環境
Apple M2 Ultra
macOS Ventura 13.4
はじめに
VSCode(VisualStudioCode)でPlantUMLを使うための環境構築 の実施メモになります。
コマンドはターミナルを開いて行います。
1.Homebrew をインストール
基本はこちら参照 zenn.dev
HomebrewのPATHを通す際はこちらも参照
qiita.com
メモ PATHを通すコマンドを打った後は特に何も起きない
2.Javaをインストール
ターミナルに下記を入力してインストールします。
brew install --cask adoptopenjdk
3.VSCode(VisualStudioCode)をインストール
公式ページからインストールします。
下記を参照
4.Graphviz をインストール
ターミナルに下記を入力してインストールします。(数分かかります)
brew install graphviz
PlantUMLのプラグインをインストール
VSCode(VisualStudioCode)を起動し
→左側の「拡張機能」
→検索窓に「PlantUML」と入力
→PlantUMLをクリック
→インストール

インストールが完了したらVSCodeを再起動します。
使い方
細かいことは抜きにしてとりあえずクラス図を表示する方法です。
ファイルを新規作成します。
ファイル→新しいファイル
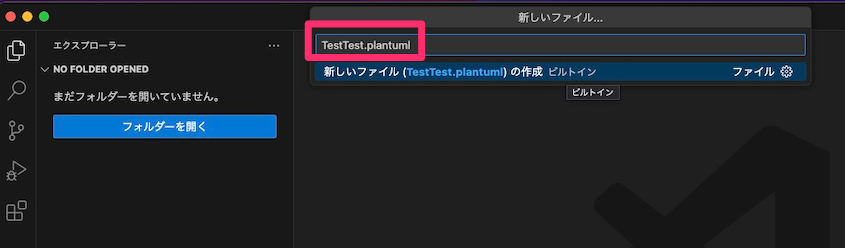
ファイル名を入力するウインドウが出てきますので
○○.plantumlと名前を付けます。
"○○"は好きな名前を入力します。(今回はTestTestとしました.。)
".plantuml"の部分は「.puml」でも良いようです。

エンターキーを押し、ファイルを保存する場所を決定したら
PlantUML の文法に従って、テキストベースでクラス図を記述します。
サンプルコード
@startuml class Testクラス { +String 変数 +void 関数() } @enduml
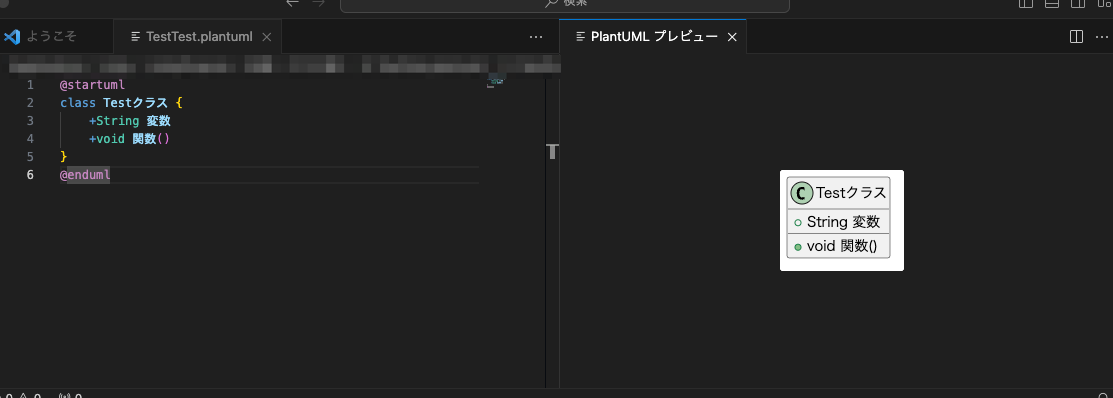
サンプルコードを入力した後

Option + dを押すことで右側にプレビュー画面が表示されます。

プレビュー画面 エラー対応
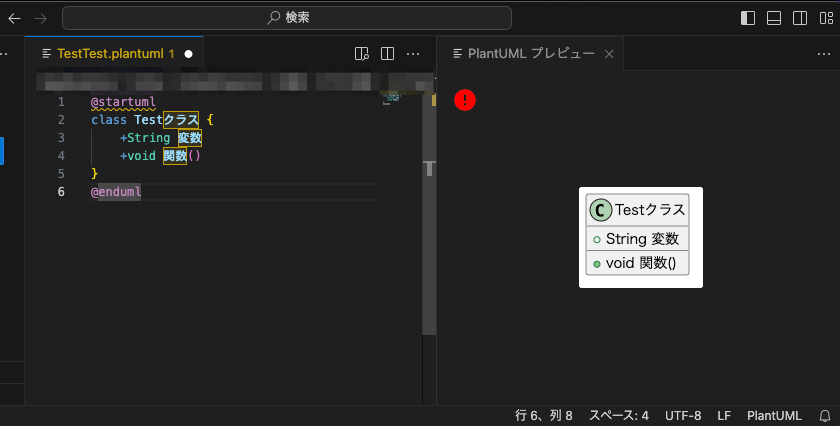
私の場合、プレビュー画面の左上に!マークが表示されていました。
内容はTimesのフォントがないとのことですので
素直にフォントをインストールします。

フォント追加手順
0.VSCodeを閉じる
1.フォントダウンロード
www.freebestfonts.com
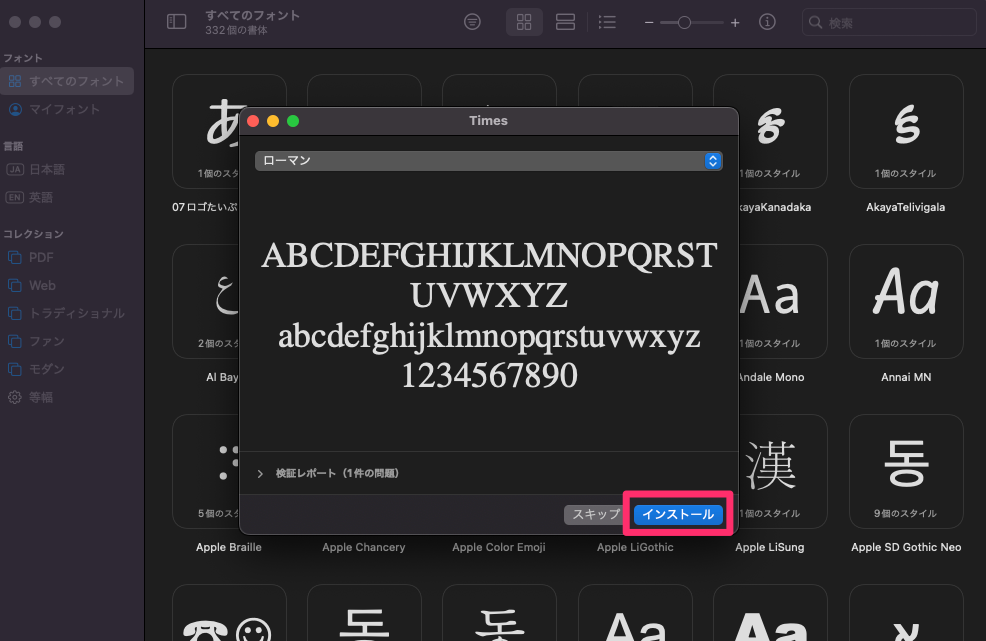
2.ダウンロードしたフォントデータをクリック
3.Font Bookが勝手に開くのでインストール

VSCodeを開いてプレビューを確認すると
エラーが出なくなっています。