モバイルアプリ開発用に引用メモ
説明書
シェーダーの分類大枠
UTS2には、大きく分けて2つの系統のシェーダーがあります。
DoubleShadeWithFeather
UTS2の標準シェーダーです。
2つの影色(Double Shade Colors)と、
各々のカラーの境界にぼかし(Feather)を入れることができます。
ShadingGradeMap
高機能版のUTS2シェーダーです。
DoubleShadeWithFeatherの機能に加えて、
ShadingGradeMapという特別なマップを持つことができます。
UnityChanToonShader/Mobileフォルダ内のシェーダー
Mobileフォルダ内には、モバイルやVRコンテンツ向けに、
ほぼルックが替わらない程度に軽量化したシェーダーが入ってます。
モバイル版では、軽量化のために以下の仕様に制限しています。
・リアルタイムディレクショナルライト1灯のみの対応に制限しています
(複数のライトや、リアルタイムポイントライトには反応しません)。
・ポイントライトへは、
ベイク済みポイントライト+ライトプローブの組み合わせで対応します。
その場合、GI_Intensity を適度に調整する必要があります。
通常版Toon_DoubleShadeWithFeathe系、Toon_ShadingGradeMap系各シェーダーとは
プロパティ互換がありますので、上記機能で十分な場合、
通常版と同名のMobile版シェーダーに切り替えるとレンダリングパフォーマンスが向上します。
Mobile/AngelRingフォルダ内には、「天使の輪」機能に対応したモバイル版シェーダーが入っています。 各シェーダーの基本機能は、通常版の同名のものと同じです。
シェーダー名による使い分け
シェーダー名の後ろ側には、Clippingなどの名前ブロックがあります。
これらは以下のような機能があることを示しています。
Clipping
クリッピングマスクを持てるシェーダー。
いわゆる「テクスチャの抜き」(カットアウトやディゾルブ)ができます。
TransClipping
同じくクリッピングマスクを持てますが、
マスクのα透明度(Transparency)を考慮した「テクスチャの抜き」ができます。
より綺麗な抜きができるぶん、負荷はClippingよりも高くなります。
StencilMask
ステンシルバッファによるパーツの透過を指定します。
「眉毛」パーツのアニメ的な表現で、常に「前髪」パーツよりも前面に表示したいような
場合などに使用するシェーダーです。必ずStencilOut系シェーダーと組み合わせて使います。
StencilOut
StencilMask系シェーダーと一緒に使います。
上の例だと、「眉毛」パーツを透過させる側である「前髪」パーツに設定するシェーダーです。
初期設定
File>Build Settings>Player Settings... より
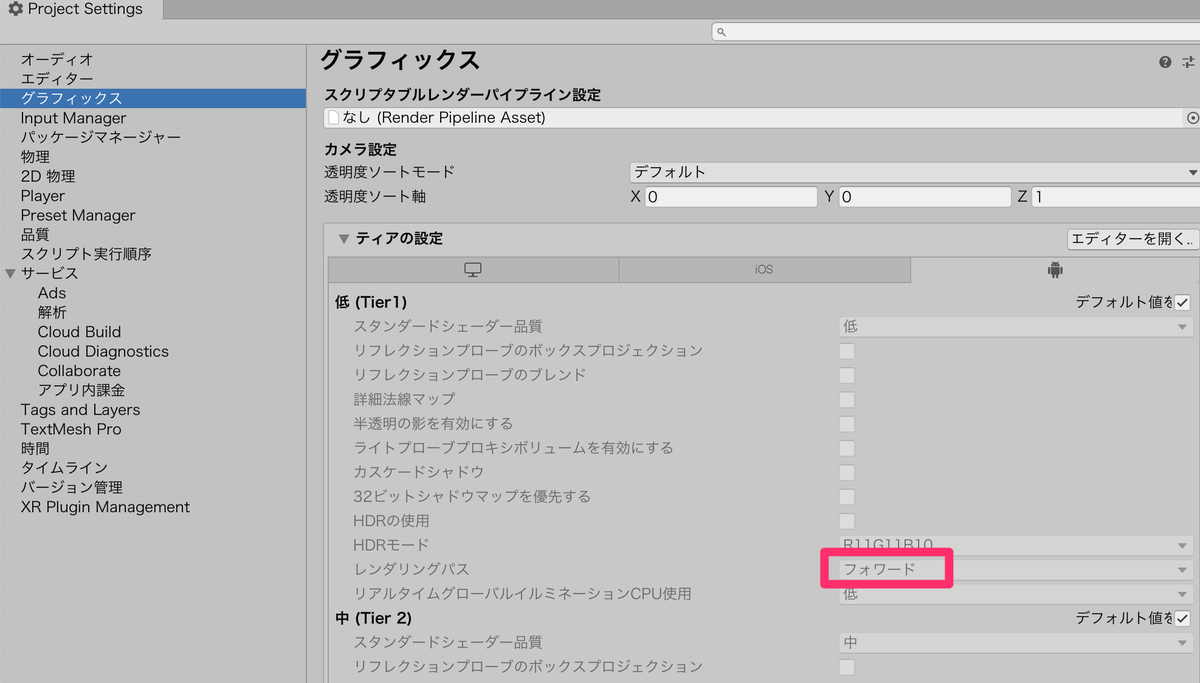
Rendering Path⇒Forward
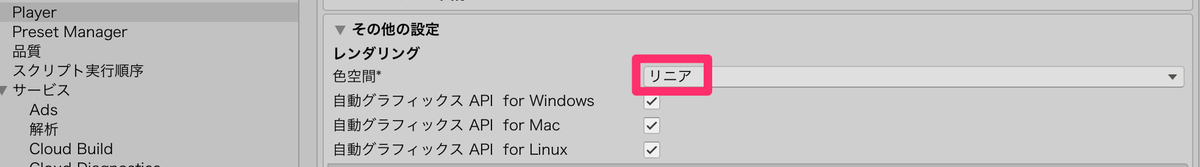
Color Space⇒Linear
を推奨します。リニアカラーの時、UTS2は最大限の能力を発揮できます。
リニアカラーへの設定変更

Rendering Pathはデフォルトでフォワードになっていた

自分が使いそうな「Basic Shader Settings」メニュー
Culling Mode
ポリゴンのどちら側を描画しないか(カリング)を指定します。
・Culling Off(両面描画)
・ Front Culling(正面カリング)
・ Back Culling(背面カリング)
が選べます。
通常はBackで指定します。
Culling Offはノーマルマップやライティング表示がおかしくなる場合がありますので、
注意してください。