環境
Unity 2022.3.10f1 (シリコン)
Localization 1.4.5
はじめに
先日スマホアプリの多言語化対応にあたり、
Unity公式の多言語化パッケージLocalizationを使用しました。
そこで得たつまづきポイント、便利機能の使い方を備忘録としてまとめます。
本記事で扱うのは以下の内容となります。
・導入方法
・テキストの多言語化
・テキストの動的多言語化
導入方法
パッケージインストールと初期設定に分けてご説明します。
パッケージインストール
まずは、パッケージのインストールを行います。
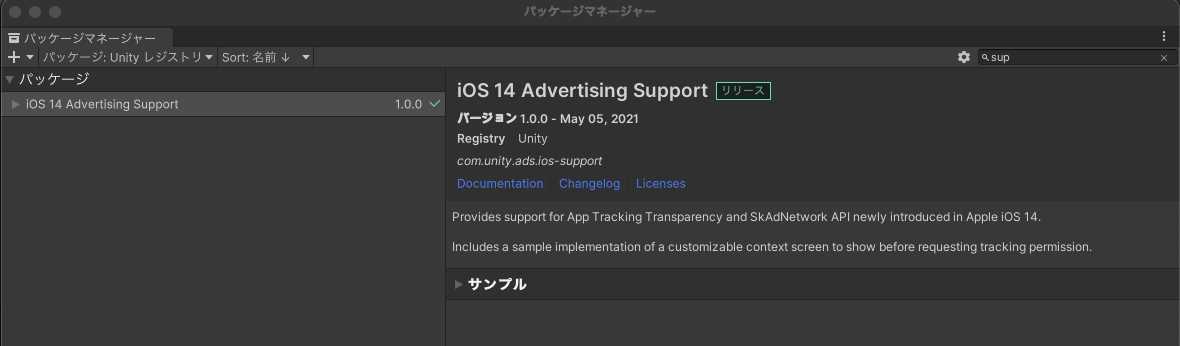
→ウインドウ
→パッケージマネージャー
→「パッケージ:Unityレジストリ」へ変更
→検索窓に「local」と入力
→Localization パッケージが絞り込まれて表示されるためこちらをインストール
※AddressablesパッケージとNewtonsoft Jsonパッケージが併せてインストールされます。

初期設定
初期設定の内容は次の3つです。
・Localization設定ファイルの作成
・対象言語の設定
・デフォルト言語の設定
Localization設定ファイルの作成
Localizationパッケージを使用するためには、
最初に設定ファイルの作成が必要となっています。
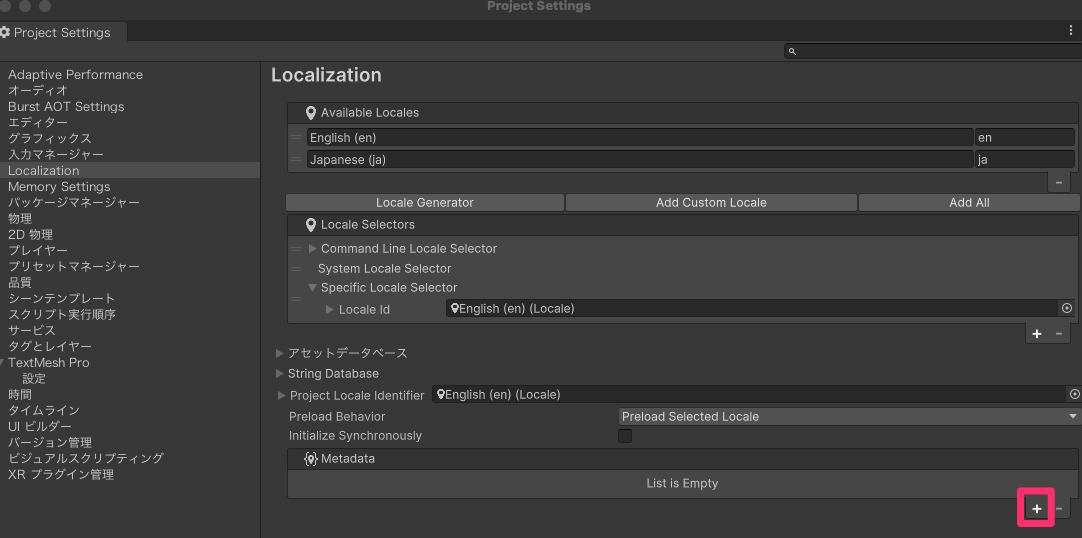
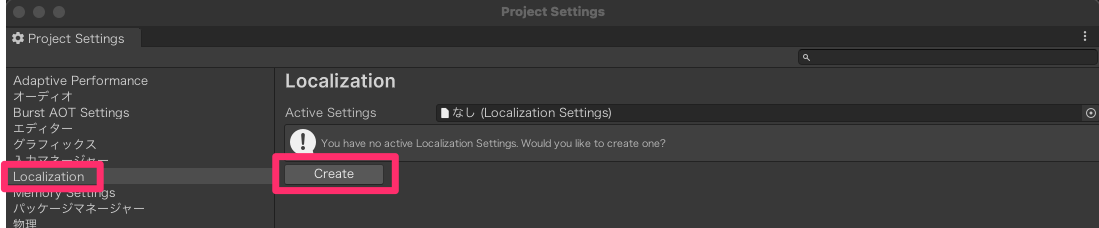
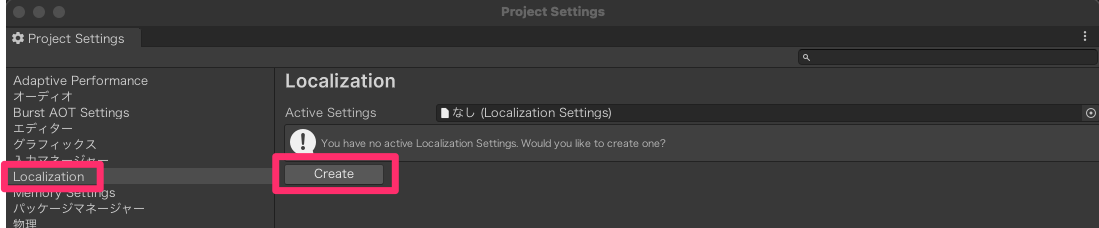
→編集
→プロジェクト設定
→Localization
→Create

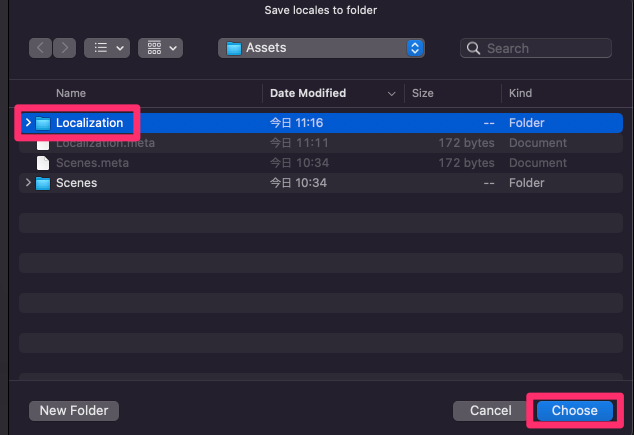
Createを押すとファイルの保存画面になります。
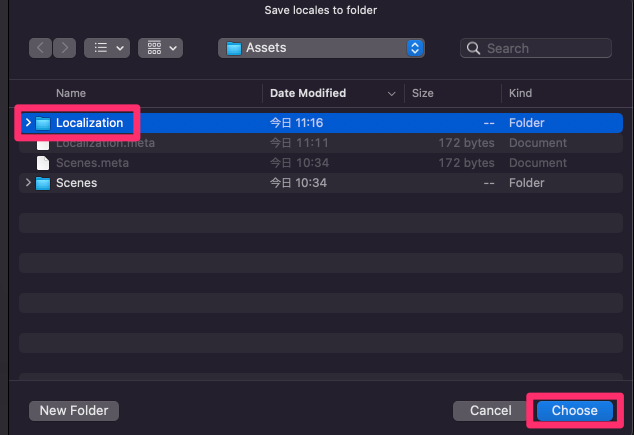
他にも多言語化関係のファイルが作成されるため
専用のフォルダを作成し、そこに保存すると良いでしょう。
今回は、Assets内に「Localization」というフォルダを作成し保存しました。

対象言語の設定
次に多言語化する言語を設定します。
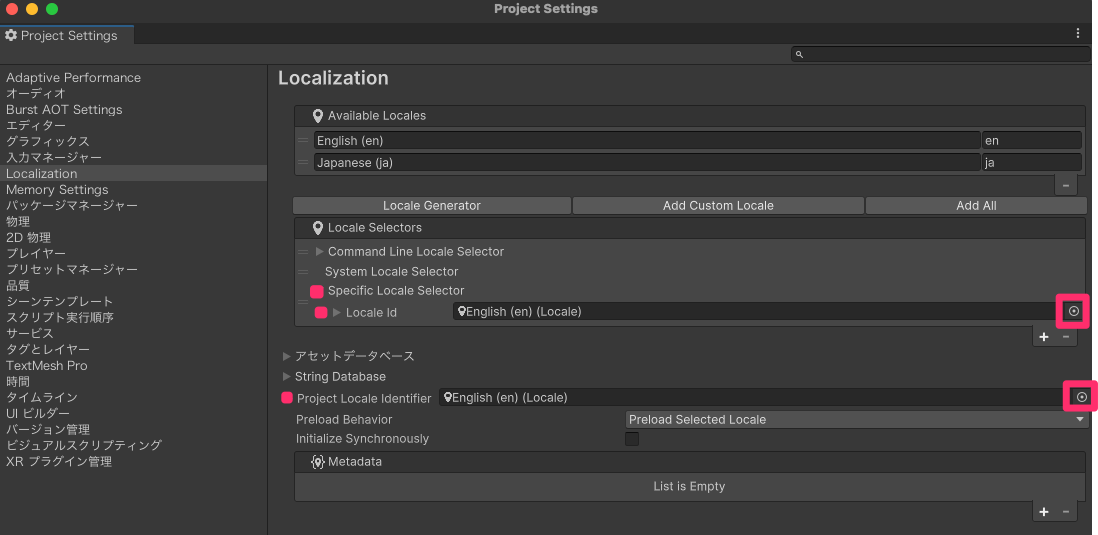
以下のような画面に変化しますので「Local Generator」を押下します。

対象言語の設定画面が表示されます。
今回は英語と日本語を対象としたいためこれらにチェックを付け、
「Generate Locales」を押します。

作成したファイルを保存するフォルダを選択する画面になりますので
先ほど作成した「Localization」フォルダを指定し保存します。
(追記)「Localization」フォルダの中に
「SelectedLanguages」というフォルダを作った方が
フォルダ内が散らからずにすみそうです。

選択した言語が画像のように表示されているはずです。

以下のようなエラーが発生するかもしれませんが無視します。

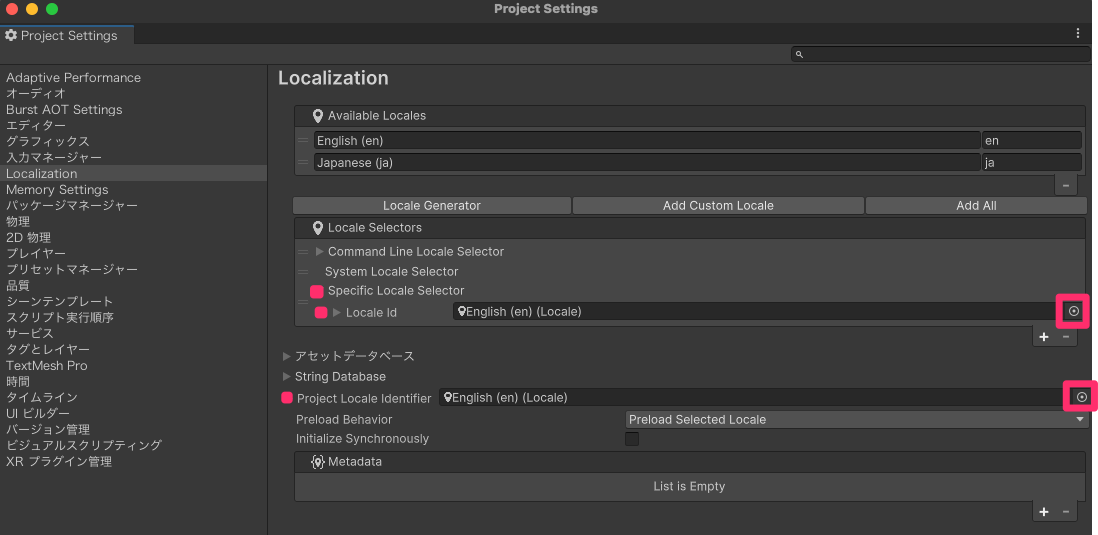
デフォルト言語の設定
デフォルトの言語を設定します。
「Specific Locale Selector」の「Local id」と
「Project Local Identifier」の項目をデフォルトとしたい言語に設定します。
設定方法は右側のボタンを押し、言語を選択します。
今回は英語をデフォルトとして設定しています。

導入ができましたのでテキストの多言語化を行います。
対象のテキストは、以下のテキストを使用します。
→UI
→古い機能
→テキスト

設定手順
テキスト多言語化における基本の手順としては次の3ステップです。
1.キーとキーに対する各言語内容を設定する
2.テキスト系のコンポーネントが付いたオブジェクトにLocalizeコンポーネントを追加する
3.Localizeコンポーネントに対応するキーを割り当てる
たとえば、"A"というキーに対して
日本語:こんにちは
英語;Hello
という具合に対となるものを用意します。
そして、テキストに"A"というキーを割り付け、
言語によって対応した内容に変えるという内容です。
言葉ではよくわからないと思いますので実際にやっていきます。
1.キーとキーに対する各言語内容を設定する
まずはキーとその内容の登録画面を開きます。
→ウインドウ
→アセット管理
→Localization Tables

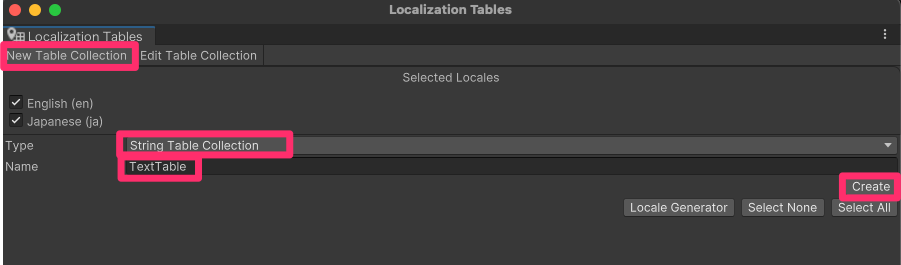
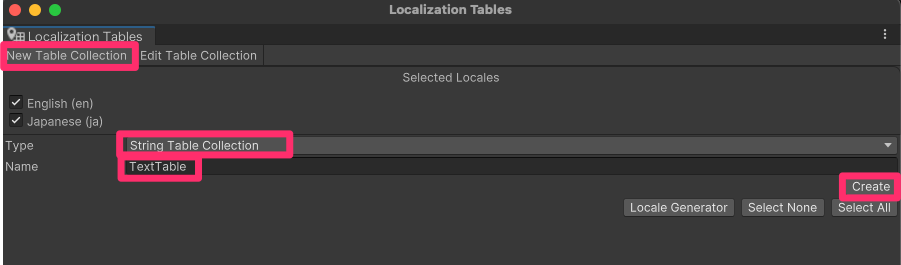
次に、「New Table Collection」タブをクリックし、対応表を新規作成します。
こちらはエクセルでいうところのシートを作成するイメージです。
テキストを管理するシート、オーディオを作成するシート、画像を管理するシート
といった具合に多言語化する対象で分けて作成します。
今回はテキストを管理したいため、
Typeを「String Table Collection」に設定し
「TextTable」という名前で作成します。(名前はお好きな名前で問題ありません。)

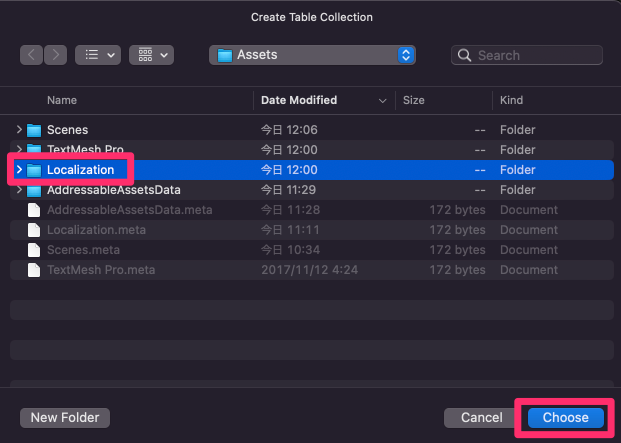
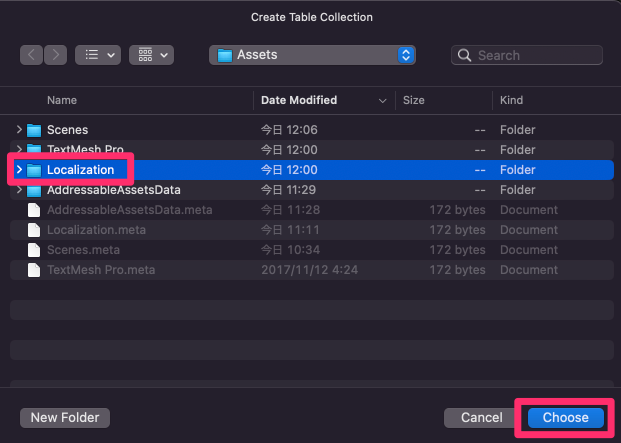
Createを押すと保存先を選択する画面になりますので
Localizationフォルダを選択します。
(追記)「Localization」フォルダの中に
「TableCollections」というフォルダを作り
さらにその中に「StringTables」というフォルダを作成して
選択するとフォルダ内が散らからずにすみそうです。

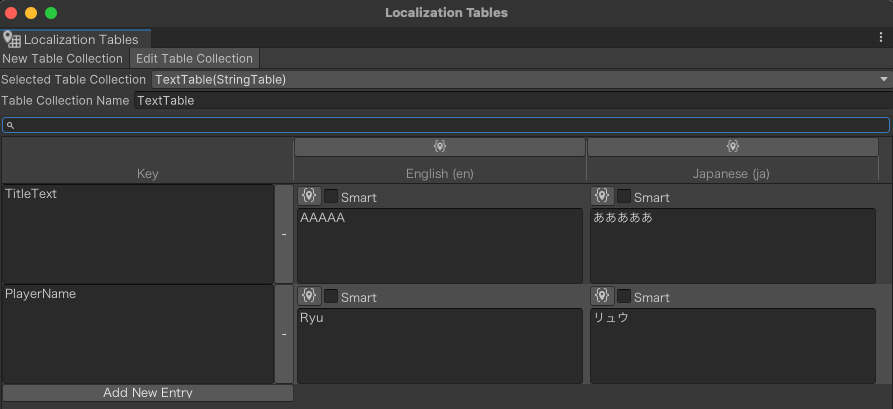
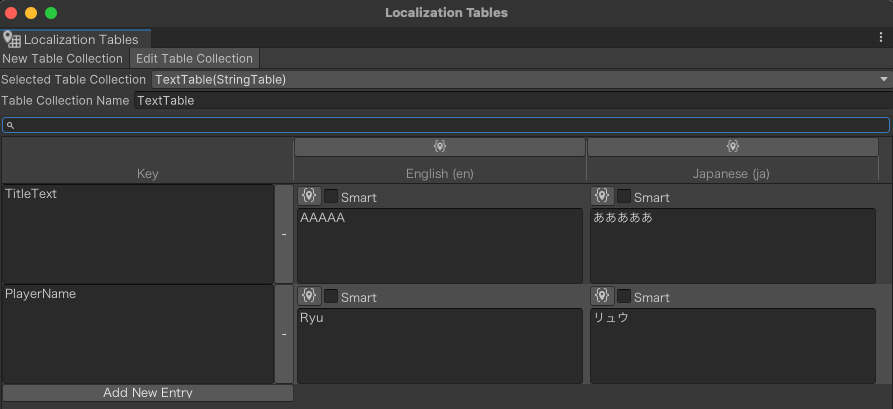
その後、「Edit Table Collection」のタブに表示が切り替わるため
こちらでキーとキーに対する内容を登録していきます。

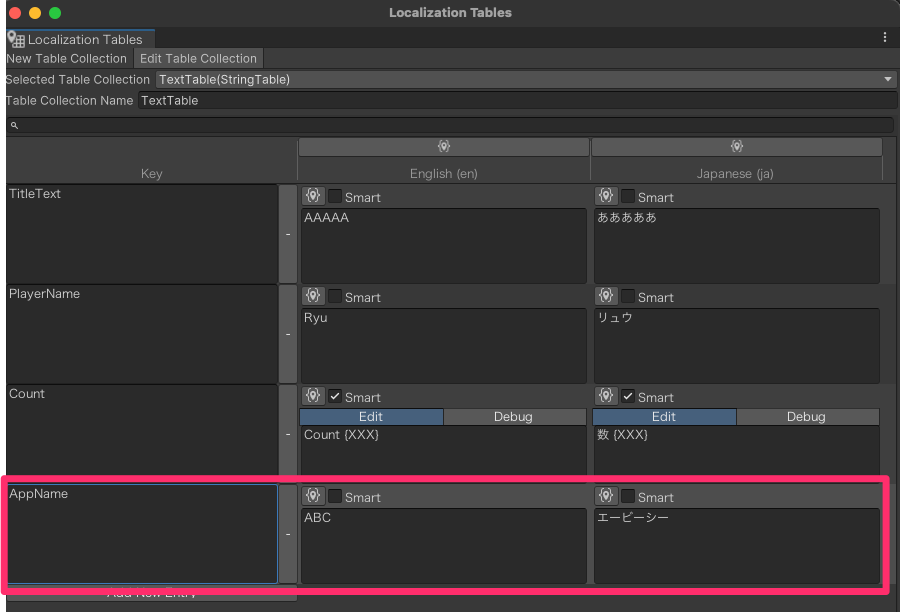
今回は以下の内容で登録します。
キー:TitleText
英語:AAAAA
日本語:ああああああ

さらにキーと内容を追加したい場合は「Add New Entry」を押すことで追加が可能です。

2.Localizeコンポーネントを追加する
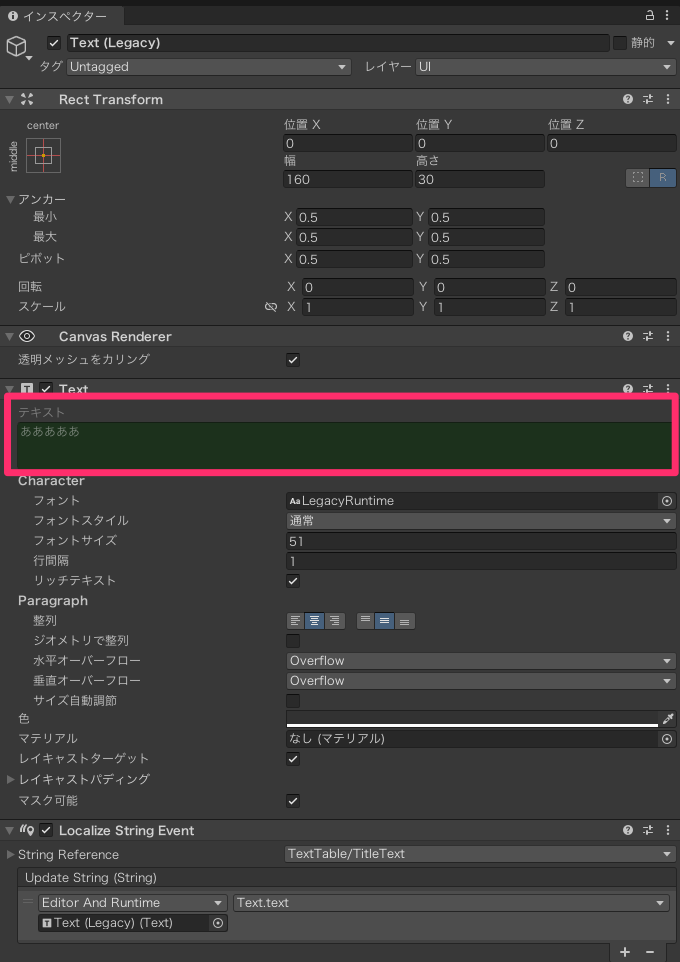
ここからテキストのインスペクター上での作業になります。
以下の手順でLocalizeコンポーネントを追加します。
→多言語化したいテキストを選択
→インスペクター上のテキストコンポーネント右上のボタン(点が縦に3つに並んだアイコン)
をクリック
→「Localize」を選択

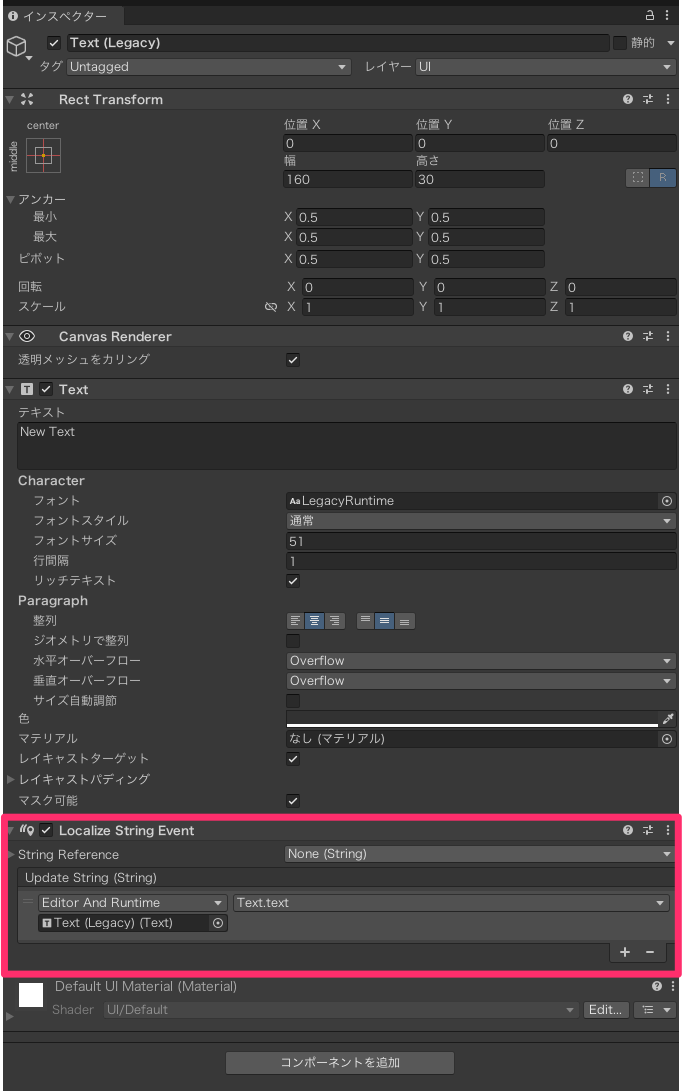
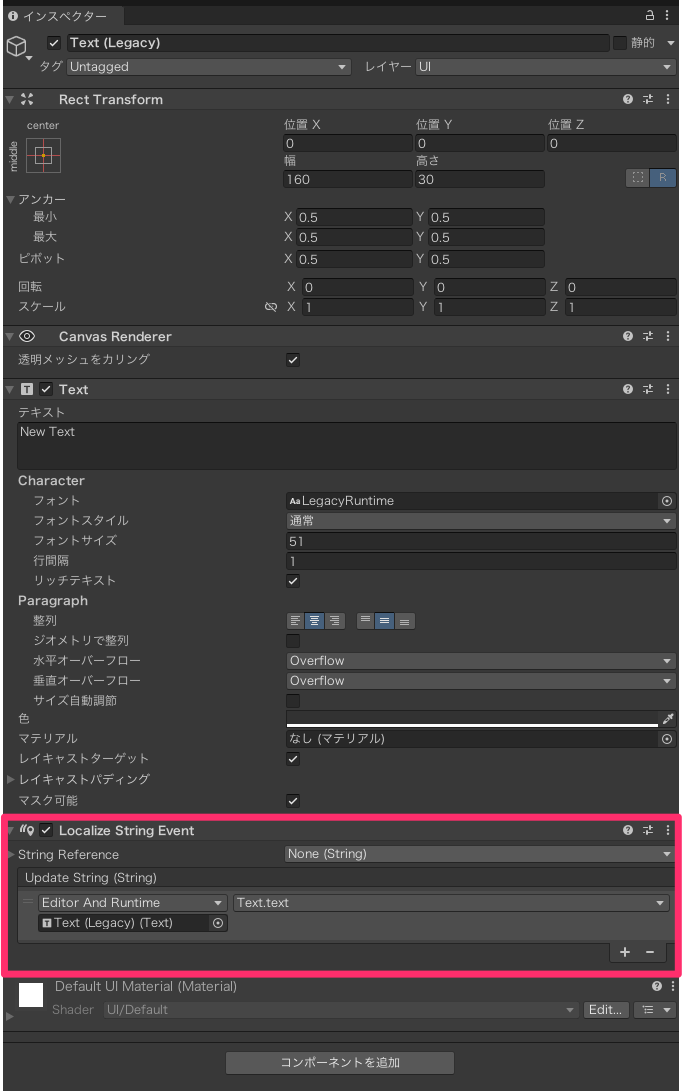
すると、以下のように「Localize String Event」コンポーネントが追加されます。

3.Localizeコンポーネントに対応するキーを割り当てる
あとは簡単で「String Reference」へ割り当てたいキーを選択するだけです。
今回は「Title Text」のキーを割り当てます。

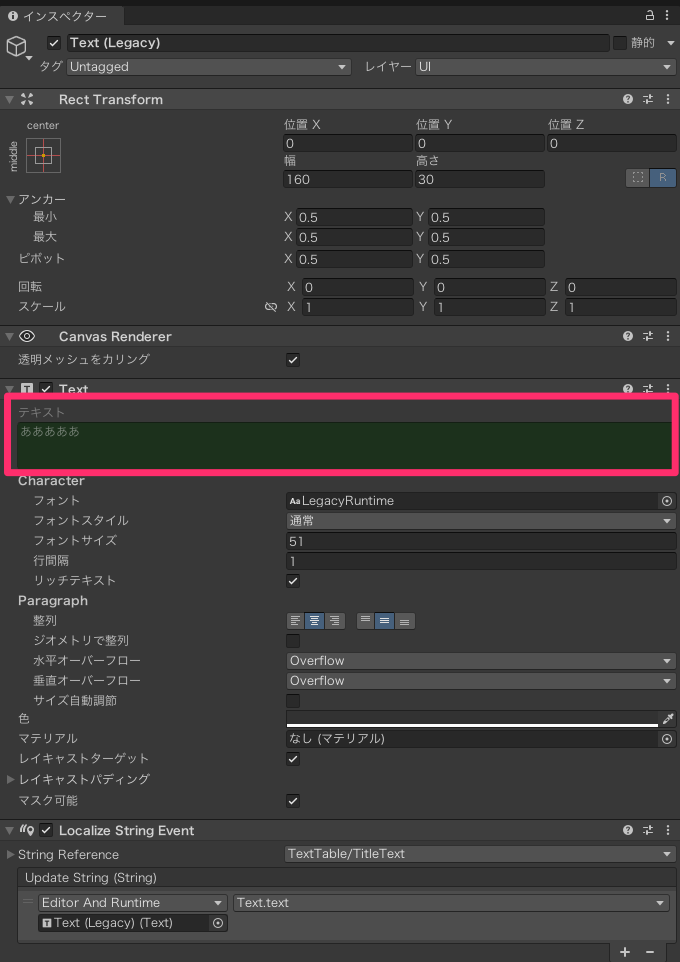
選択後、テキストが変更不能となり事前に設定した内容に変化します。

以上が設定手順となります。
確認
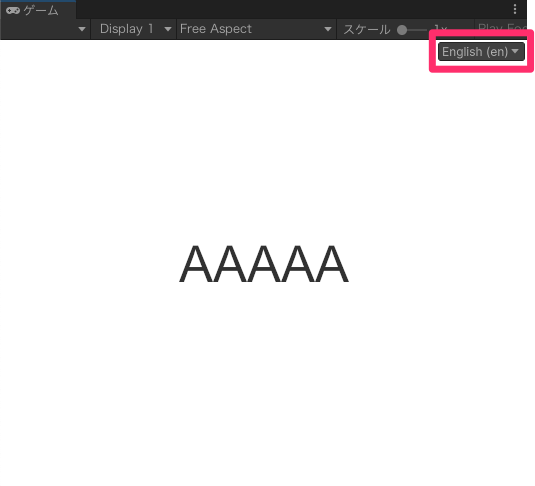
実行して確認します。
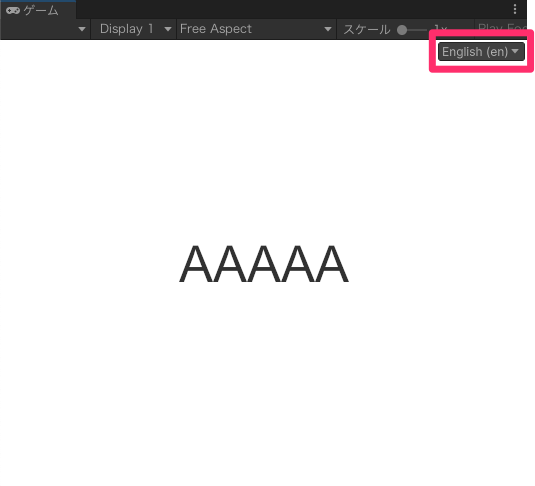
実行するとゲームビューの右上にボタンが出現し言語を切り替えることが可能です。

日本語に変更すると”あああああ”と表示されます。
以下の内容で設定できていることが確認できました。
キー:TitleText
英語:AAAAA
日本語:ああああああ

実行時以外で言語を切り替える方法
制作中において、実行せずに言語を切り替えたい場合が多くあります。
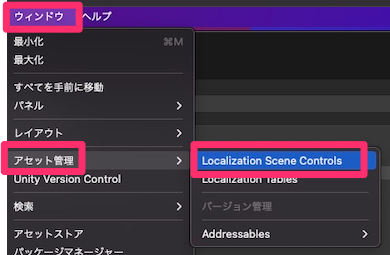
そのような時は、次のウインドウで切り替えが可能です。
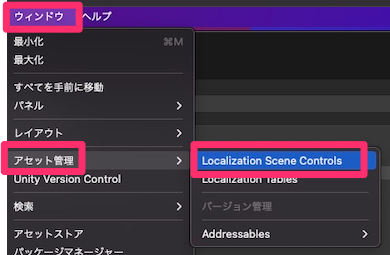
→ウインドウ
→アセット管理
→ Localization Scene Controls

Localization Scene ControlsのActive Localeの言語を変更することで設定変更が可能です。

この切り替えはよく使用するため
Localization Scene Controlsの画面をUnityエディター上に固定してしまうのがおすすめです。
タブをドラッグ&ドロップ

Unityエディター上に常時配置

テキストの動的多言語化
文字と数字の組み合わせのテキストですと実行中に値を更新したくなります。
先ほどのテキスト変更に加え手順が増えますが対応可能です。
設定手順
手順としては次の4つのステップです。
1.テーブル内容の登録時にSmartのチェックボックスにチェックを入れる
2.変数を{}で囲み登録する
3.Localizeコンポーネントに変数を登録する
4.スクリプトで更新する
今回は以下の内容で登録していきます。
XXXは変化させる変数です。
キー:Count
英語:Count XXX
日本語:数 XXX
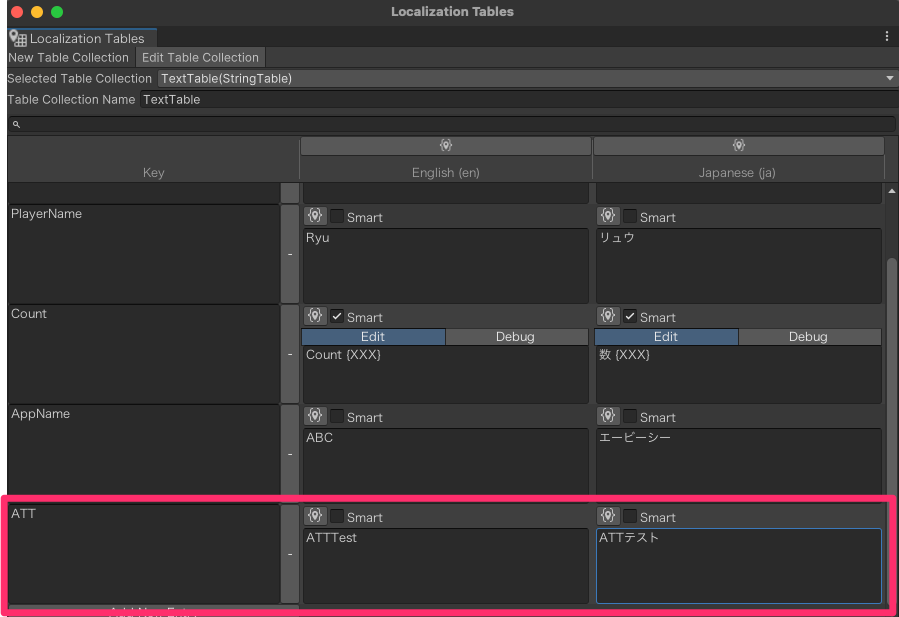
1.テーブル内容の登録時にSmartのチェックボックスにチェックを入れる
Localization Tablesの設定時にSmartのチェクボックスにチェックを入れます。
こちらは慣れてくると忘れがちになるので注意してください。

2.変数を{}で囲み登録する
XXXは動的に変更させる変数にしたいため{}で囲んで以下のように記入します。
英語:Count {XXX}
日本語:数 {XXX}

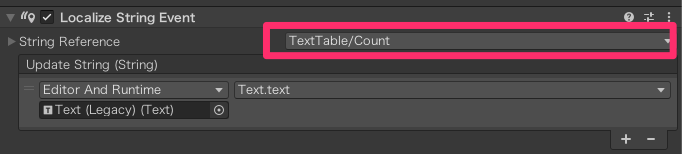
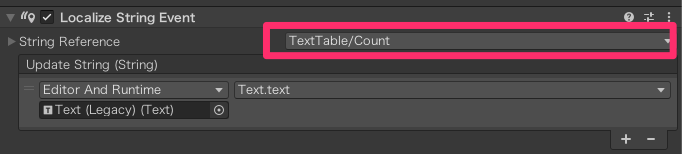
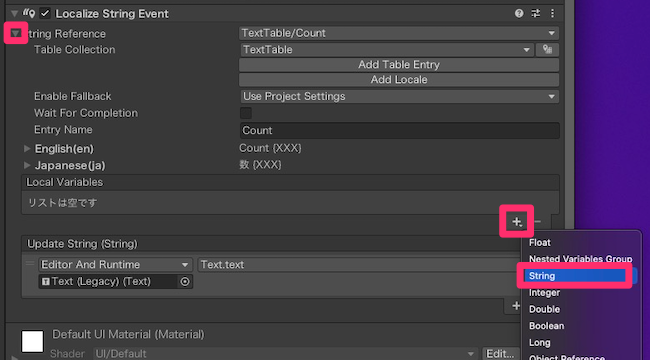
3.Localizeコンポーネントに変数を登録する
登録ができたら先ほどのテキストのキー設定をCountに変更します。

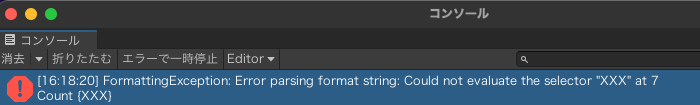
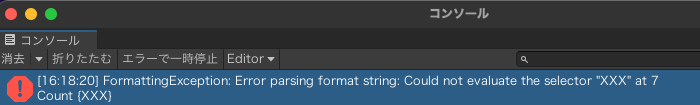
このままスクリプトを作成しても動作上問題ないのですが
エディター作業中に以下のエラーが発生します。
こちらはコンポーネントに変数の情報を登録することで解除できるため実施しておきます。

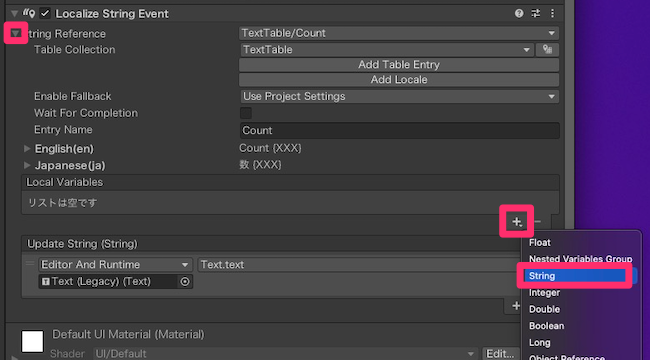
String Reference左の矢印をクリックして展開
→Local Variables「+」ボタン
→String

→変数と値の登録画面が可能となるためそれぞれ入力
今回は下記で入力しました。
Variable Name:XXX
String:0(なんでもよいです)

最後にスクリプトの設定です。
内容は変数XXXへ増加していく数を代入するという内容にしています。
詳細はコード内のコメントをご確認ください。
using UnityEngine;
using UnityEngine.Localization;
using UnityEngine.Localization.SmartFormat.PersistentVariables;
using UnityEngine.UI;
public class ChangeText : MonoBehaviour
{
private int number = 0;
public Text MainText;
void Update()
{
number++;
XXX
LocalizedString textLocalyze = new LocalizedString(tableReference: "TextTable", entryReference: "Count")
{
{ "XXX", new StringVariable { Value = number.ToString()}},
};
MainText.text = textLocalyze.GetLocalizedString();
}
}
今回は作成したスクリプトをテキストオブジェクトに割り当てます。

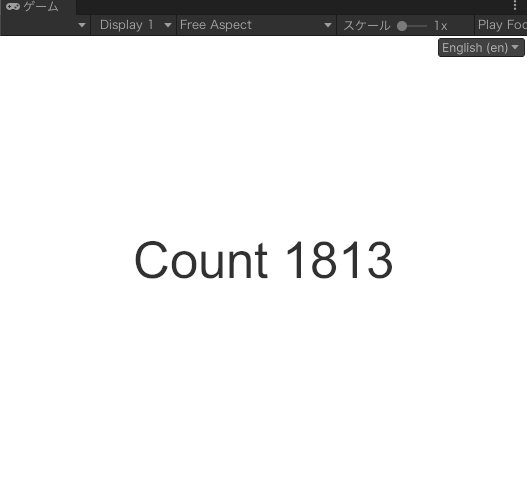
確認
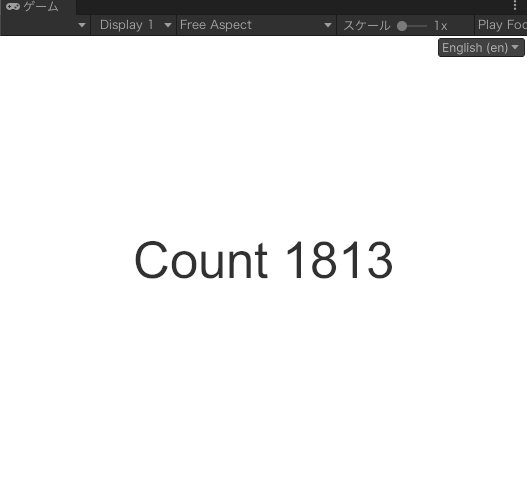
実行すると下記で設定していたXXXの部分が動的に変更していることが確認できます。
キー:Count
英語:Count {XXX}
日本語:数 {XXX}


※スクショを撮る時間がずれているため数字が異なっています。
変数が更新されないときは
直前の処理が重い処理の場合、値が更新されないことがありました。
そのときは遅延処理で遅らせたところ更新されました。
おわりに
初めてLocalizationに触れる方の参考になれば幸いです。
本を出版しました
marumaro7.hatenablog.com
関連記事
marumaro7.hatenablog.com
marumaro7.hatenablog.com