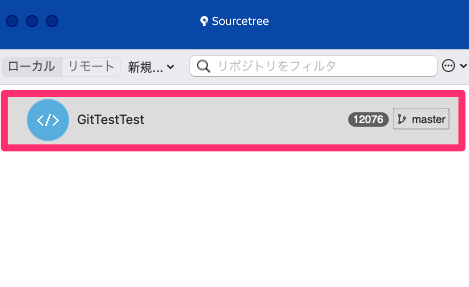
成功すると以下のように一覧に表示されます。
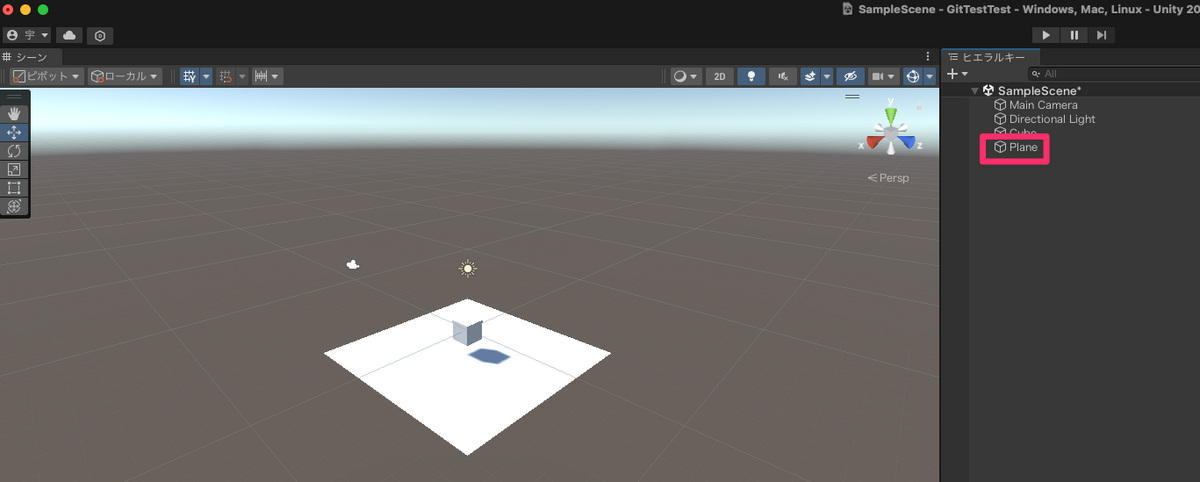
次に「GitTestTest」をダブルクリックします。

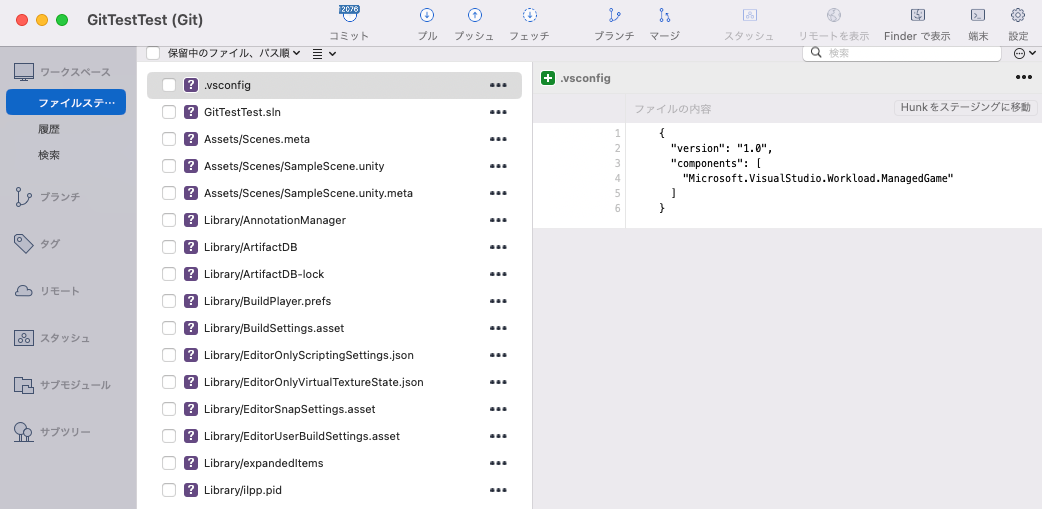
このように表示されるはずです。

3.2.2 ローカルリポジトリとリモートリポジトリの接続
リモートリポジトリの場所をローカルリポジトリに登録します。
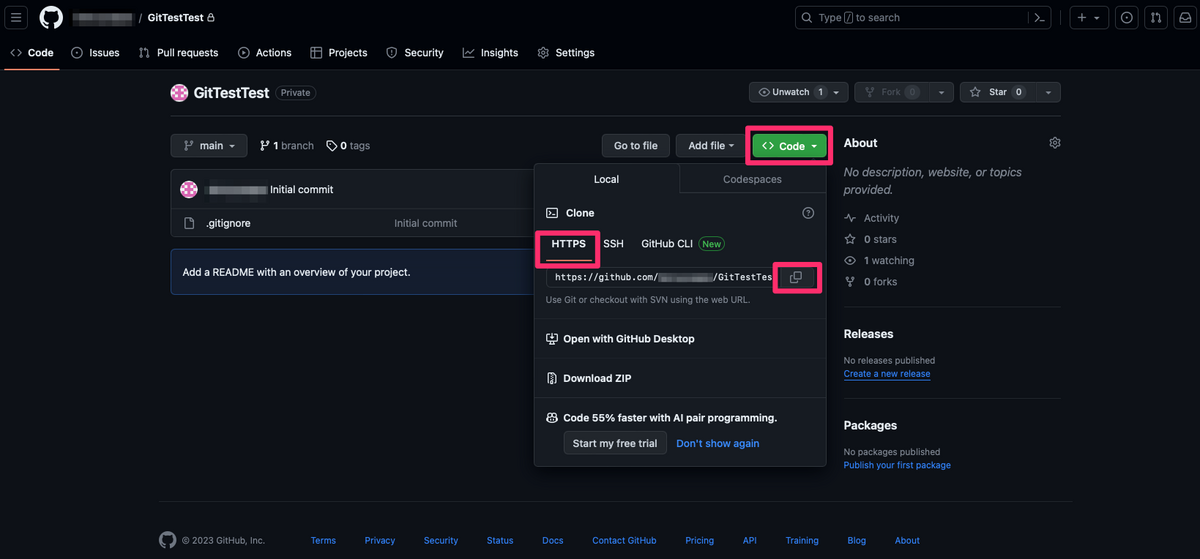
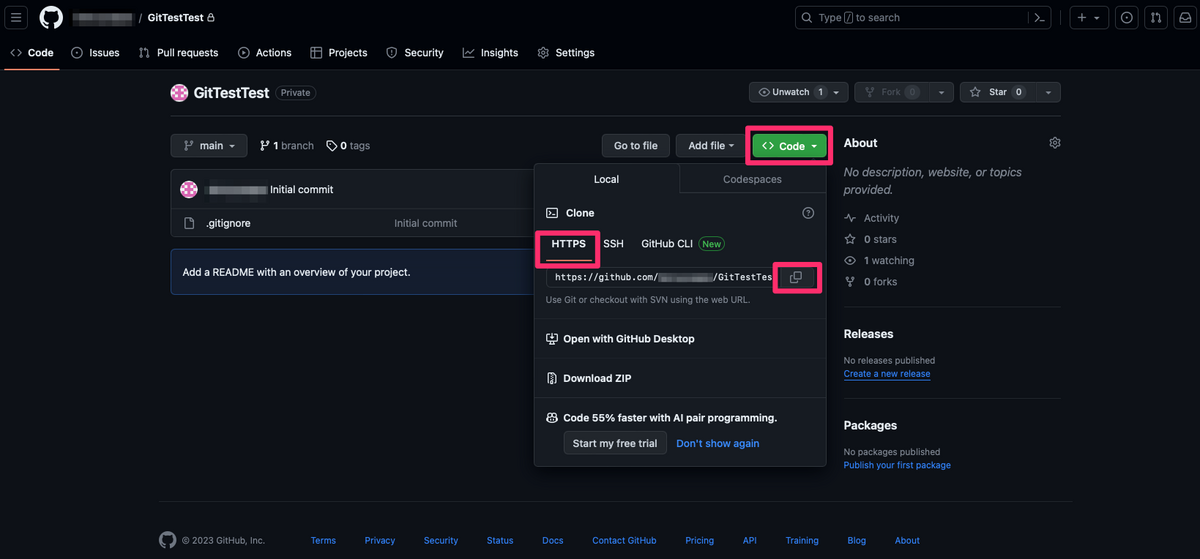
一旦GitHubの画面に戻り次の手順でURLをコピーします。
→Codeボタン
→HTTPS
→URL横のコピーボタンを押す

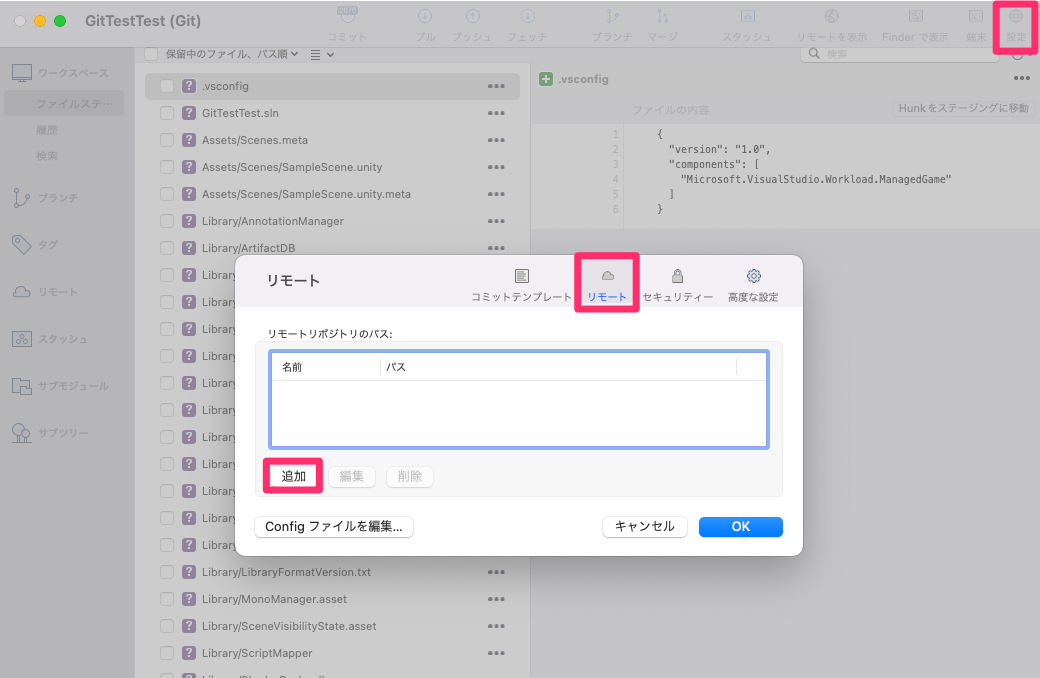
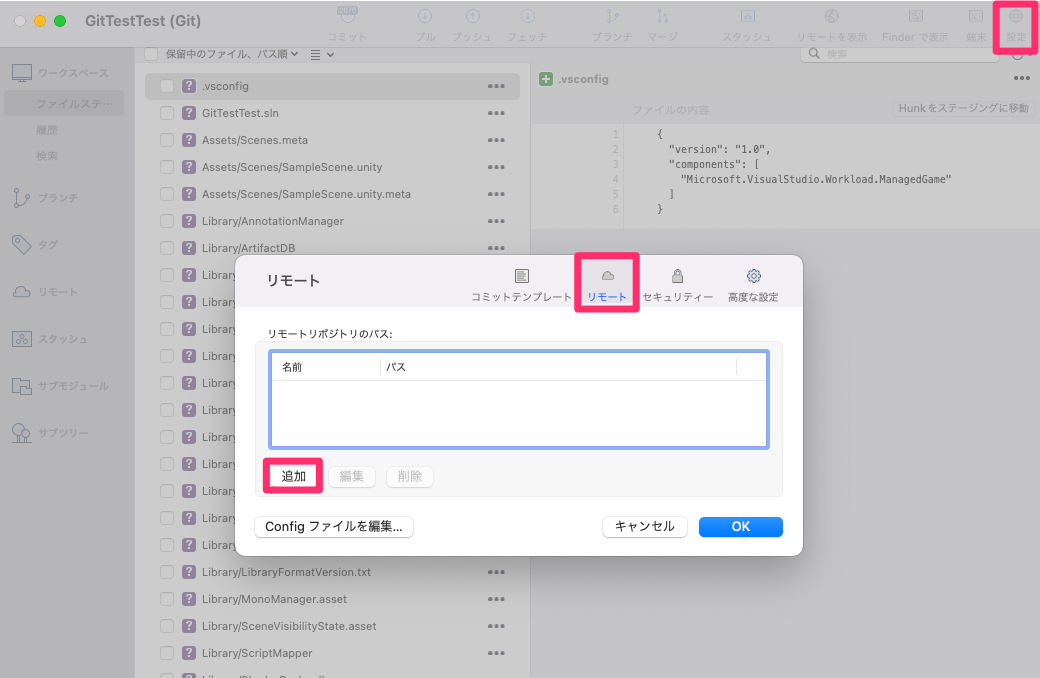
SourceTreeに戻り
画面右上の「設定」
リモートタブをクリック

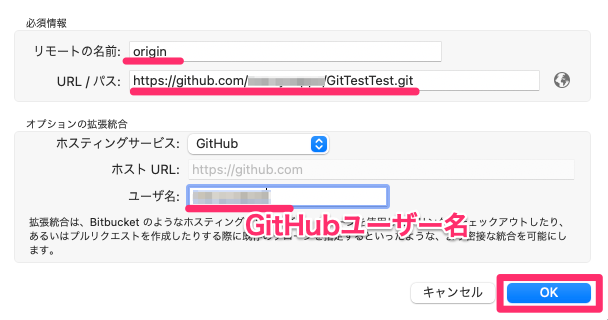
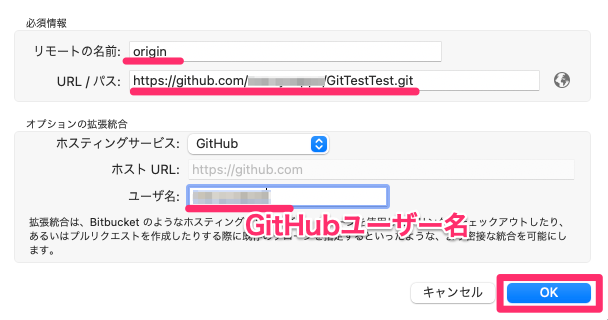
登録画面が開くので以下を入力します。
リモートの名前:origin
(なんでも良いのですか初めて設定する時はoriginが慣例となっています。)
URL/パス:GitHubでコピーしたURLを入力します。
ユーザー名:GitHubに登録しているユーザー名を入力します。

リモートタブにURLが追加されます。
→「OK」を押して設定完了です。

3.2.3 .gitignoreファイルの取り込み
現在の情報を整理します。
ローカルリポジトリには、Unityプロジェクトの情報があり、
リモートリポジトリには、「.gitignore」の設定ファイルがある状況です。
ローカルリポジトリにリモートリポジトリの「.gitignore」ファイルを
取り込んで管理対象を限定します。
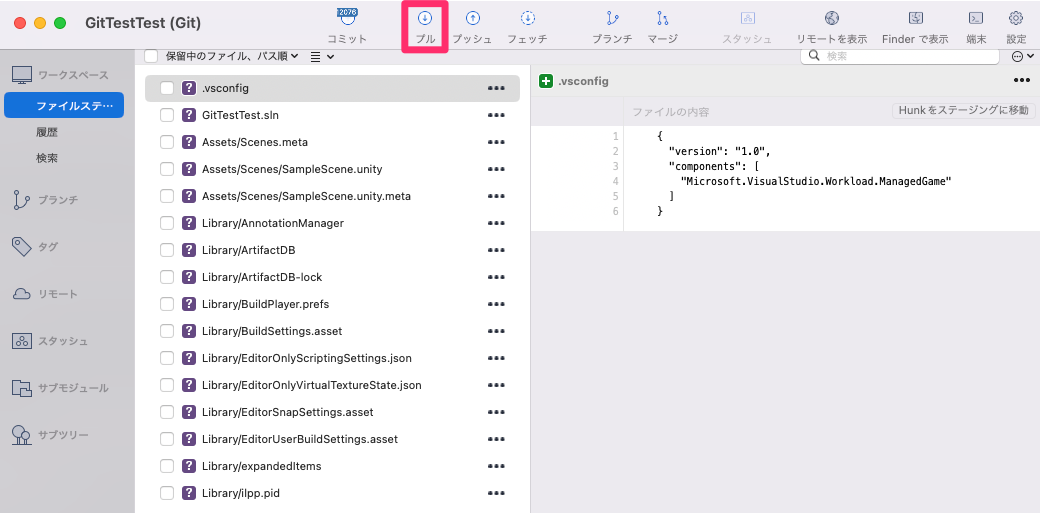
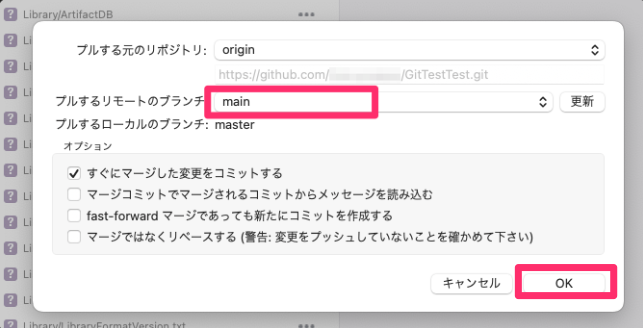
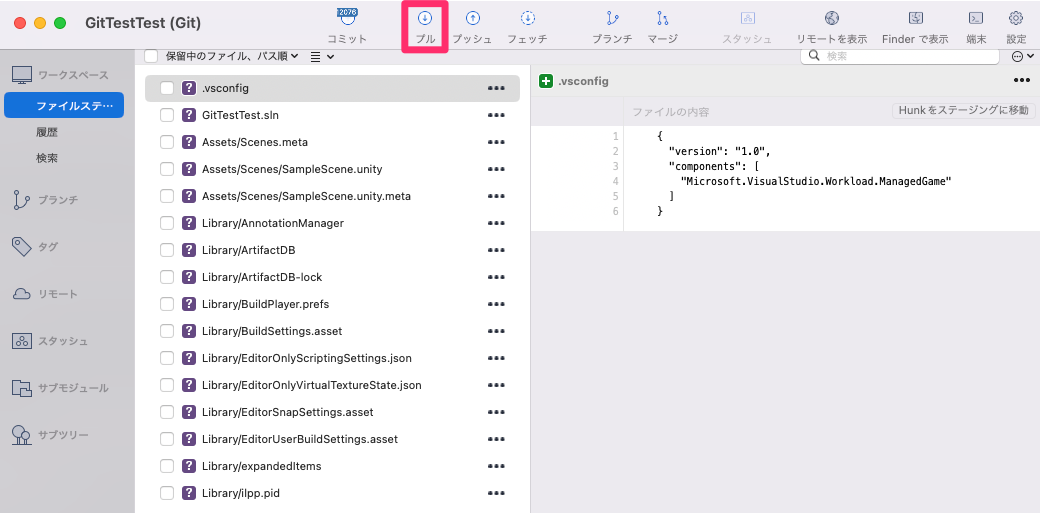
画面上部の「プル」を押します。

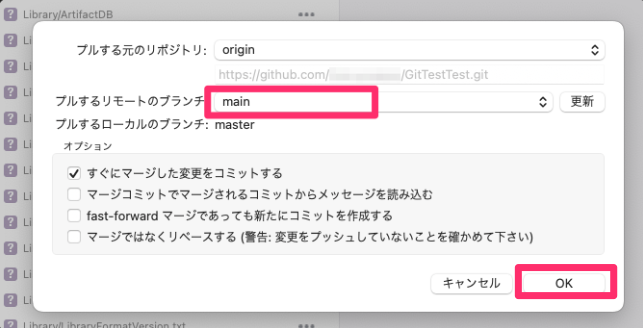
「プルするリモートのブランチ」を「main」に設定して「OK」を押します。
注1)アカウントが登録(アクセストークン登録)がされていないと
「main」が選択できないため注意してください。
注2) アカウント登録済みの場合は「更新」ボタンを押すと
選択できるようになります。

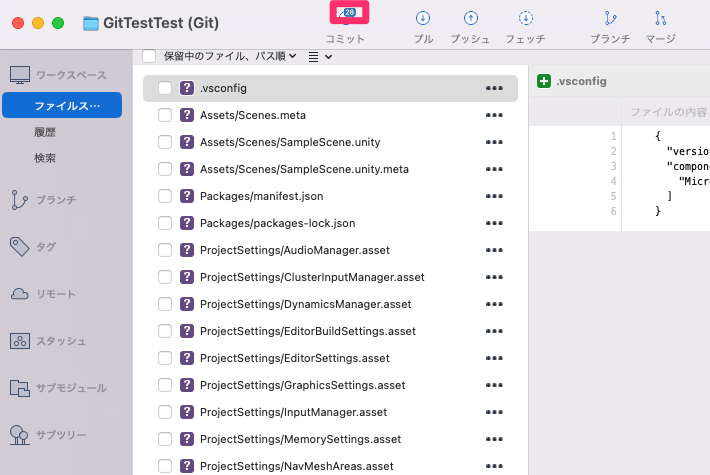
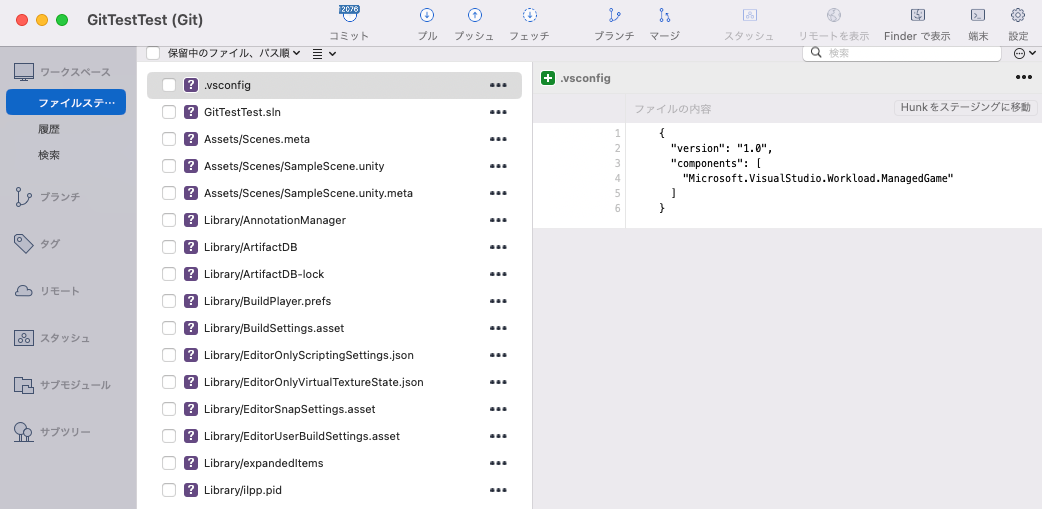
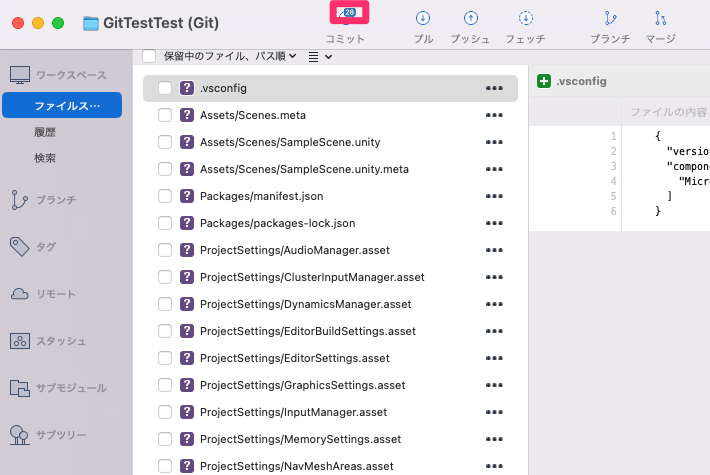
処理が終わると管理対象が限定されます。
今回の場合、コミットの上の数字を見ると28となっていました。
元々12076と書いてあったため、管理対象が大幅に減ったことがわかります。

初期状態を記録(コミット)
余計なファイルを管理の対象外とすることができたため
ここからローカルリポジトリに対してUnityプロジェクトの初期状態を記録します。
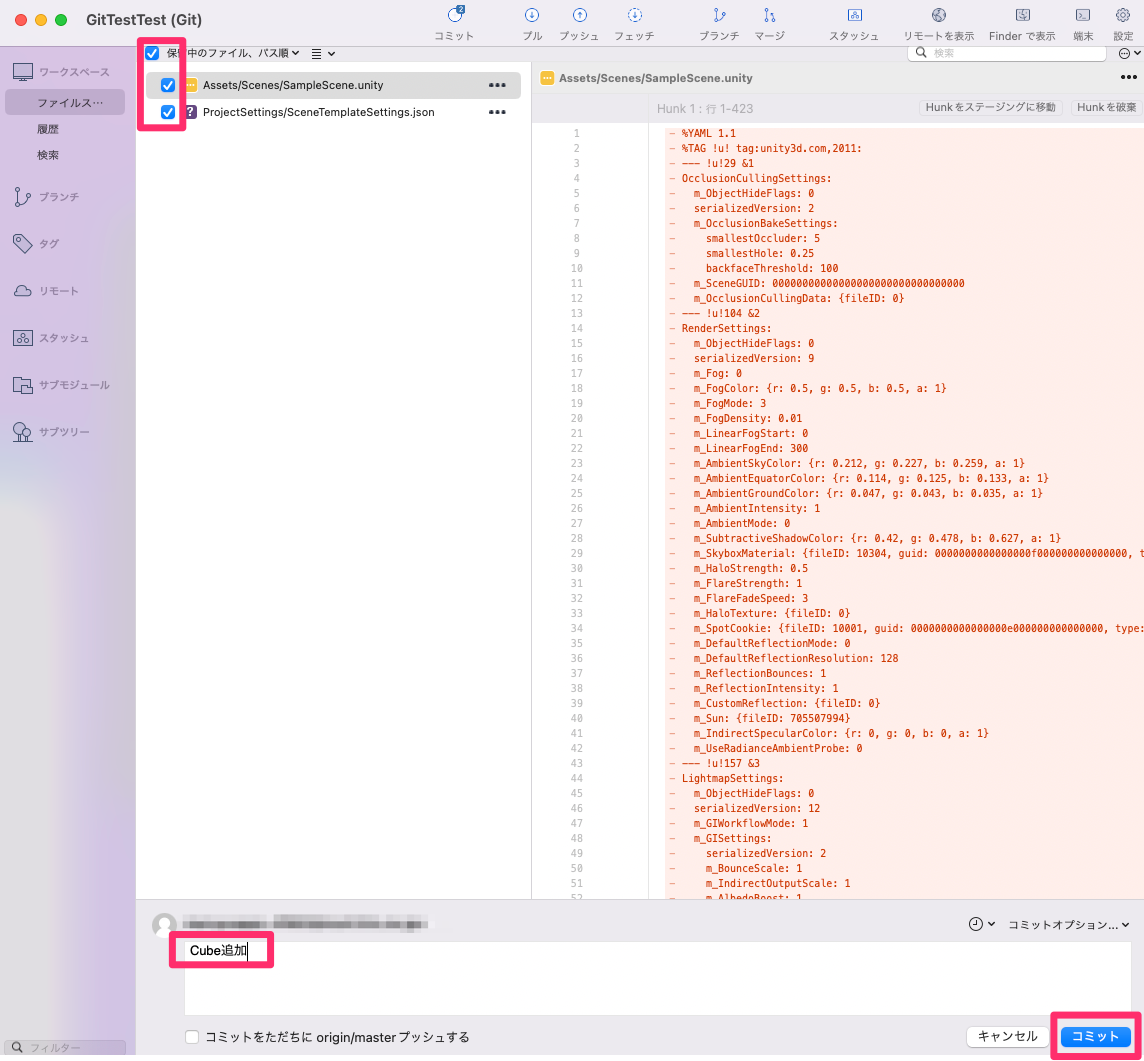
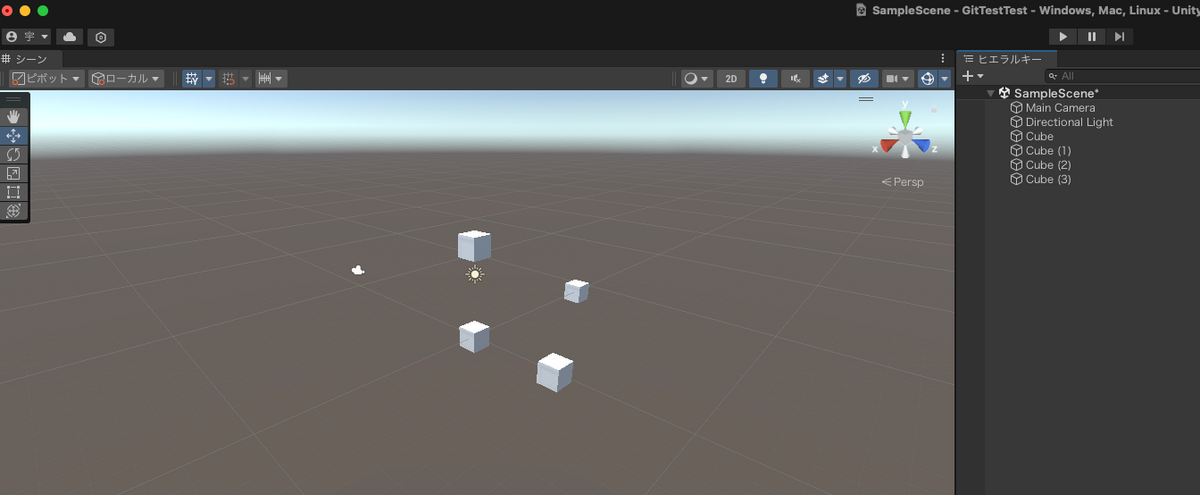
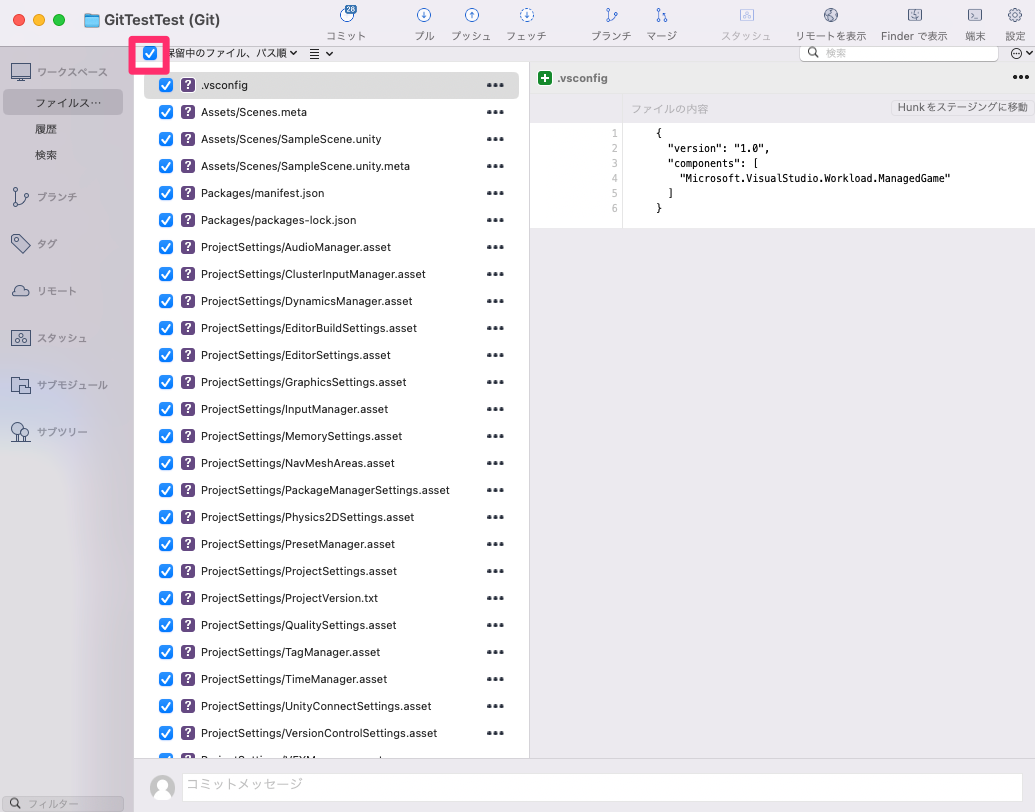
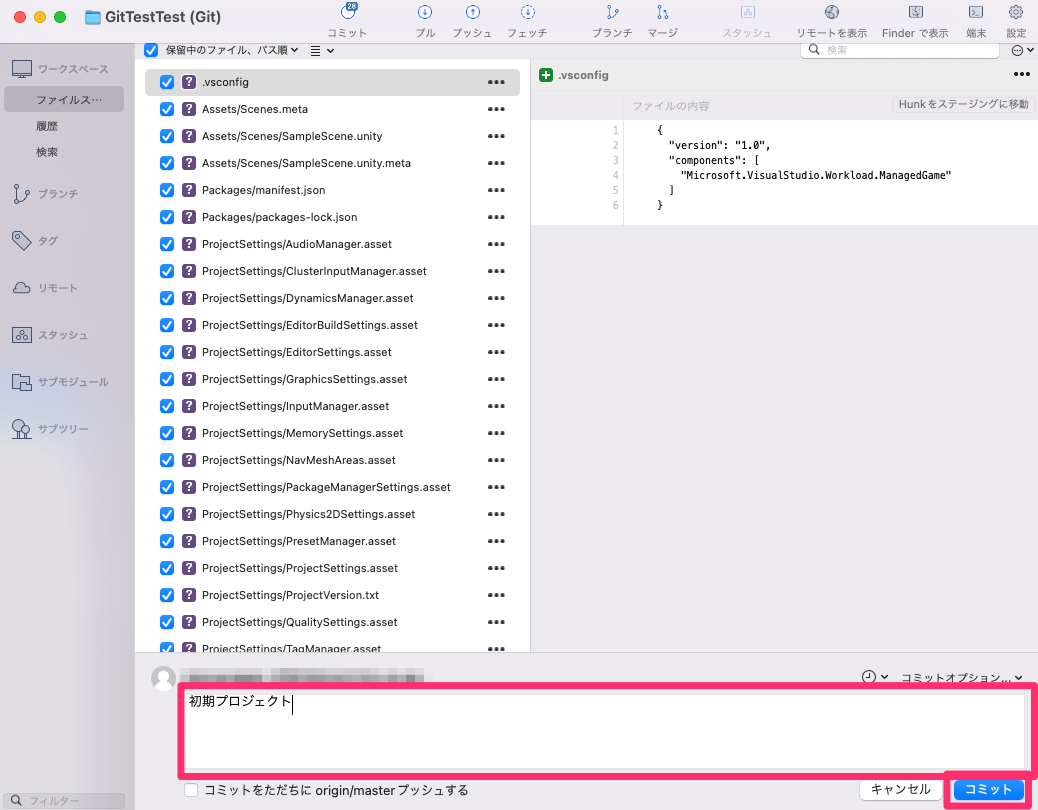
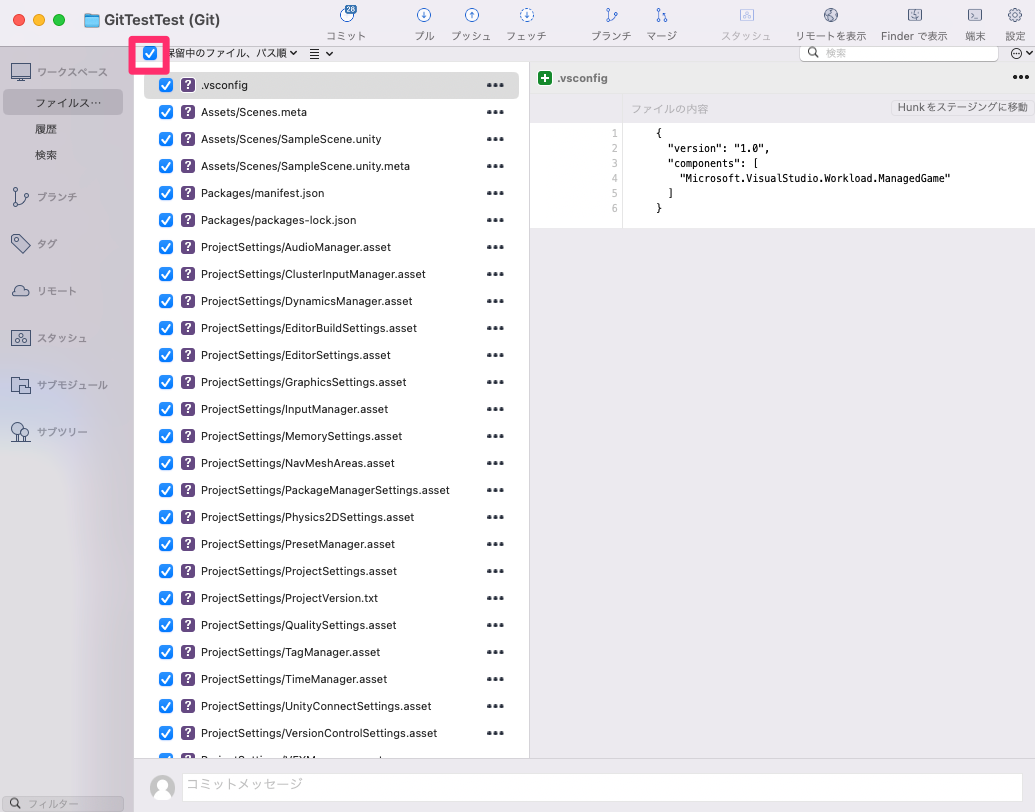
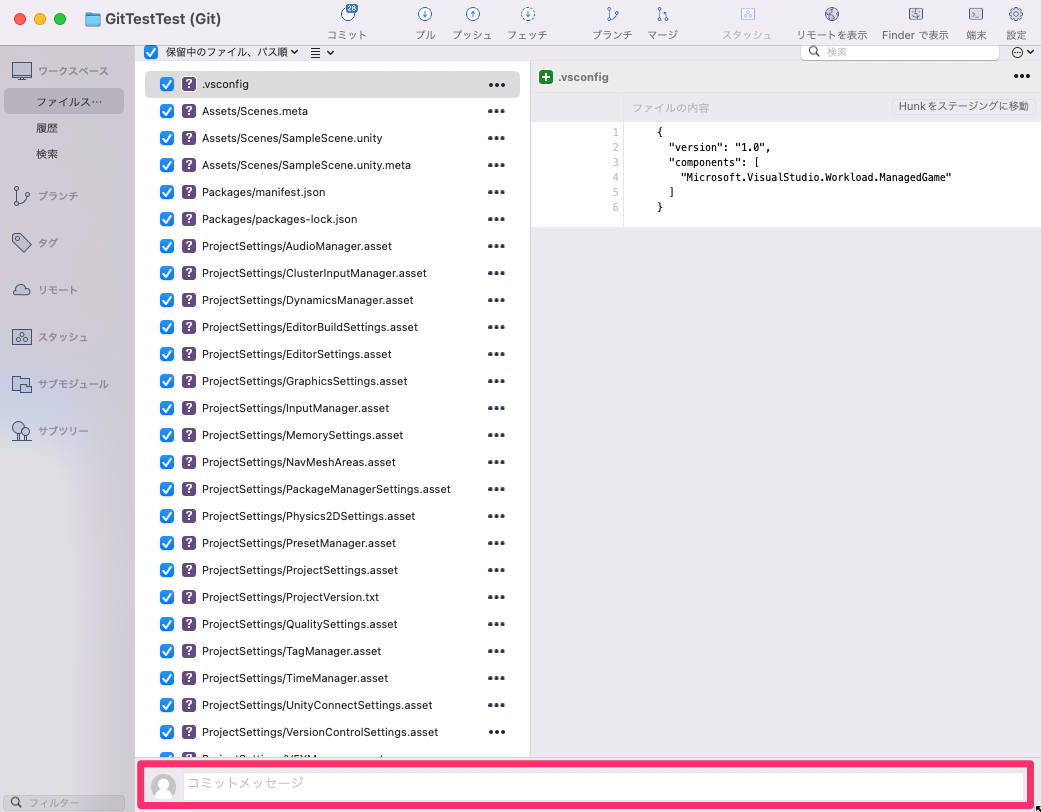
左上のチェックボックスをチェックし、全てのファイルを対象とします。

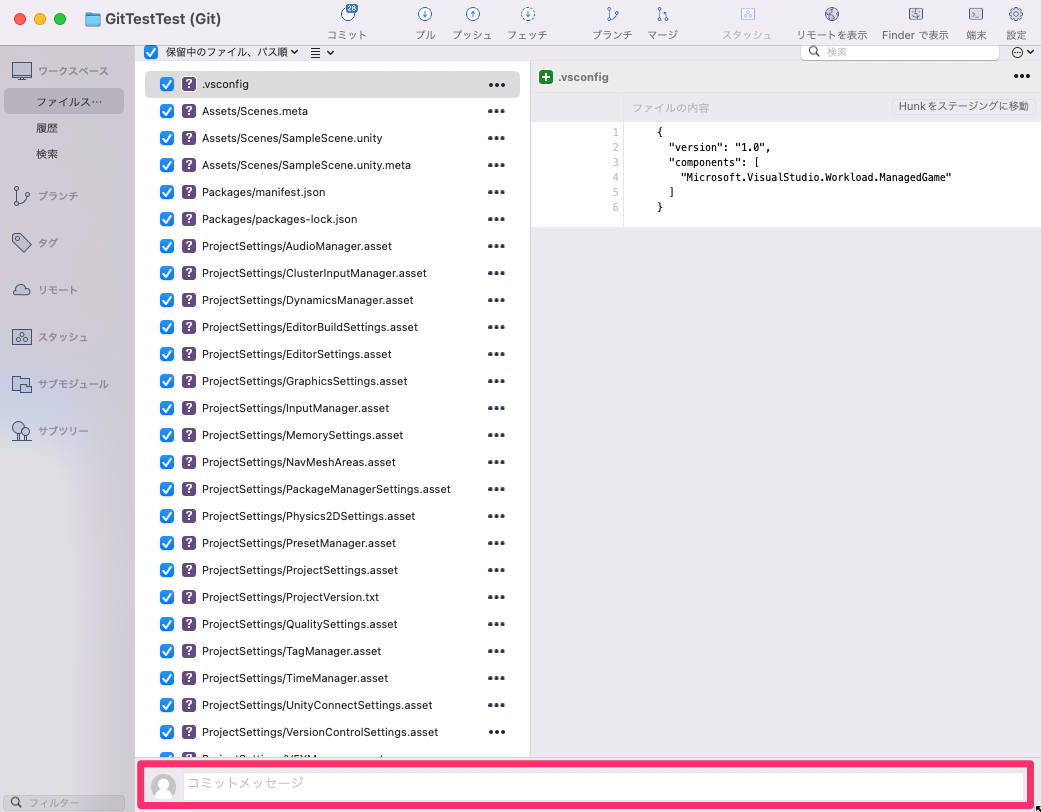
画面下部のコミットメッセージ欄をクリックします。

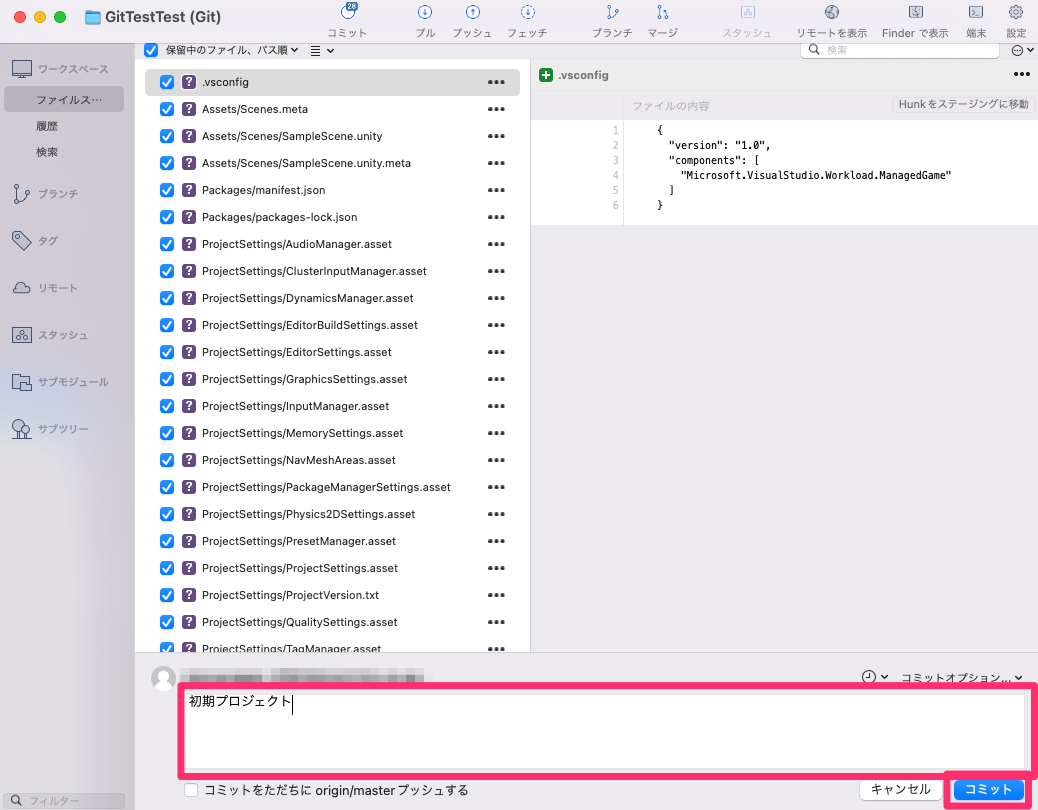
変更内容についてのコメントを入力します。
今回は「初期プロジェクト」と入力しました。
コメント入力後「コミット」ボタンを押します。

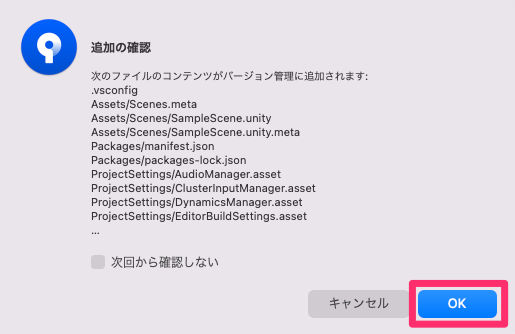
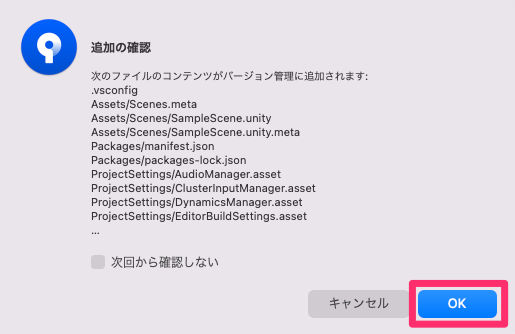
確認ウインドウが出るので「OK」を押します。

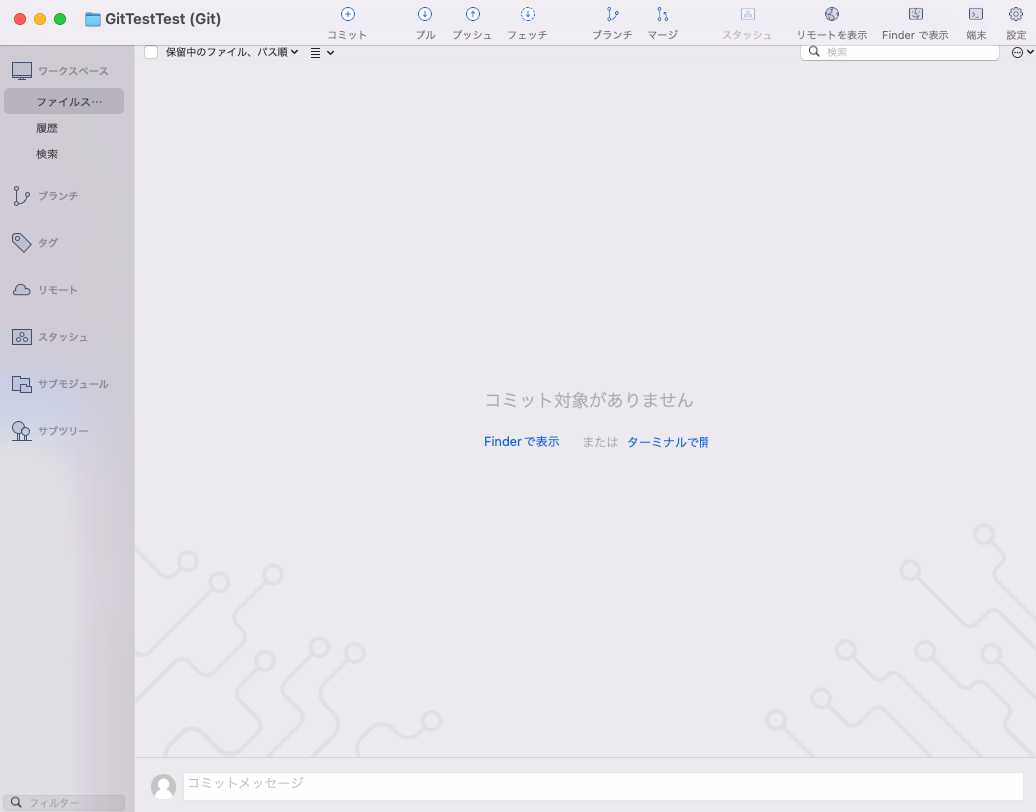
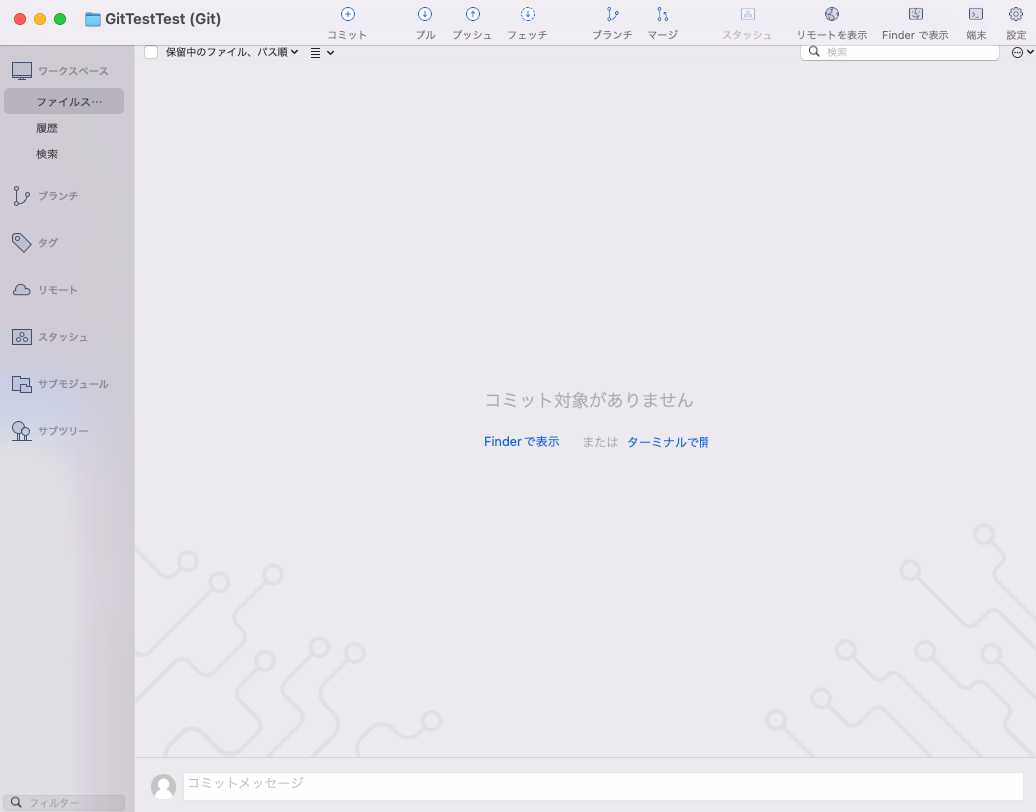
コミットが完了するとファイルの表示が消え、
「コミット対象がありません」と表示されます。

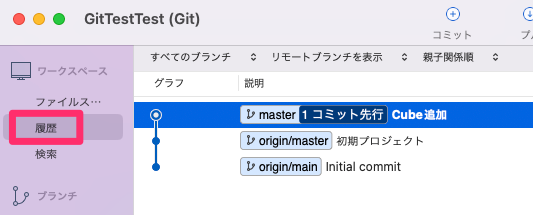
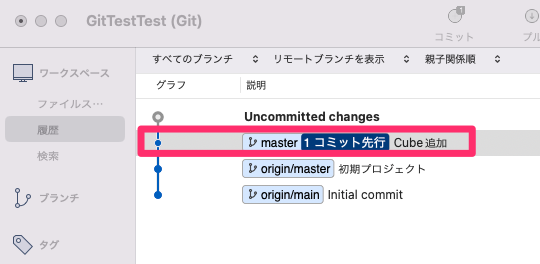
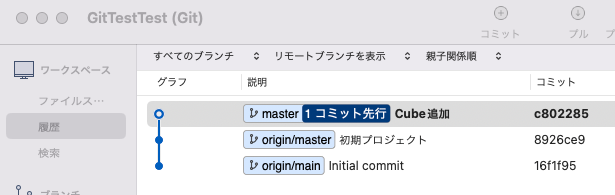
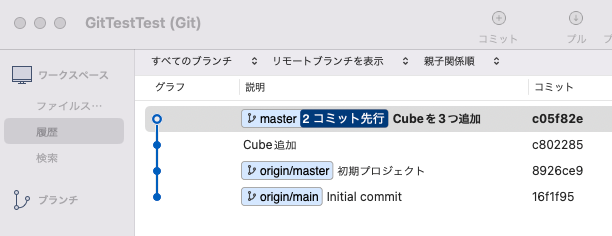
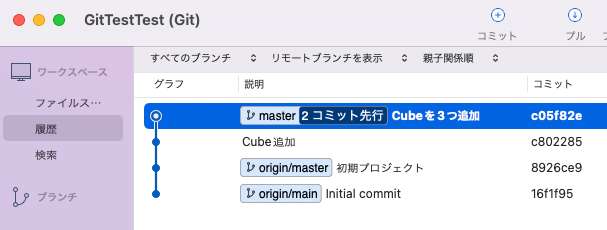
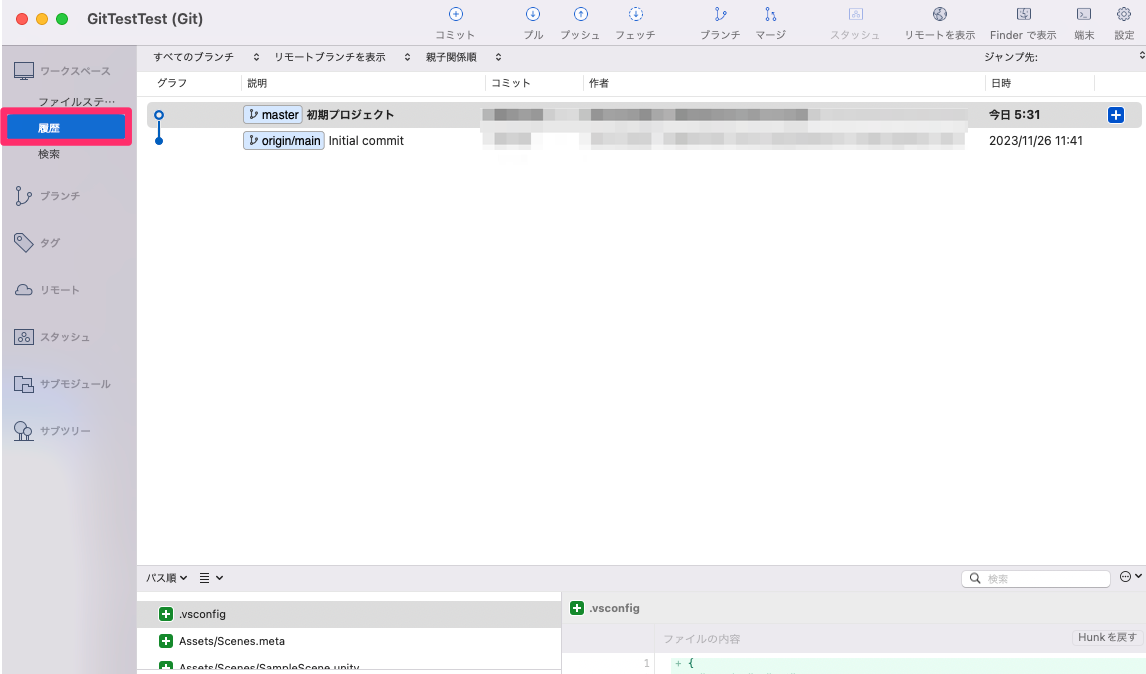
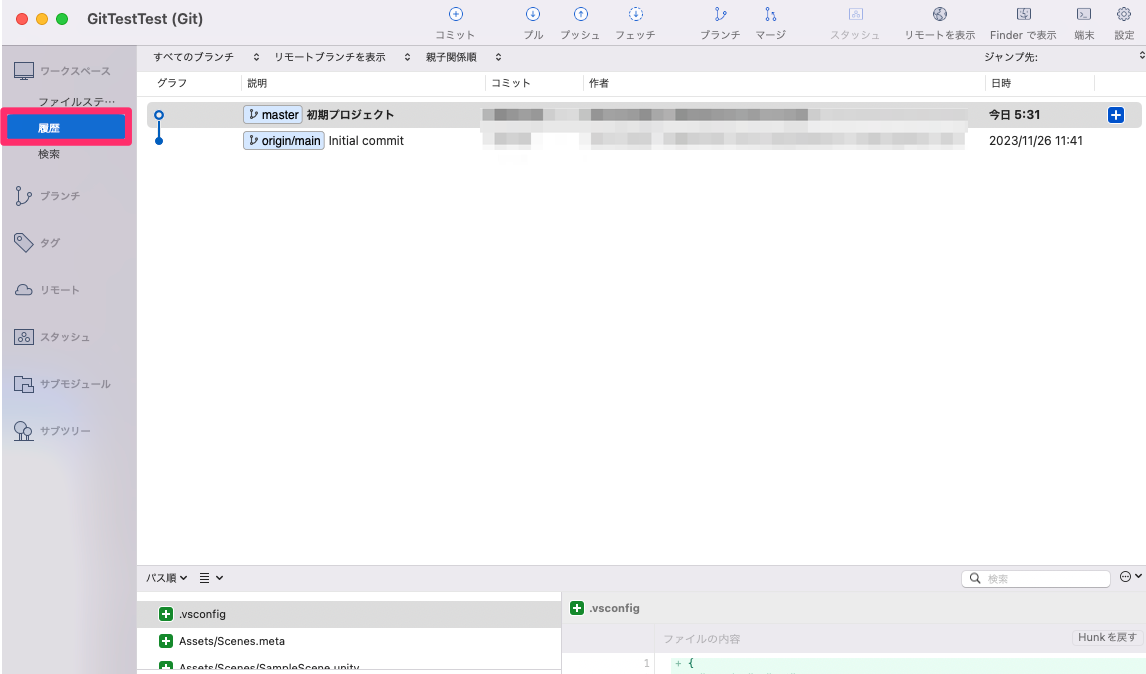
左側の「履歴」を確認するとコミットした内容が確認できます。
「master」と「origin/main」が青枠で表示されていると思います。
「master」はローカルリポジトリを示しており、
「origin/main」はGitHubのリモートリポジトリを示しています。

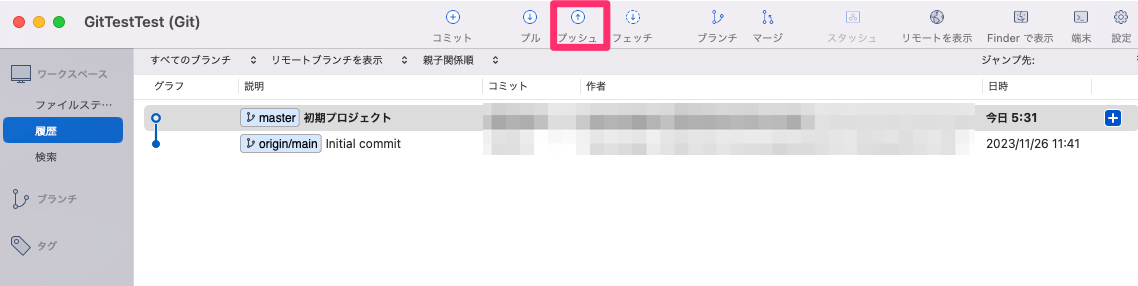
GitHubへアップロード(プッシュ)
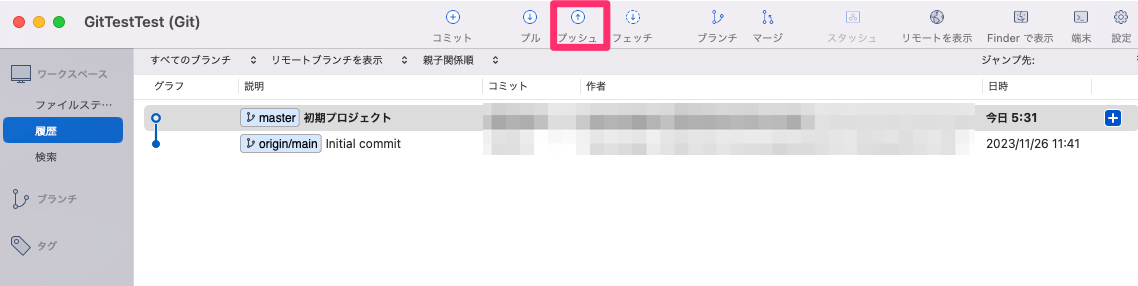
ローカルのプロジェクト内容をGitHubへアップロード(プッシュ)していきます。
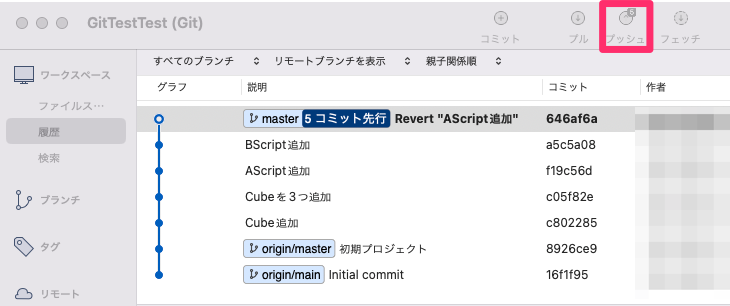
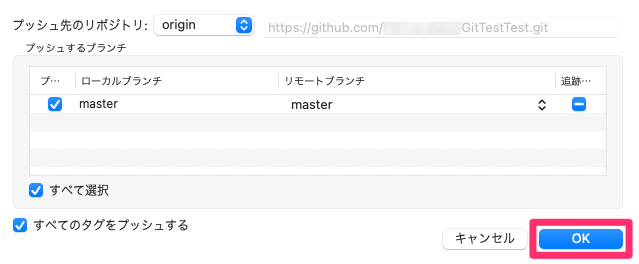
画面上部の「プッシュ」を押します。

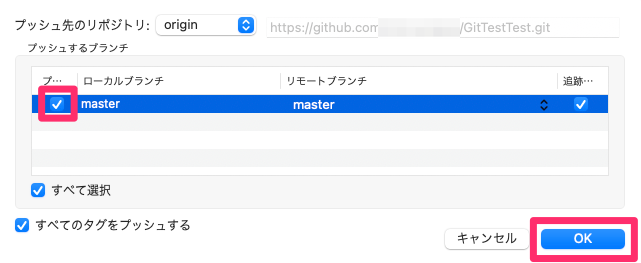
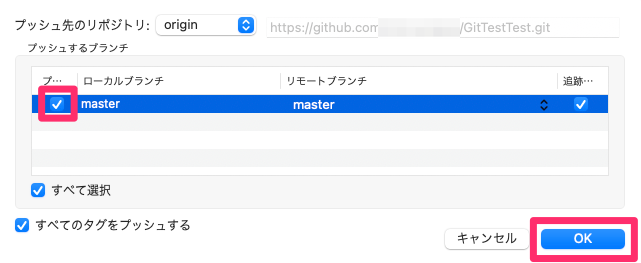
ローカルのプロジェクト内容である「master」を選択して「OK」を押します。

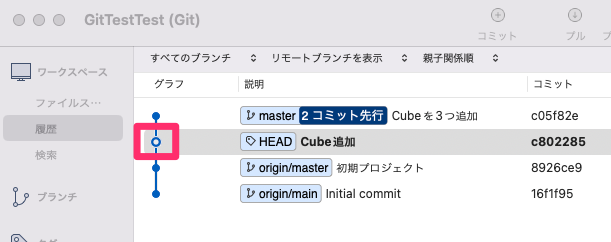
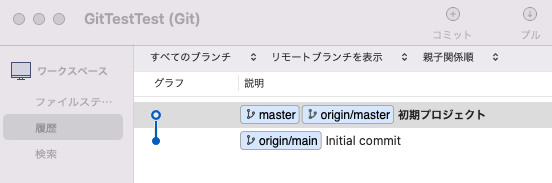
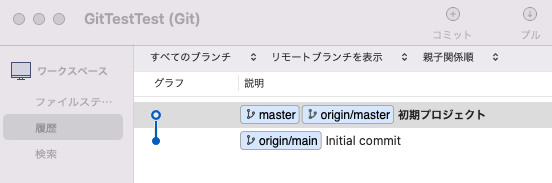
処理が完了すると「master」と「origin/master」が横並びになります。

急に「origin/master」が出現しましたが、
こちらはoriginというリモートリポジトリのmasterブランチというみたいです。
「origin/master」と「origin/main」の違いをChatGPTさんに質問した結果は以下です。
origin/master:
以前のGitリポジトリでデフォルトブランチとして一般的に使われていたブランチ名です。
origin/main:
新しいGitリポジトリや、デフォルトブランチ名を変更したリポジトリで
使用されるブランチ名です。GitHubを含むいくつかのサービスでは、
master ブランチの名前を main に変更しています。
どうやらGitHubで作成した際はmainという名前の世界で作ったけど
SourceTree上ではmasterという名前の世界で作っているため
GitHub上ではmainとmasterの2つの世界が存在することになるようです。
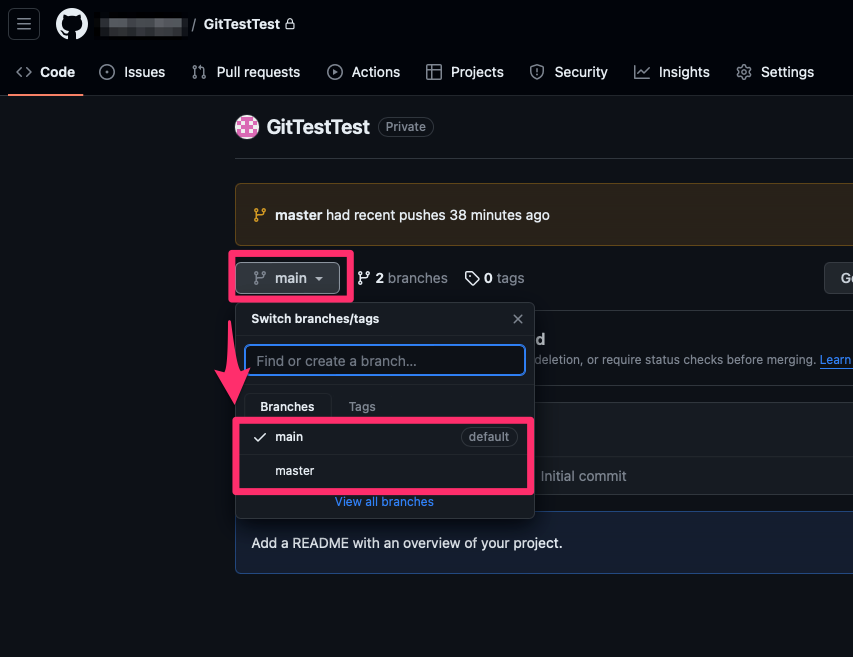
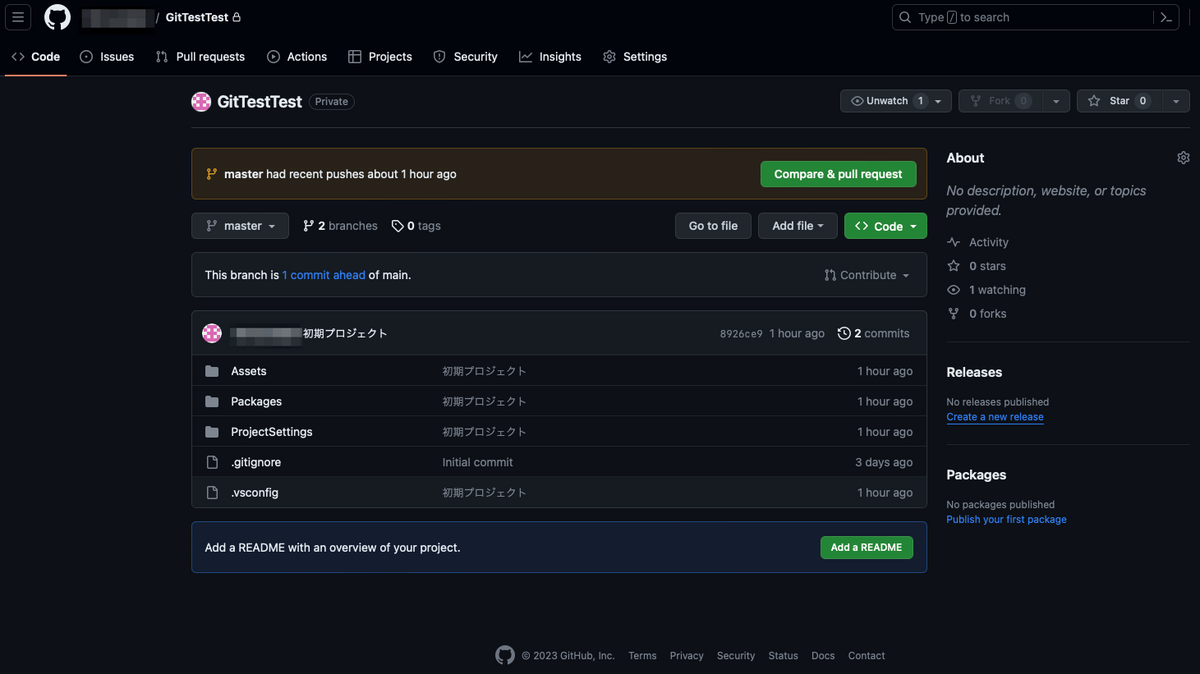
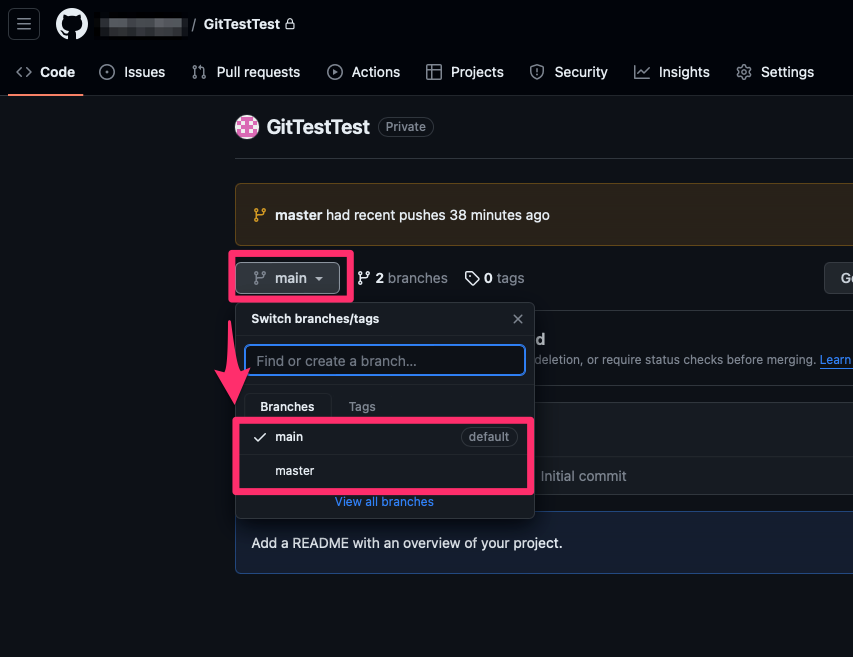
GitHub上で確認するとmainとmasterが選択できるようになっています。

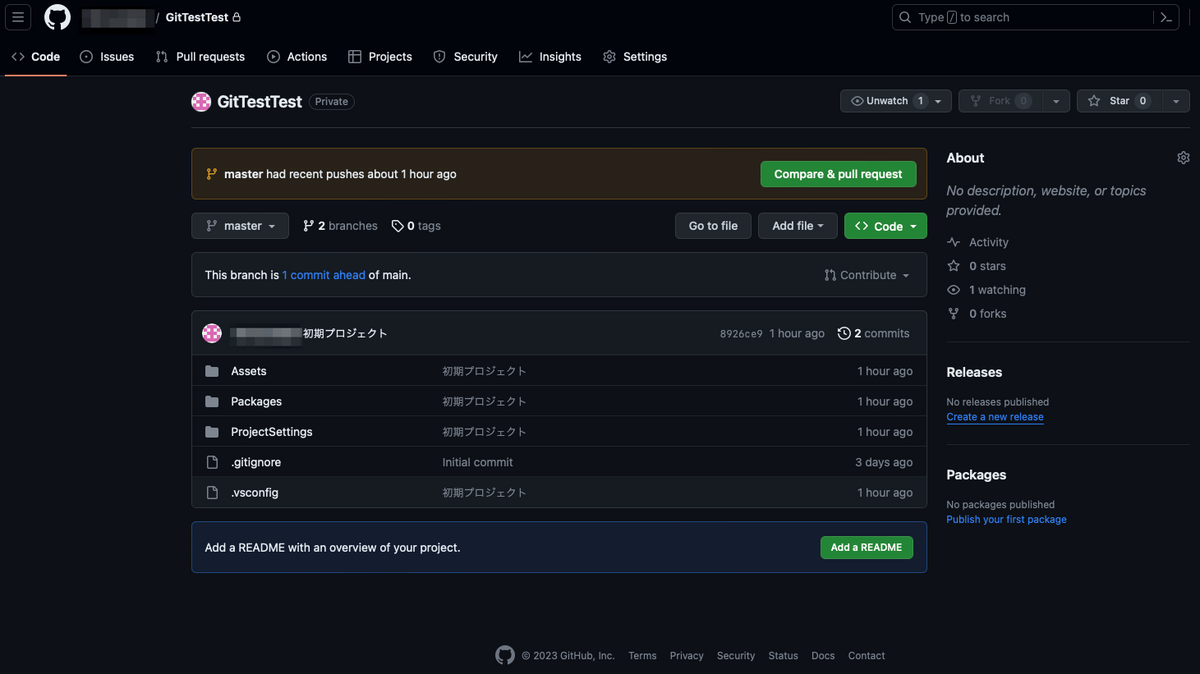
mainはGitHub上で作成した初期状態のままですが、

masterの方は、SourceTreeからプッシュした内容が反映されています。

デフォルト表示のブランチを切り替える方法(追記)
GitHubのページに行った時に毎回masterブランチへ切り替えるのは面倒なため
デフォルトのブランチを切り替える方法をです。
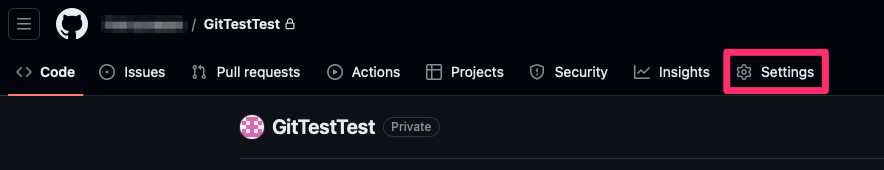
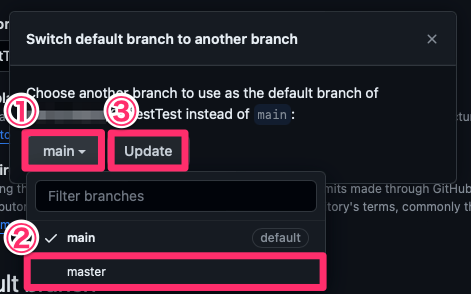
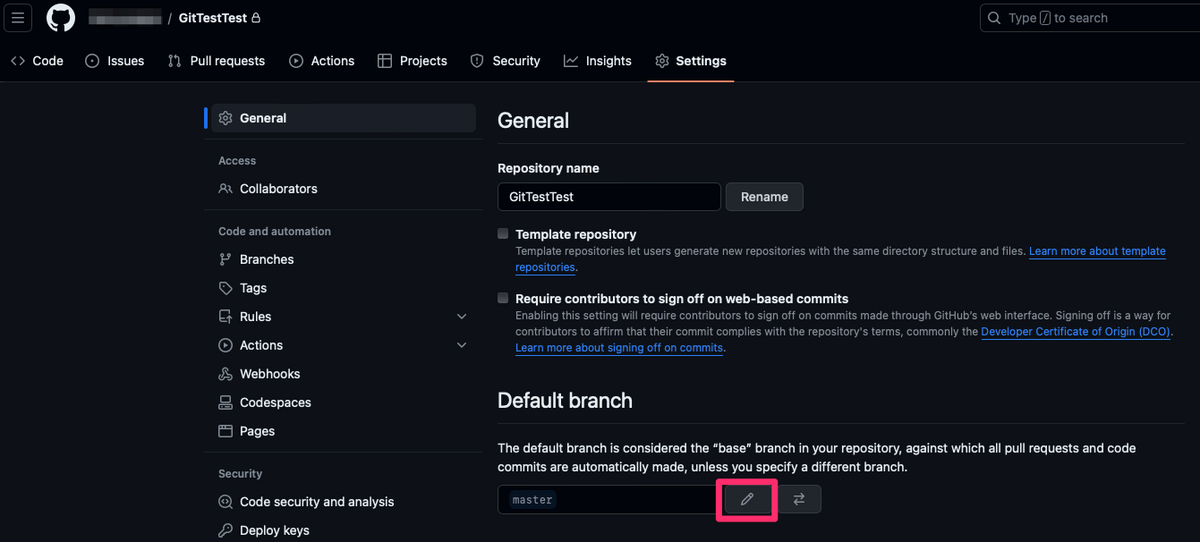
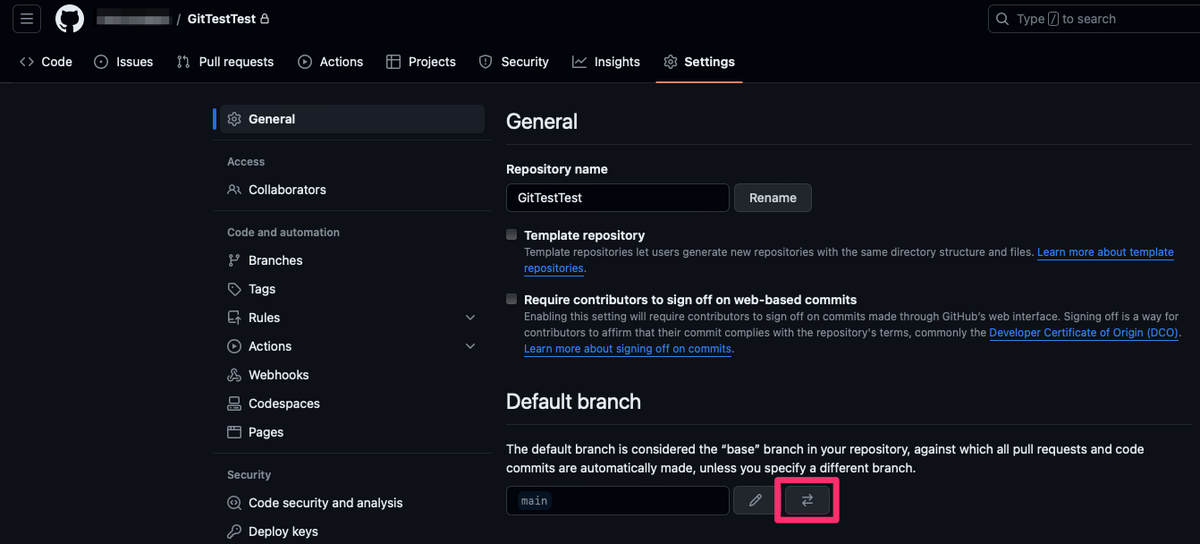
Settingsを開きます。

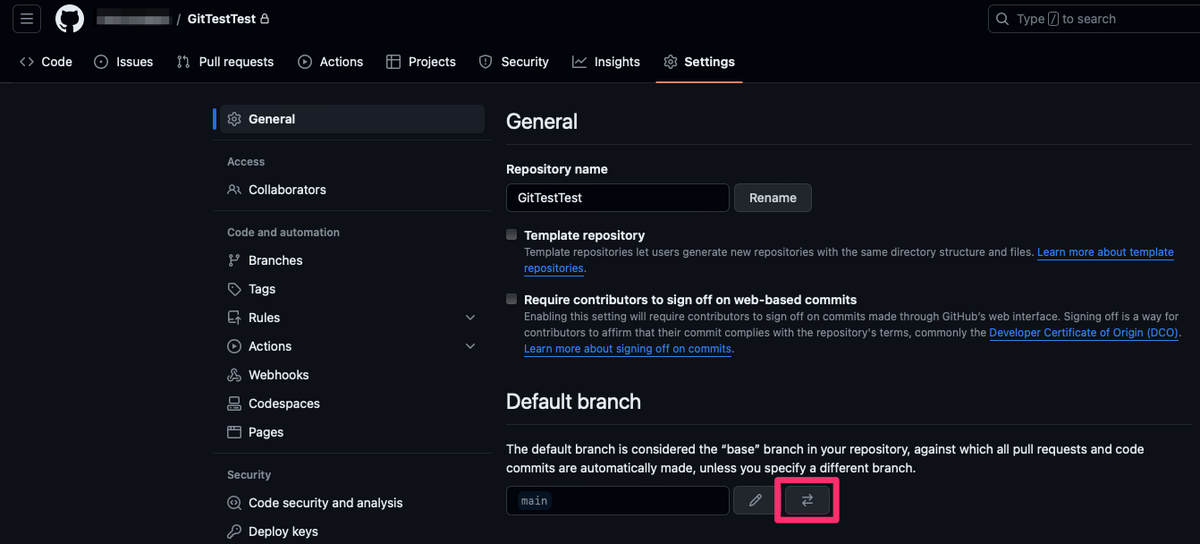
Default branch欄の矢印ボタンを押します。

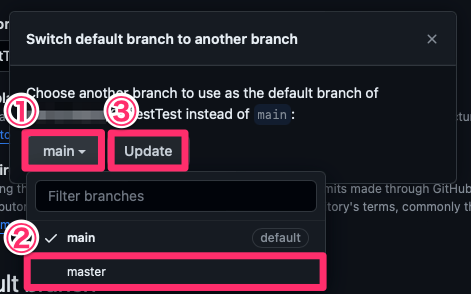
デフォルト設定にしたいブランチ名を選択し「Update」を押します。

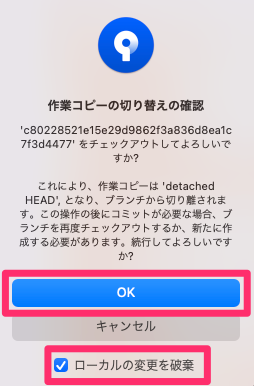
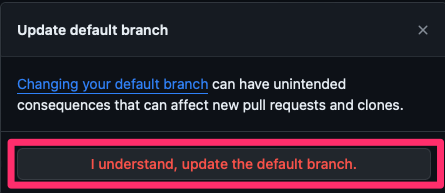
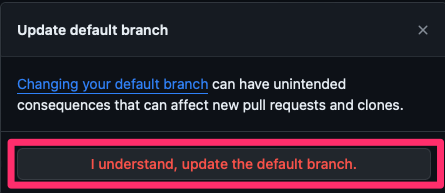
以下の警告文が出ます。
更新ボタンを押します。
Changing your default branch can have unintended consequences that can affect new pull requests and clones.
訳)新しいプル リクエストやクローンに影響を与える、意図しない結果が生じる可能性があります。

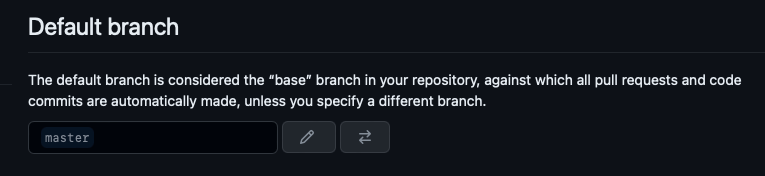
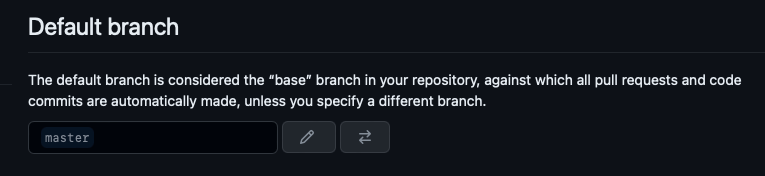
これでデフォルトのブランチを変更できました。

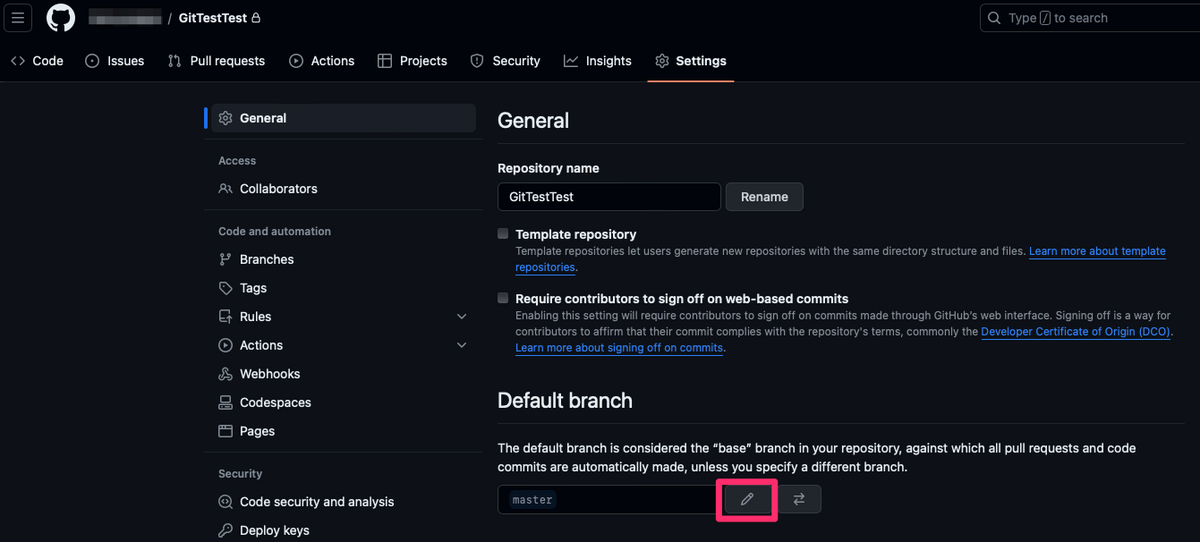
ブランチ名はDefault branch欄の鉛筆ボタンで変更できるようなので
最初からmain→masterへ切り替えておけば
デフォルトのブランチ名切り替えをしなくても良さそうです。(未検証)

Q&A
Q1:SourceTreeを開いたままUnityを開いても良い?
A1:開いているだけなら問題ない
Q2:Unityを開いたままSourceTreeで操作しても良い?
A2:やめたほうがいい。正しく保存されるかわからない。
Q3:プロジェクトのフォルダにはリリース用のスクショなどを入れておいてもいい?
A3:やめた方がいい。何も設定しないとプロジェクトフォルダ毎で追跡の対象となる。
そのため、.gitignoreの設定で無視する対象に含めないといけなくなる。
よって別フォルダで管理した方が楽。
初期設定後の基本操作
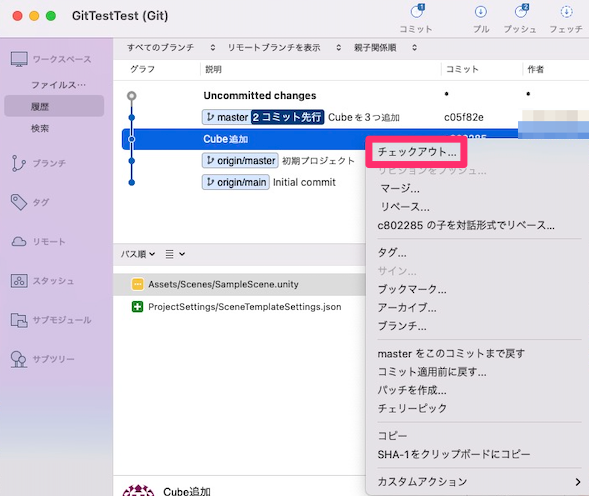
初期設定後の基本操作について書いた記事です。
marumaro7.hatenablog.com
本書きました
marumaro7.hatenablog.com
参考
blog.naichilab.com
www.sejuku.net
syslog.life
www.publickey1.jp